标签:http 事件 images 分享 bsp ima 交互 message this
1.父组件数据传给子组件
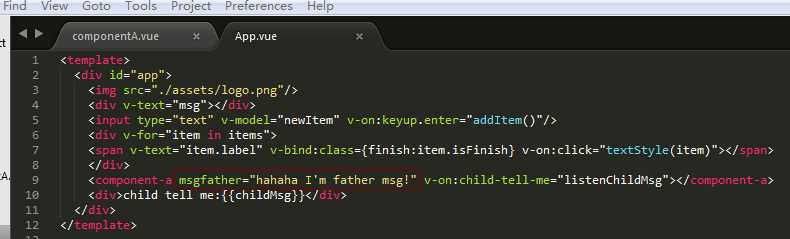
父组件中的msgfather定义数据

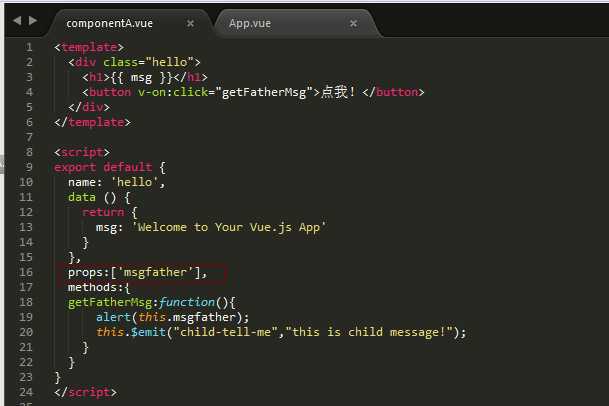
在之组件中通过设置props来取得希望从父组件中获得的值

通过设置这两个属性就可以从父组件传数据到子组件
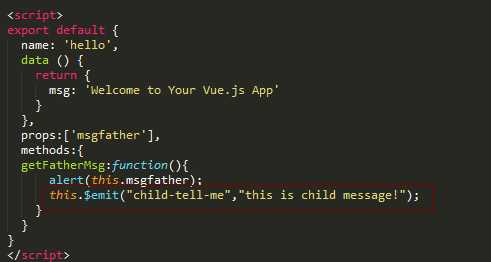
2.子组件传数据给父组件(这里只介绍$emit)
触发child-tell-me事件,并传参 "this is child message!"

在父组件会找到child-tell-me方法并执行。
标签:http 事件 images 分享 bsp ima 交互 message this
原文地址:http://www.cnblogs.com/LucklyPisces/p/7106620.html