标签:数据 仓库 抽取 位置 响应式 store tool 列表 class
首先使用vue-cli把环境搭建好。
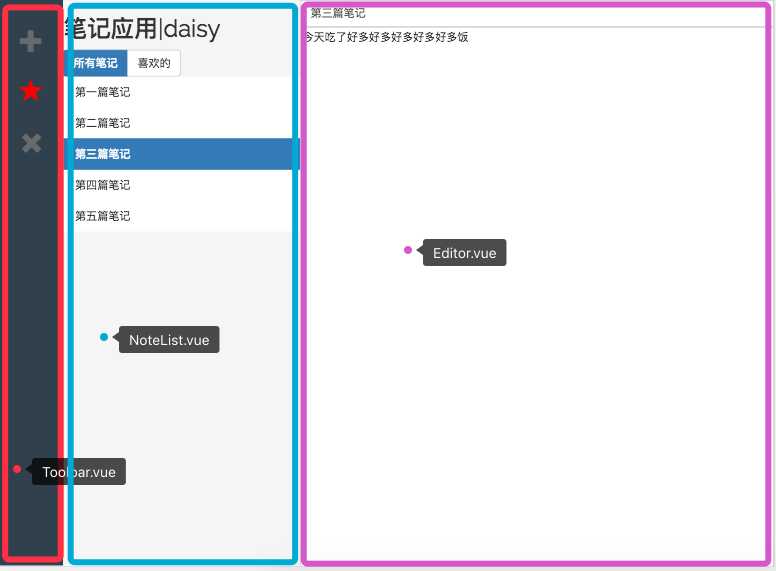
介绍一下应用的界面。

App.vue根组件,就是整个应用的最外层
Toolbar.vue:最左边红色的区域,包括三个按钮,添加、收藏、删除。
NoteList.vue:中间蓝色区域,笔记列表。
Editor.vue:最右边紫色区域,编辑区域。
cnpm install vuex -g --save-dev
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
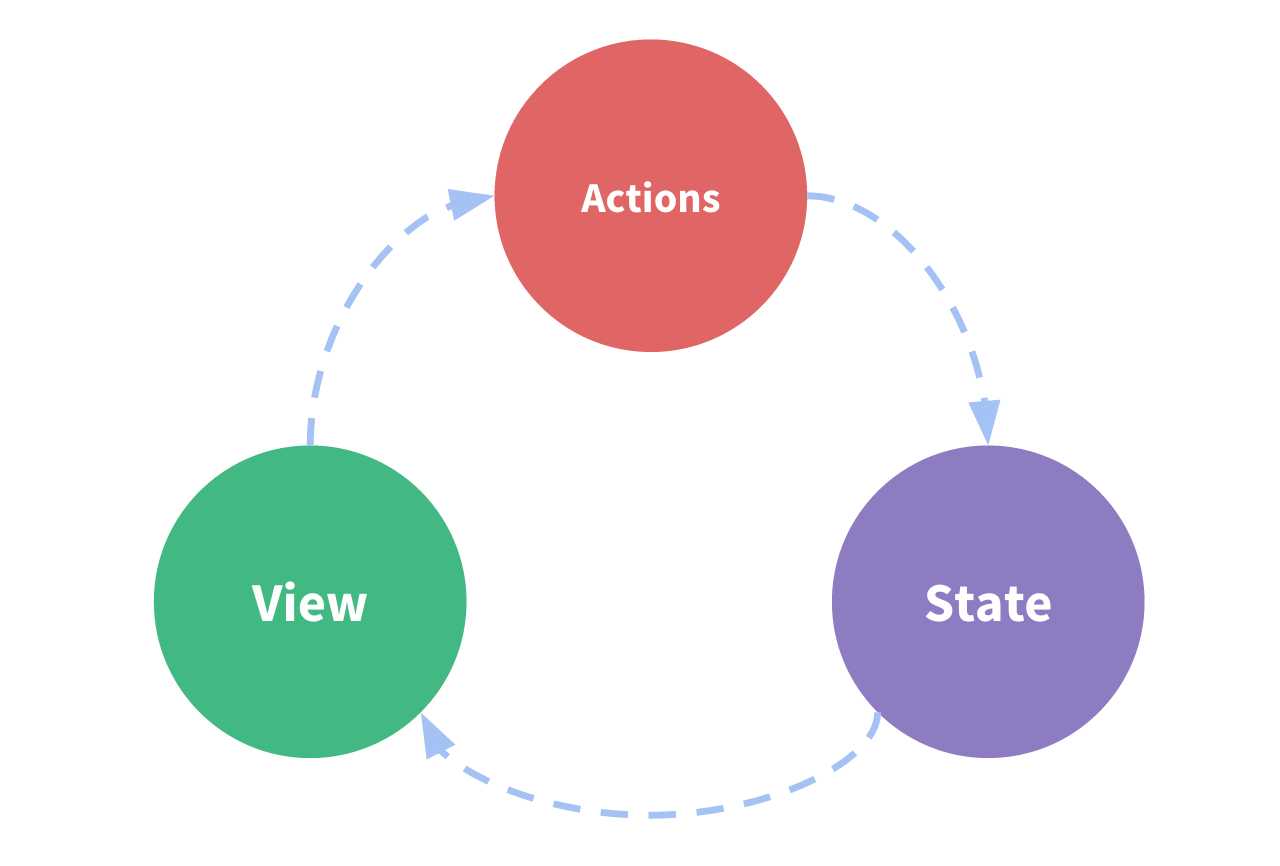
以下是一个表示“单向数据流”理念的极简示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。
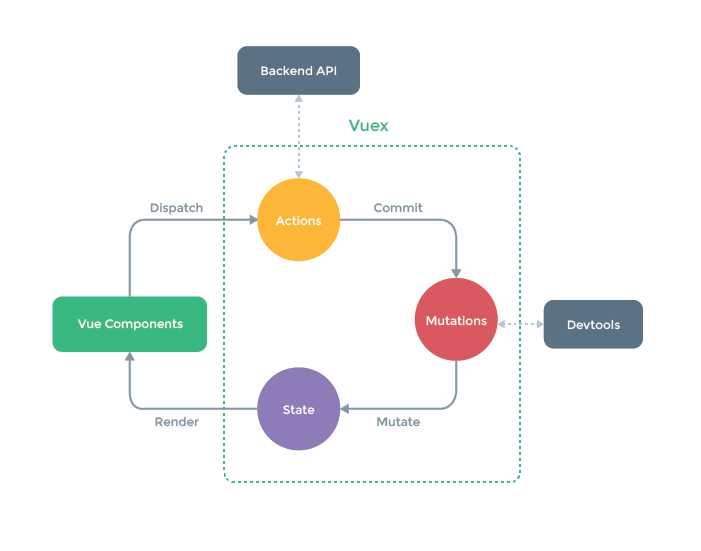
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux、和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

