标签:浏览器 body input lan lap evel 匿名 break 了解
本文的重点是了解vertical-align和line-height的使用
涉及到的名词:基线,底端,行内框,行框,行间距,替换元素及非替换元素,对齐。只有充分理解这些概念才会灵活运用这两个属性。
对齐一定是涉及两个对象:对齐元素以及要对齐的对象;比如在军训时教官喊稍息,我们每个人都会有一个参照的标准去站齐。
而行内元素的对齐,除了行内元素本身,还有一个参考系,这个参考系就是行框的基线,而行框的基线依据于行内框元素的基线位置。
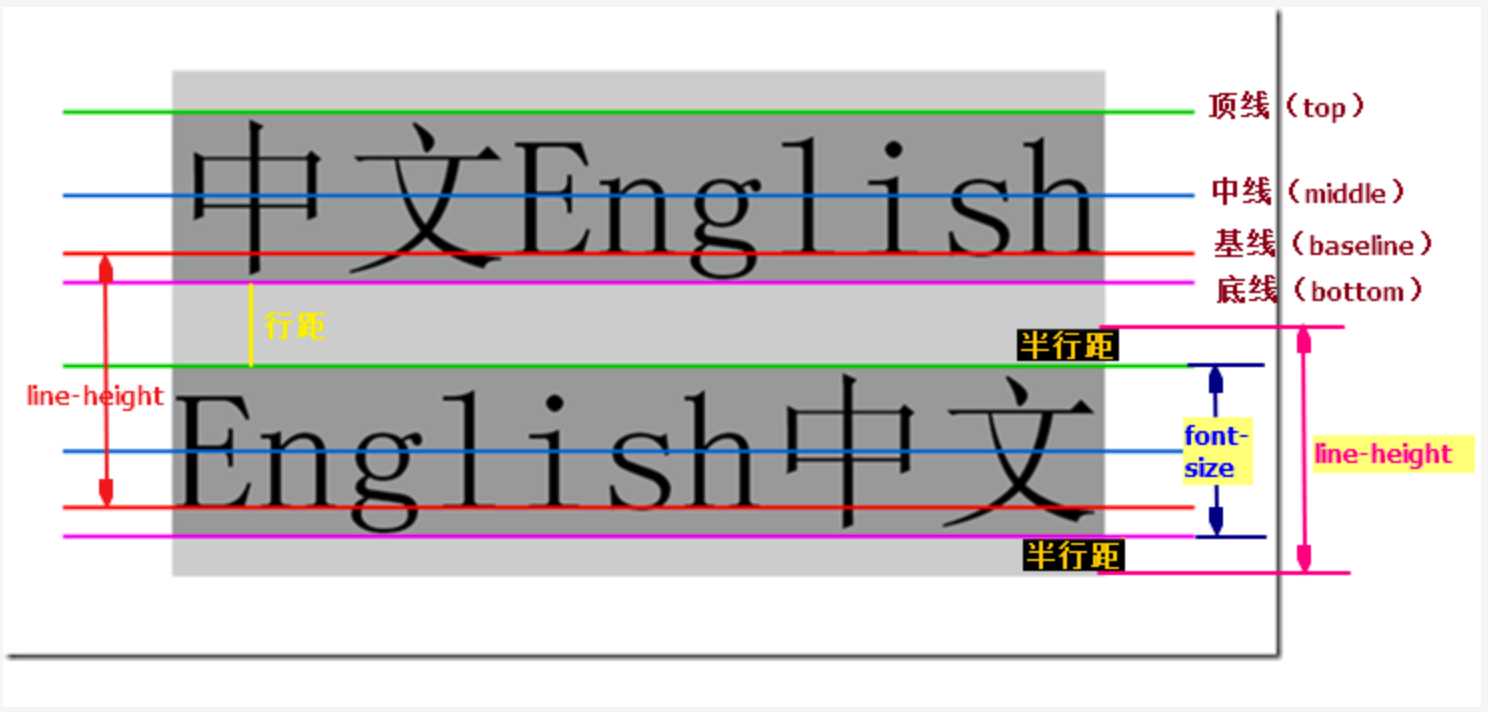
每一个文本元素自身都会有四条线,顶线,中线,基线,底线。而基线一般是指文本元素中以x字母为准,x字母的下边缘为该文本元素的基线。
而行高则是两个文本行基线之间的距离,往往使段落产生间距。
但是也可以这样理解,行高 = 字体大小 + 上半行距 + 下半行距(其中上下半行距相等,这个等式可以从图中推导出来)

行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的, 同时也受字号的影响。
每一个文本元素和文本行元素,都会有一条基线,基线的位置受到文本的字体格式以及line-height的影响。
line-heght的应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
display: inline-block;
height: 60px;
width: 60px;
background-color: grey;
text-align: center;
/*line-height: 60px;*/
line-height: 30px;
color: rebeccapurple;
font-size: 20px;
word-break: break-all;
}
</style>
</head>
<body>
<span>++++++++</span>
</body>
</html>
<p> <span>span</span> text <em>em</em> <i>yuan</i> </p>

