标签:style images func nsf str js代码 web osi 分享
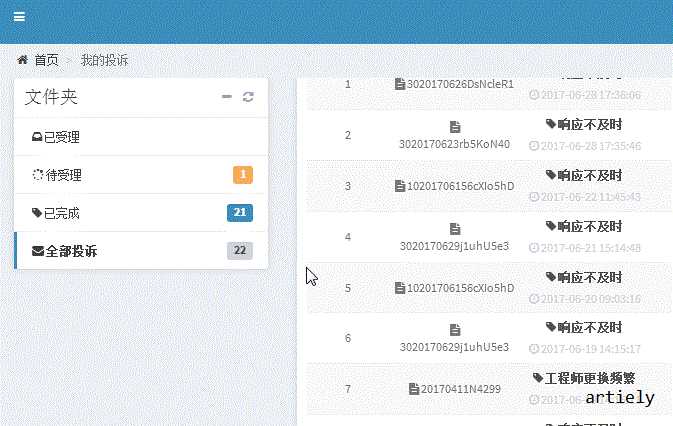
先来看一下我们要实现的效果

我想这种效果大家都有实现过,或者说吸顶的效果和这差不多
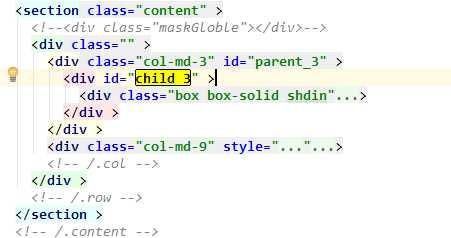
页面结构

js代码如下
/*吸顶*/ var $child = $("#child_3"); var $parent=$("#parent_3"); var w = $parent.width(); var tH = $child.offset().top; $(window).resize(function () {//响应 w = $parent.width(); $child.css({"width": w}) }); $(‘body‘).scroll(function () {//iframe下的body $child.css({"width": w}); $child.css({"position": "fixed", "top": "0",WebkitTransform:‘translateZ(0px)‘}) });
WebkitTransform:‘translateZ(0px)‘就是关键所在 如果不加这句在其他浏览器和大多chrome版本下是ok的 ,但在某些chrome版本下"position": "fixed",就无效了,加了这句既可解决fiexed无效,也可解决抖动问题chrome下positon:fixed无效或抖动的解决办法
标签:style images func nsf str js代码 web osi 分享
原文地址:http://www.cnblogs.com/coolslider/p/7098171.html