标签:ima rip div nbsp content imu 技术分享 src web
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:‘body‘,
data:{
},
methods:{
get:function(){
this.$http.get(‘a.txt‘).then(function(res){
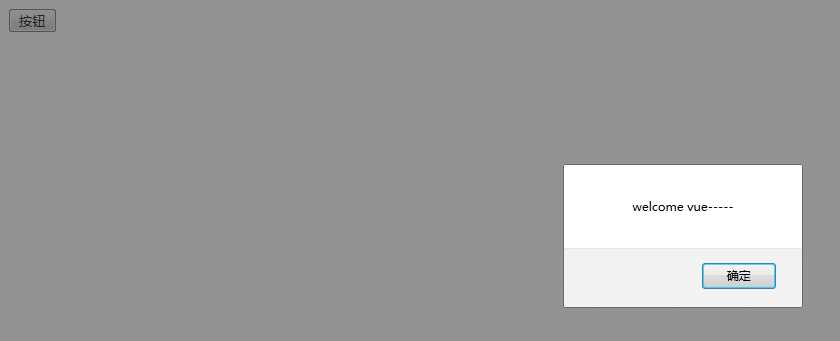
alert(res.data);
},function(res){
alert(res.status);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按钮" @click="get()">
</body>
</html>
a.text welcome vue-----

标签:ima rip div nbsp content imu 技术分享 src web
原文地址:http://www.cnblogs.com/wangxue420/p/7105857.html