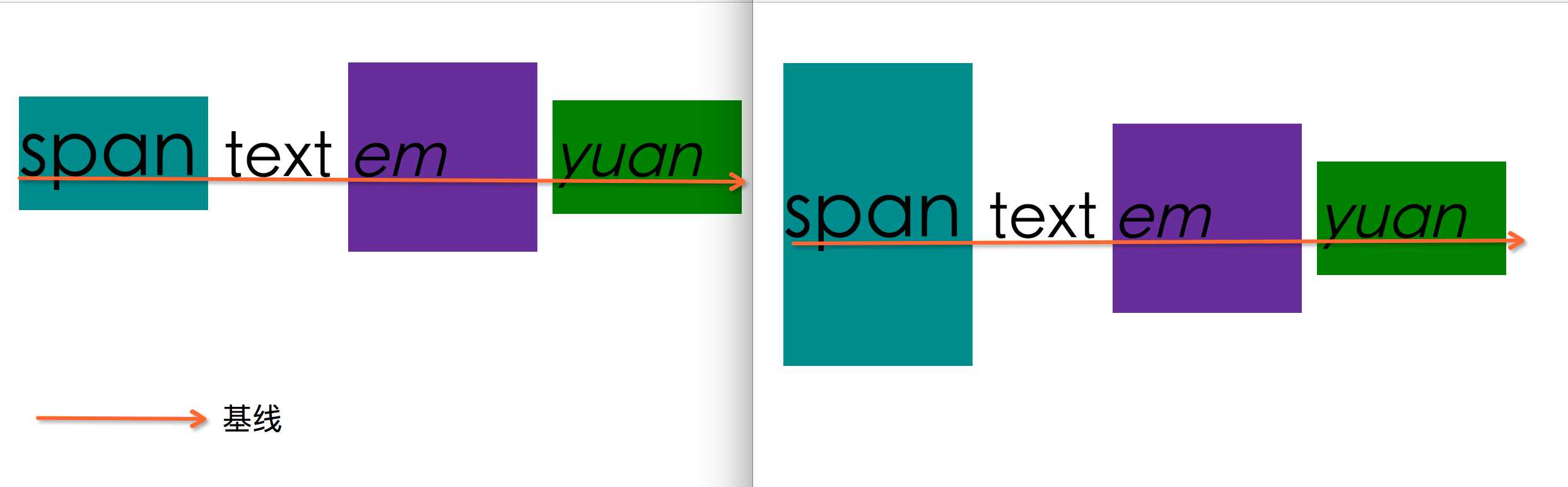
在每一个段落行内,不同的行内元素除了包裹自身内容的内容框之外,还会自动生成一个行内框,其中没有标签包裹的文本会生成匿名行内框,不同的行内框会根据各自不同的line-height产生行间距,而行框则会刚好包括最高的顶端和最低的底端,从而来生成行框。
span{
display: inline-block;
width: 50px;
line-height: 80px;
background-color: darkcyan;
font-size: 20px;
}
em{
display: inline-block;
width: 50px;
line-height: 50px;
background-color: rebeccapurple;
}
i{
display: inline-block;
width: 50px;
line-height: 30px;
background-color: green;
}
替换元素是指元素的内容本身并非文档直接表现的,换句话说,就是不同的页面中,浏览器不能确定其具体内容的元素,比如图片,按钮,因为图片的内容取决于图片引用的src属性源,按钮的类型则依据于其input类型,因此浏览器是不能确定今天img元素里面是一张美女图片,那么明天加载的页面里面img是不是一张美女图片。
除了替换元素,其他的元素就是非替换元素。非替换元素和替换元素在行框中的影响,主要是其高度计算方式,替换元素在行框中的位置是由其height,padding和border来决定,而非替换元素在行框中的位置则是其line-height和字体样式。
如果只有文本元素的话,那么行框是很好计算基线位置的,但是如果有图片按钮等替换元素的话,那么计算方式就会变的稍微复杂一些。
在css中,有两种高度方式,一种是height,一种是line-height,这两种会决定元素的高度和位置,对于图片等行内替换元素来说,height是行框计算的依据,line-height对图片、按钮不会产生影响。
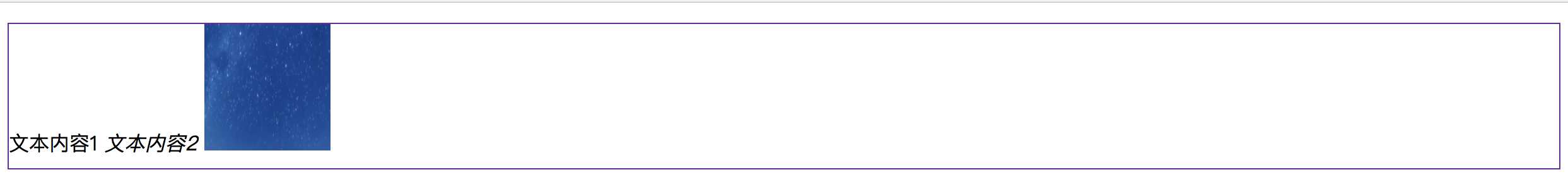
因此,如果有图片在行内的话,那么图片的底端会对齐文本的基线。
图片会在对齐原来的行框文本基线的基础上,撑开高度,使行框最高点刚好包括图片的顶端。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
line-height: 40px;
}
</style>
</head>
<body>
<div class="test">
<span>span</span><em>em</em>
</div>
<div class="test">
<span>span</span><em>em</em>
<img src="abc.png" width="50px" height="50px">
</div>
</body>
</html>
因此,当p段落里面的line-height都是40px的时候,加入图片之后,行框的高度就会比没有加入图片之前多50px - 40px=10px高度,因此基线就会下移10px的高度。
设置一个元素的浮动之后,元素会从正常的文档流中去除,但是同时也会对原来的文档流产生一些影响。
可以设想一下,在长方形区域的水面上,有很多人都想要有一个固定位置的水床(浏览器盒模型布局),但是固定水床需要登记(告诉浏览器的如何布局计算)。突然有一天,有一个人想要在长方形区域的最左侧建一个水床(设置元素左浮动),它悄悄地从水底移动到最左侧,把原先的水床挤走(浮动元素会尽可能移动在到容器最高处,及最左处或最右处),在最左侧那里建了一所水床,没有登记(没有告知父容器高度,因此产生高度塌陷)。其他的人不知道,在去最左端的固定水床的时候,发现已经有人固定了,因此只能固定在它旁边(浮动会产生环绕效果,而这一点就是因为浮动元素从正常文档流中去除掉的原因)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
line-height: 40px;
border: 1px solid rebeccapurple;
}
img{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p>
<span>文本内容1</span> <em>文本内容2</em> <img src="abc.png" alt="高度图片">
</p>
</body>
</html>

