标签:小结 setting 修改 技术分享 作用 ons 复习 编辑 end
以下内容为用django写blog中的一些知识点,权当复习。
一、定义view
1、get_object_or_404()是用get()查询数据,如果不存在就直接返回404
参数:
get_object_or_404(Post, slug=post, status=‘published‘)
Post:models参数,要查询的model,在我的博客里面表示的是定义的帖子的数据模型
slug=post:*args,在我的博客里面表示是帖子的url
status=‘published‘:**kwargs,在我的博客里面表示的是发布状态的帖子
2、render(request,‘blog/post/detail.html‘,{‘post‘:post})
此方法的作用---结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
通俗的讲就是把context的内容, 加载进templates中定义的文件, 并通过浏览器渲染呈现.
request:固定参数
‘blog/post/detail.html‘: templates 中定义的文件, 要注意路径名. 比如‘templates/blog/post/index.html‘, 参数就要写‘blog/post/index.html’
二、定义URL
1、include
在一个项目中同时存在多个apps的时候,用include分开管理app的url非常清晰明了
url(r‘^blog/‘, include(‘blog.urls‘, namespace=‘blog‘, app_name=‘blog‘) )
表明在blog应用下的urls文件跟在主urls文件里面添加的url是一样
这时需要编辑blog这个app的url在blog应用下编辑就行,不用在项目主url下编辑
2、url的定义
url(r‘^$‘, views.post_list, name=‘post_list‘)表示主url里面的r‘^blog/‘后面不需要匹配就可以进入博客列表
a)如果主url里面是r‘^/myapp/blog/‘,那么进入博客列表的url就变成了127.0.0.1:8000/myapp/blog/
b)如果主url里面是r‘^blog/‘,app里面的url是r‘^post_list/$‘,那么进入博客列表的url就变成了127.0.0.1:8000/blog/post_list/
url(r‘^(?P<year>\d{4}/(?P<month>)\d{2})·····‘)表示匹配年份,四位数,月份2位数
正则表参考:http://www.cnblogs.com/huxi/archive/2010/07/04/1771073.html
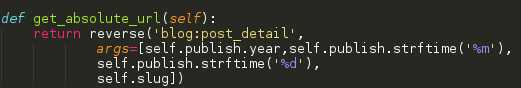
3、反向查找url

通过reverse反向查找当前博客列表中某个博客帖子的年月日,这样就获得了某个帖子的url,这样在前端渲染的时候只需用<a href="{{ post.get_absolute_url() }}">方法就能跳转到相应页面
三、前端渲染
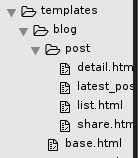
1、在blog下创建templates,文件结构如下

base.html作为所有页面有存在的样式或者内容,可以设置css外链,这样便于修改样式
在head中添加如下代码:
<head>
<link href="{% static "css/blog.css "% rel="stylesheet"}">
</head>
这段代码表示在项目下面的blog.css的样式作为html页面的样式
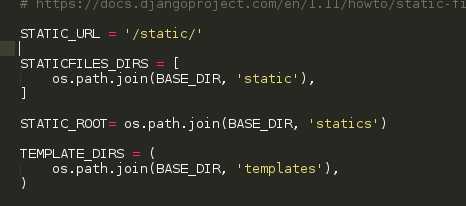
在project下面settings.py的最下面添加如下代码

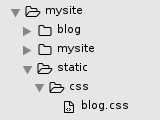
在project下面新建static文件夹,然后在static文件夹里面添加blog.css文件,结构如下:

在前端要添加{% load staticfiles %}才能使用static/css/blog.css样式
未完待续
标签:小结 setting 修改 技术分享 作用 ons 复习 编辑 end
原文地址:http://www.cnblogs.com/yuruhao/p/7099068.html