标签:oct 默认 css3 技术分享 兼容性问题 doc 代码 tle 内核
---恢复内容开始---
览器兼容性问题是前端的一个重要部分。
在国内的浏览器中,360浏览器,QQ浏览器等绝大部分都是双核浏览器。双核浏览器即拥有IE兼容内核和非IE极速内核两个内核,分别对应兼容模式和极速模式。兼容模式时使用IE内核,极速模式采用webkit内核。而目前大部分网站为了性能和用户体验,默认使用极速模式。在极速模式出现问题时,使用兼容模式。
虽然极速模式是使用的webkit内核,但是浏览器的表现却还是有一定差异。平时使用Chrome调试,在极速模式下却表现的不正常。
好,进入正题。flex是目前前端布局中一个非常好的属性,这里不多说,可以看大神介绍http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
而在工作中发现了一个问题,flex和相对定位配合使用时:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> <style> html,body{ margin:0; padding:0; width: 100%; height: 100%; } .wrapper{ position: relative; width: 100%; height: 100%; background-color: #fff; display: flex; flex-direction: column; } .flex-1{ flex: 0 0 200px; background-color: #dfdfdf; } .flex-2{ flex: 1; } .circle{ position: relative; left: 50%; top: 50%; margin: -100px 0 0 -100px; width: 200px; height: 200px; border-radius: 100px; background-color: #52caff; } </style> </head> <body> <div class="wrapper"> <div class="flex-1"></div> <div class="flex-2"> <div class="circle"> </div> </div> </div> </body> </html>
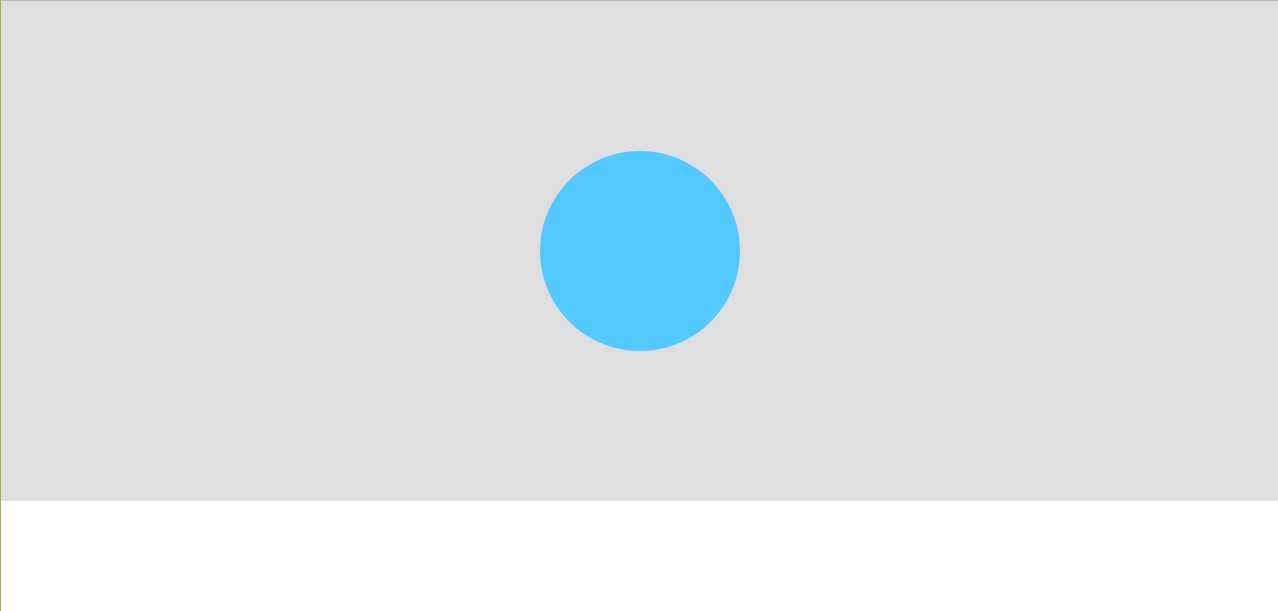
代码在flex-2中居中画了一个圆,chrome表现很正常,如图