在本项目中,有三个组件需要共享笔记列表这一状态,传统的解决方案也可行,但是会非常冗杂,使用vuex可以帮助我们简化代码。
每一个 Vuex 应用的核心就是 store(仓库)。"store" 基本上就是一个容器,它包含着你的应用中大部分的状态(state)。Vuex 和单纯的全局对象有以下两点不同:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交(commit) mutations。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
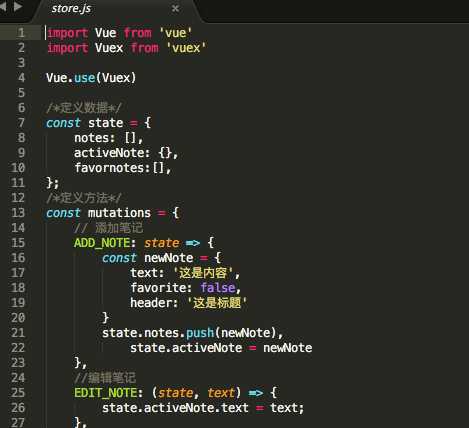
看下我们的vuex目录下的store.js的部分核心代码

所有组件共享state中的数据。
notes数组作为笔记列表。
activeNote对象为当前选择的笔记。
favornotes列表为收藏的笔记。
mutations中定义了一系列方法,这些方法怎么跟平常的function不一样,那我们怎么调用它呢?

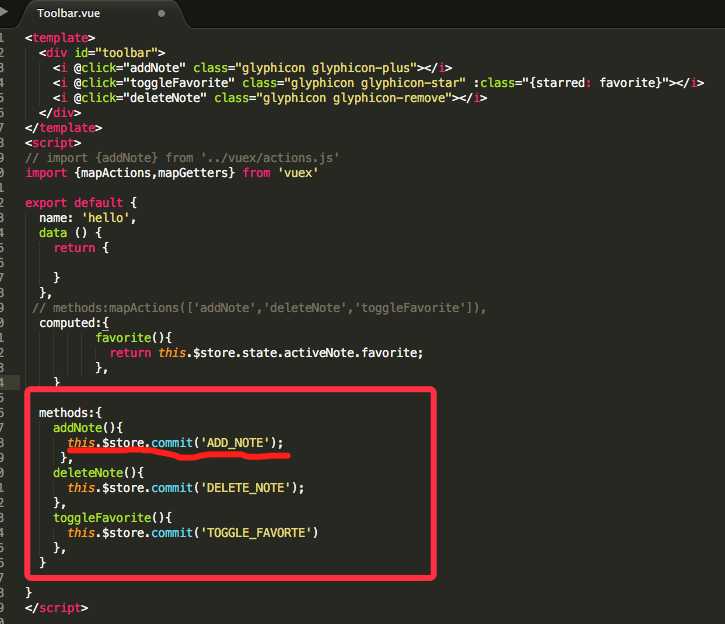
这是Toolbar.vue文件,我们看到当我们点击添加按钮的时候,我们会调用addNote函数,执行this.$store.commit(‘ADD_NOTE‘)。
就像文档中所说的那样:
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交(commit) mutations。
$store是什么呢?
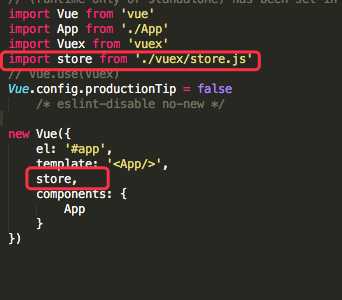
我们来看一下main.js中的代码

我们引入了store.js并将它传入到Vue实例中,所以我们就可以通过this.$store调用。
标签:数据 仓库 抽取 位置 响应式 store tool 列表 class
原文地址:http://www.cnblogs.com/herozhou/p/7026936.html