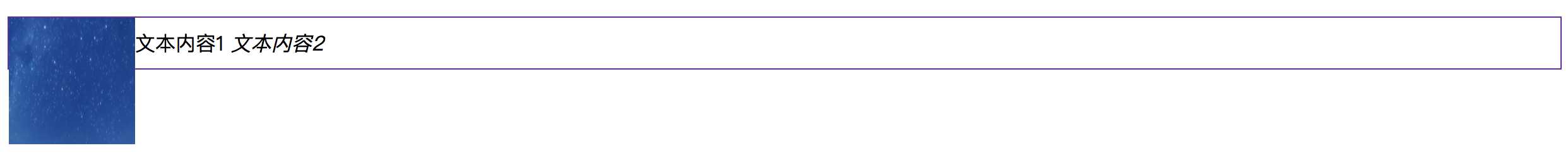
img设置float:left

图片是属于替换元素,在行框中的计算中,是依据于图片的高度,如果图片进行浮动的话,对于行框来说,图片不存在了,因此,行框还是依据原来的文本行基线来计算基线,进行对齐。
行内元素是默认设置的vertical-align为baseline,也就是基线对齐。当一个文本行开始渲染的时候,
1.首先浏览器会找出每一个元素的类型,是替换元素还是非替换元素
2.然后根据它们的height或者line-height以及字体大小来生成每个元素行内框
3.确定行内框基线位置,确定行框基线位置
4.根据每个元素是否设置vertical-align来进行对齐。
注意:vertical-align仅对inline-level和table-cell元素有效
下面示例无效是正常不过的:
<div>
<div style="float:left;font-size:20px;vertical-align:middle;">I‘m former</div>
<div style="float:left;font-size:50px;vertical-align:middle;">I‘m latter</div>
</div>

例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
background-color: aquamarine;
font-size: 0;
}
img {
width: 300px;
/*vertical-align: top;*/
}
</style>
</head>
<body>
<div>
<img src="abc.png" alt="picture"><span>span</span>
</div>
</body>
</html>
<!--解决方法:-->
<!--(1)、将整个div内的font-size设置为0;-->
<!--(2)、将图片img变为块级元素,即设置其为display:block;-->
<!--(3)、给div设置一个行高(值尽量小些),设置为line-height:5px;-->
<!--(4)、设置图片img垂直对齐方式vertical-align,值为top/middle/bottom任意一个都可以(为了覆盖默认的值baseline);-->
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.item1{
width: 100px;
height: 100px;
background-color: rebeccapurple;
float: left;
}
.item2{
width: 100px;
height: 100px;
background-color: cornflowerblue;
float: left;
}
.s1{
width: 100px;
height: 100px;
background-color: coral;
display: inline-block;
}
.s2{
width: 100px;
height: 100px;
background-color: green;
display: inline-block;
margin-left: -5px;
}
</style>
</head>
<body>
<!--块级元素没问题-->
<div class="item1"></div>
<div class="item2">item2item2</div>
<span class="s1"></span>
<span class="s2">span2</span>
</body>
</html>
vertical-align和line-height的深入应用
标签:浏览器 body input lan lap evel 匿名 break 了解
原文地址:http://www.cnblogs.com/xuyaping/p/7103787.html