标签:elements ext 商品 remove name level 代码量 src 部分
今天要记录的是jq的一些简单操作。项目的需求是做一个导航栏,单机不同的商品名称链接,显示相应的内容。用js来写的话相对代码量要多一些,选择jqrey一行则可以搞定,下面呢是我的代码和效果图
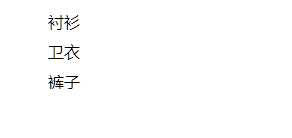
 这个是初始化
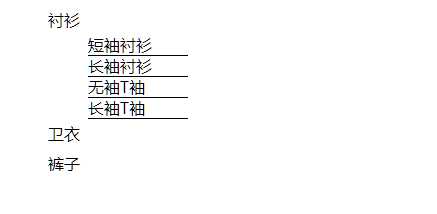
这个是初始化 点击后
点击后
首先是我们的布局部分,这里呢我直接把我的代码写进来,样式可能有点抽象
<style>
.level1{
list-style: none;
line-height: 30px;
width: 100px;
cursor: pointer;
border-top: none;
}
.level2{
list-style: none;
line-height: 20px;
display: none;
width: 100px;
}
.level2 li{
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<div class="box">
<ul class="menu">
<li class="level1">
<a>衬衫</a>
<ul class="level2">
<li><a>短袖衬衫</a></li>
<li><a>长袖衬衫</a></li>
<li><a>无袖T袖</a></li>
<li><a>长袖T袖</a></li>
</ul>
</li>
<li class="level1">
<a>卫衣</a>
<ul class="level2">
<li><a>开襟卫衣</a></li>
<li><a>套头卫衣</a></li>
<li><a>运动卫衣</a></li>
<li><a>童装卫衣</a></li>
</ul>
</li>
<li class="level1">
<a>裤子</a>
<ul class="level2">
<li><a>短裤</a></li>
<li><a>长裤裤</a></li>
<li><a>牛仔裤</a></li>
<li><a>休闲裤</a></li>
</ul>
</li>
</ul>
</div>
接下来进入我们的主体部分了
<script>
// jq的选择器是非常强大,不像js那样的 document.getElementsByClassName去选择我们要操作的元素,而是$(" ")去选择
$(".level1>a").click(function(){
$(this).addClass("current").next().show().parent().siblings(). children( "a ").removeClass("current").next().hide();
return flase
}) //这样我们的一个效果就出来了
这段代码的作用是:当我点击a元素的时候(它是level的子元素),给其添加一个class :current,然后紧邻其后的其他元素显示出来,同时将他的父辈元素内部的子元素<a>
都去掉一个名为current 的class,并且将紧邻他们后面的其他元素都隐藏起来 这也就是jq的链式操作 一行代码就能搞定
虽然做到了行为和内容的分离,不过jq也应该保持良好的层次结构和规范性,于是我又将代码改了一下,方便阅读和维护
$(".level1>a").click(function(){
$(this).addClass("current")
. next().show().parent()
.siblings(). children( "a ")
.removeClass("current")
.next().hide();
return flase
})
</script>
这样我们的一个建议导航菜单就完成了,怎么样 jq很强大吧
标签:elements ext 商品 remove name level 代码量 src 部分
原文地址:http://www.cnblogs.com/yang656/p/7105929.html