标签:注意 计算 tle items blog 红色 效率 base 5.5

上下左右四条红色的线分别表示此视图距离父视图的上下左右边的约束各式多少;中间两条上下交叉的线表示,此视图的高度与宽度是否随着父视图的变化而按比例变化。可以清楚的看到上面的用法中所说明的,所有的约束都是相对于父视图来设置的,也就是Autoresizing的局限性‘就是‘只能表现父与子的关系,而无法表达兄弟视图之间的关系,这就是Autoresizing的鸡肋所在。

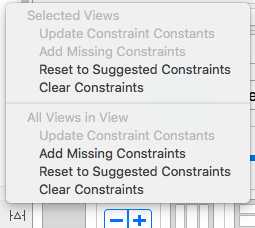
属性说明:
(1) Selected Views:已选中视图的属性
(2) All Views inView Controller:在控制器中的所有视图的属性
(慎用)。
注意:上下左右的参照物是可以改变的,改变的方法就是点击数字框右边的向下箭头来修改约束的参照物。
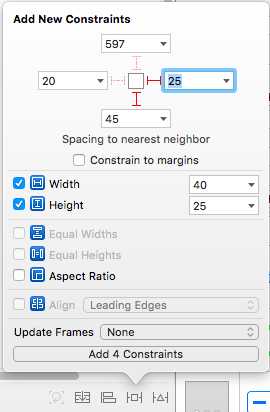
警告:一般是黄色的,一般是由于我们当前所设的约束与当前视图的位置不符。报错:红色的警告一般是由于约束错误造成的,这种警告工程中一定要消除。上方的距离20,左方的距离20,高100,宽100

两张图片的区别就是在Update Frames 中选择了Items of New Constraints 这个属性的意思是当我选择了这个属性之后,系统会在添加约束的同时自动将视图布局到约束所定义的位置与大小。
实例二:

思路:
(1)设置视图1:距离上面20,距离左边20,Height设为100,这样视图1未确定的值就只有宽了,这个时候我们为视图1添加右边的约束属性,如下图所示,将参照的视图改为view2,这样我们就设置好了view1的所有属性。

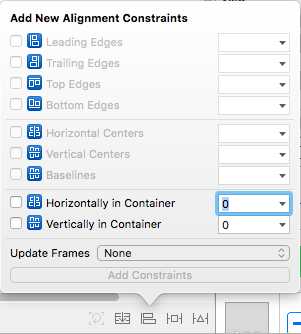
(2)设置视图2:与视图1的上方平齐,距离右边20,与视图1等高,距离视图1的距离是20,最后再设置两个视图是等宽,这样就实现了我们的需求:
实现:
(1)视图一设置:

(2)视图二设置:

(3)最终实现:

上方的距离20,左方、右方的距离各为20,高50,view2在view1下方距离20,右边距离父视图20(与view1右对齐),view2的宽度是view1的一半。
Autolayout的精华所在。


第一个Item的属性 =(<=/>=)第二个Item的属性*Multiplier+Constant
标签:注意 计算 tle items blog 红色 效率 base 5.5
原文地址:http://www.cnblogs.com/chenweb/p/7101193.html