标签:简单的 ref format star use sof turn 根目录 get
内嵌资源文件
ABP提供了一种简单的方式在web应用中使用内嵌Razor视图(.cshtml文件)和其他资源(css,js,img...files)。你可以使用这个特征创建包含UI功能的plugins/modules。
首先,我们要创建一个文件并标记它为嵌入资源。任何程序集都可以包含嵌入资源。progress 的改变基于工程的格式
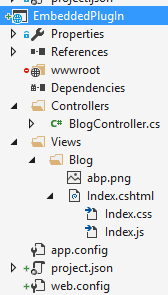
假定我们有一个工程,名为EmbeddedPlugin,如下所示:

为了在Views文件下的所有文件都为嵌入资源,我们可以在project.json文件中添加如下配置:
"buildOptions": { "embed": { "include": [ "Views/**/*.*" ] } }
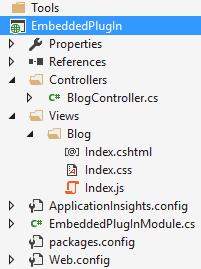
假定我们有一个工程,名为EmbeddedPlugin,如下所示:

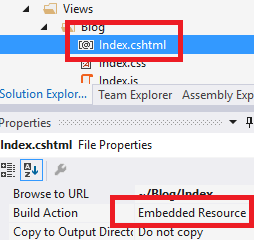
选择Index.cshtml文件,到属性窗口(快捷键F4)改变它的Build Action为Embedded Resource。

在web应用中你想使用的所有文件都应该改变他们的build action为embedded resource。
一旦我们将文件嵌入到程序集中,我们就可以使用startup configuration来将文件添加嵌入资源管理器。你可以在模块的PreInitialize方法中添加下面的一行代码:
Configuration.EmbeddedResources.Sources.Add( new EmbeddedResourceSet( "/Views/", Assembly.GetExecutingAssembly(), "EmbeddedPlugIn.Views" ) );
我们来解释一下参数:
对于.cshtml文件,直接从控制器Action返回。在EmbeddedPlugin程序集中的BlogController如下所示:
using Abp.AspNetCore.Mvc.Controllers; using Microsoft.AspNetCore.Mvc; namespace EmbeddedPlugIn.Controllers { public class BlogController : AbpController { public ActionResult Index() { return View(); } } }
如你所见,和正常的视图一样按期望的使用。
为了使用嵌入资源(js,css,img...),我们只需按我们通常在视图中做的那样使用它们即可:
@section Styles { <link href="~/Views/Blog/Index.css" rel="stylesheet" /> } @section Scripts { <script src="~/Views/Blog/Index.js"></script> } <h2 id="BlogTitle">Blog plugin!</h2>
假定主应用有样式和脚本部分。我们可以像通常一样使用其他文件(如图片)。
ASP.NET MVC 5.x通过Owin(如果你的启动文件包含app.UseAbp())自动集成嵌入资源管理器。对于AS.NET Core工程,我们应该手动在Startup类中添加app.UseEmbeddedFiles(),需要在app.UseStaticFiles()之后,如下所示:
app.UseStaticFiles(); app.UseEmbeddedFiles(); //Allows to expose embedded files to the web!
通常,在嵌入资源管理器中的所有文件可以直接在客户端使用,犹如静态文件一样。你可以忽略一些文件扩展,出于安全或其他目的。.cshtml和.config文件默认忽略(对于来自客户端的直接请求)。你可以在模块的PreInitialize方法中添加更多扩展,如下:
Configuration.Modules.AbpWebCommon().EmbeddedResources.IgnoredFileExtensions.Add("exe");
嵌入资源文件的一个重要特征就是可以被更高的模块重写。意味着你可以在应用中同样的文件下创建同样名称的文件来覆盖嵌入的文件(在web应用中的文件不需要作为嵌入资源,因为静态文件的优先级高于嵌入文件)。因此,你可以重写应用中的css、js或模块/插件的视图文件。如果模块A依赖于模块B并且模块A在同样的路径定义了一个嵌入资源,他会覆盖模块B的嵌入资源。
注意:对于ASP.NET Core工程,应该把重写文件放到wwwroot文件夹作为根路径。
标签:简单的 ref format star use sof turn 根目录 get
原文地址:http://www.cnblogs.com/xajh/p/7096752.html