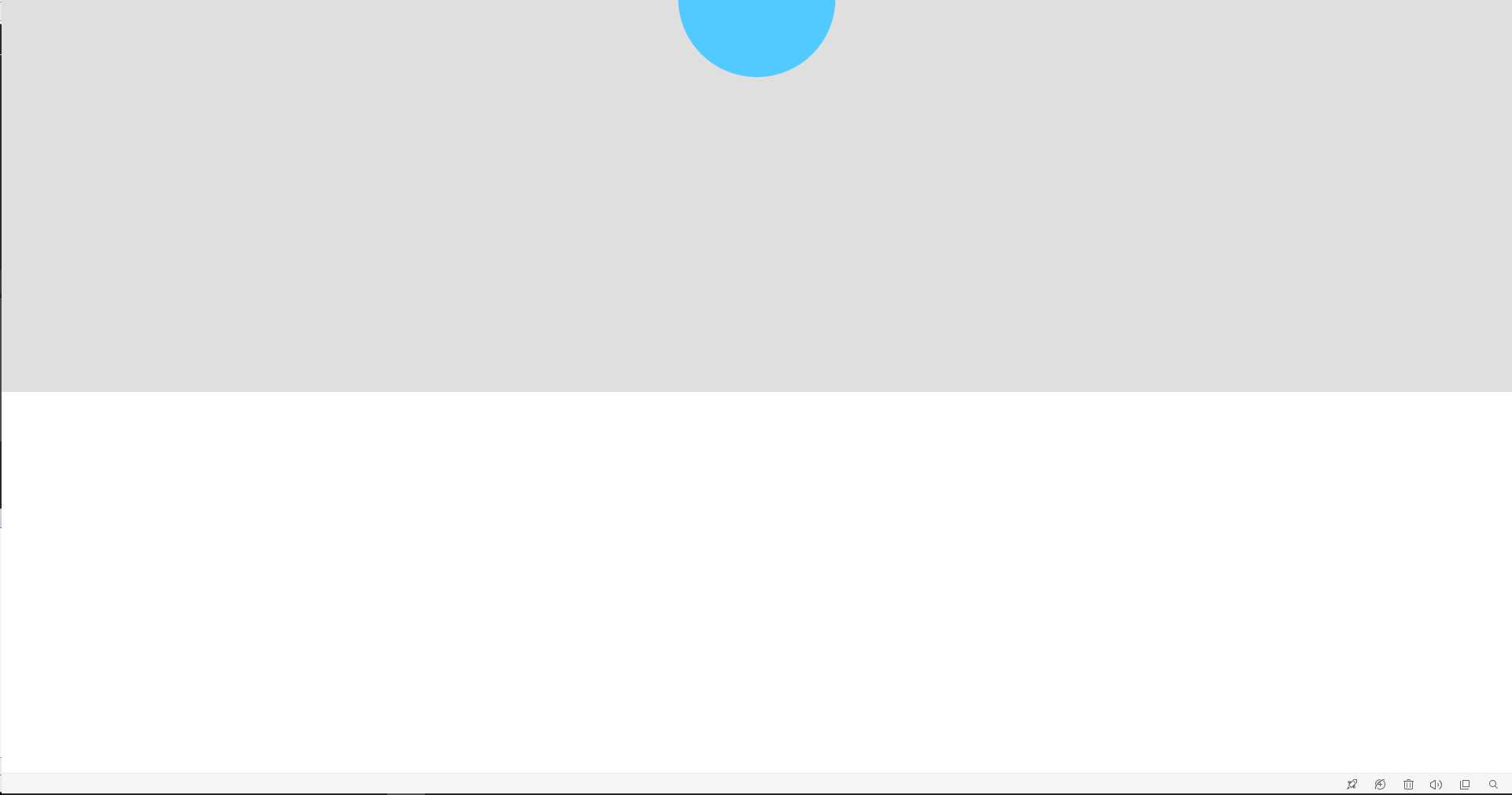
但是在360极速下,却是这样的:

找了一下原因,圆在 竖直方向上的相对定位没有生效,即:“top:50%”没起作用;
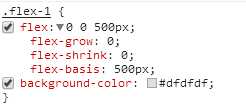
为什么没作用呢,我认为是div.flex-1没有显式的写出高度,"flex:0 0 500px"是flex属性的缩写,

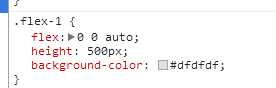
,换一种写法就可以搞定:

其实就是给div定个高度。而这个时候又在考虑,高度不定的情况下怎么办?
用css3 calc()?这样的话遇到flex子区域有相对定位时flex就没有使用必要了。虽然遇到的问题解决了,但似乎又来了新的问题。
国内浏览器兼容模式下为什么会表现的不一样。。。。。。。。。。。。。
标签:oct 默认 css3 技术分享 兼容性问题 doc 代码 tle 内核
原文地址:http://www.cnblogs.com/haboll/p/7095664.html