标签:自身 sub text 相对 tab ica middle 一个 区别
一、line height

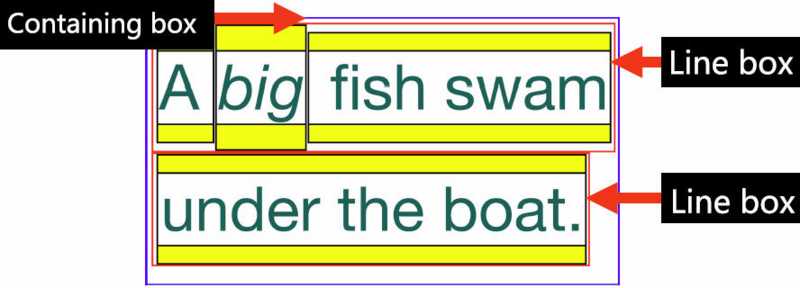
其中![]() 代表inline box(包含上下间距,若height==line-height,则行间距=line-height - font-size/2),big代表content area。
代表inline box(包含上下间距,若height==line-height,则行间距=line-height - font-size/2),big代表content area。
注: 若line-height < content area ,则line box要取line-height的值,这也是为什么会重叠的原因。
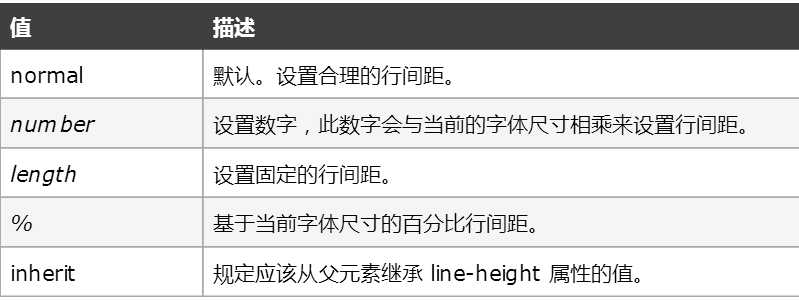
line-height属性取值:

![]()
1. %
若自身没有设置line-height,则line-height = 父元素的font-size * %;
即为直接继承父元素计算后的line-height,与自身的font-size无关。
2. length
若自身没有设置line-height,则line-height = 父元素的line-height, 也与自身的font-size无关。
3. number
若自身没有设置line-height,则line-height = 父元素的line-height。
区别在于:不论继承与否,line-height = font-size * line-height,因此有灵活性。
4. normal
与number一样,只是浏览器不同,会有差异,约为1.2。
5. inherit
继承父元素的line-height
二、vartical align
适用于:inline / inline-block / table-cell
注:line box高度取决于inline box最高元素的高度。


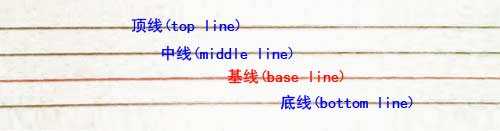
理解vertical-align最重要的是先要定line box基线(默认值):
1. line box有inline box, 则为最后一个inline box元素的baseline
2. line box没有inline box, 则为底margin边界,即为盒模型的边界
3. line box有inline box, 但overflow != visible, 也为line box有inline box
4. 特殊情况,若把inline box最高元素的vertical-align设为middle, 则baseline则为最高元素的中间线
vertical-align取值:

1. top / bottom
使元素的top / bottom与line box的top / bottom对齐
2. middle
使元素的中点与line box的X-height对齐 (题外话:ex相对长度单位。相对于字符“x”的高度。通常为字体高度的一半。)
3. text-top / text-bottom
使元素盒模型的top / bottom与line box文本元素的top line / bottom line对齐
4. sub / super
使元素盒模型的top / bottom与line box 的 sub / sup元素的baseline对齐
5. length
使元素上移 、下移length
6. %
1) 若为0,则为baseline
2) vertical-align = line-height * %; (可为负)
注:若多行文本,两个inline-box则对齐最后一行的baseline
标签:自身 sub text 相对 tab ica middle 一个 区别
原文地址:http://www.cnblogs.com/peiling-home/p/7096549.html