标签:查看 方式 log nbsp ram clu 替换 main etc
sudo apt-get install nginx
查看nginx是否启动:
ps aux|grep nginx
ifconfig
- 注意虚拟机要的网络连接方式要设成桥接的
- 在浏览器中运行此ip,看是否是nginx欢迎界面
sudo apt-get install mysql-server
设置密码:root
测试mysql是否安装成功
mysql -u root -p
输入密码root
退出
sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf
bind-address = 0.0.0.0
重启mysql:
sudo service mysql restart
进入mysql:mysql -u root -p,输入密码,运行代码
GRANT ALL PRIVILEGES ON *.* TO ‘root‘@‘%‘ IDENTIFIED BY ‘root‘ WITH GRANT OPTION;
刷新权限:
FLUSH PRIVILEGES;

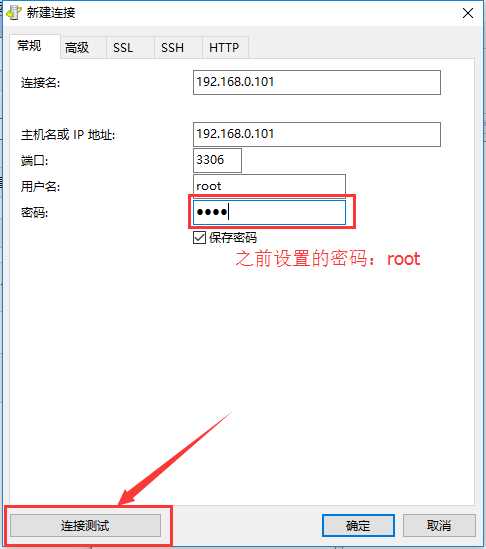
连接测试成功后,点确定
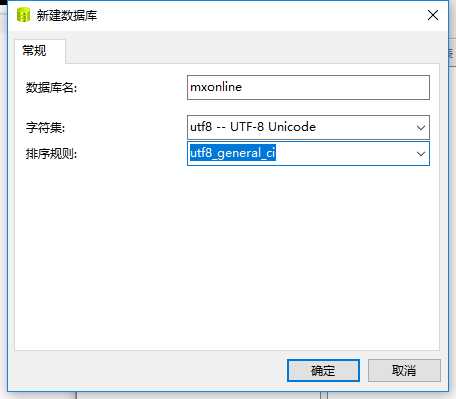
然后新建数据库mxonline

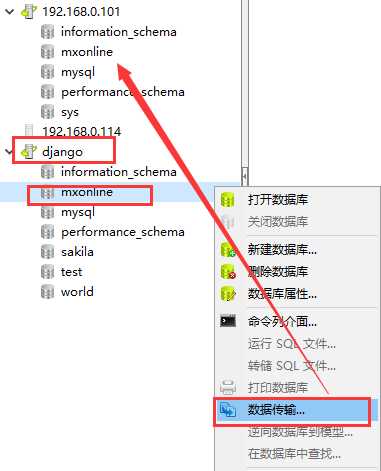
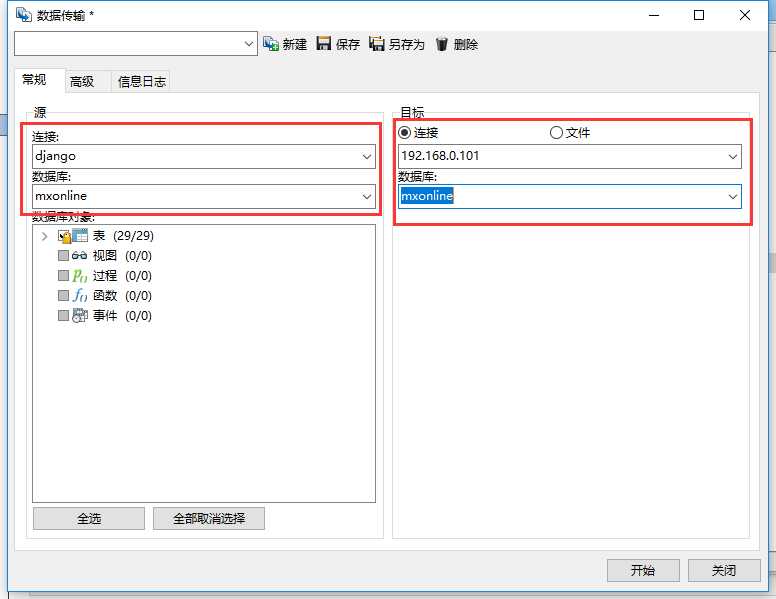
然后在Windows本地的数据库django-mxonline,传输数据库过去到刚刚创建的数据库mxonline。


sudo apt-get install python-pip
pip install virtualenv
pip install virtualenvwrapper
vim ~/.bashrc
# 编辑bashrc文件 export WORKON_HOME=$HOME/.virtualenvs export PROJECT_HOME=$HOME/workspace export VIRTUALENVWRAPPER_SCRIPT=/home/alon/.local/bin/virtualenvwrapper.sh #先find一下具体位置,替换 source /home/alon/.local/bin/virtualenvwrapper_lazy.sh #先find一下具体位置,替换
配置完bashrc文件后,切记source一下,才能生效
source ~/.bashrc
然后尝试创建虚拟环境
mkvirtualenv mxonline
若出现:virtualenvwrapper could not find virtualenv in your path 错误
这是因为我们的virtualenv的路径不对,我需要创建一个软链接
先 find / -name virtualenv,看一下是哪个路径,我的是/home/alon/.local/bin/virtualenv
然后创建软链接:sudo ln -s /home/alon/.local/bin/virtualenv /usr/local/bin/virtualenv
然后再创建虚拟环境
mkvirtualenv mxonline
在Windows导出requirements,复制内容到虚拟机新建的requirements.txt
Django==1.9.8 django-crispy-forms==1.6.1 django-formtools==2.0 django-pure-pagination==0.3.0 django-simple-captcha==0.4.6 DjangoUeditor==1.8.143 future==0.16.0 httplib2==0.9.2 MySQL-python==1.2.5 olefile==0.44 Pillow==4.1.1 PyMySQL==0.7.11 six==1.10.0 xlrd==1.0.0
pip install -i https://pypi.douban.com/simple/ -r requirements.txt
若遇到 EnvironmentError: mysql_config not found
解决方案
sudo apt-get install libmysqlclient-dev
解决问题后,再重新
pip install -i https://pypi.douban.com/simple/ -r requirements.txt
12. 安装git:sudo apt-get install git
clone项目到虚拟机 git clone git@github.com:BingmingWong/mxonline.git
13. 试运行python manage.py runserver 0.0.0.0:8000
若出现django.db.migrations.exceptions.NodeNotFoundError
则把所有apps下的migration删除
然后再在Windows中输入192.168.0.114:8000看是否可以访问
14. 安装uwsgi:pip install uwsgi
15. uwsgi --http :8000 --module MxOline.wsgi
执行完后,到Windows中输入192.168.0.114:8000看是否可以访问(正常可以访问了,但是没有css样式)
16. 配置nginx
-------------------------------------
# the upstream component nginx needs to connect to
upstream django {
# server unix:///path/to/your/mysite/mysite.sock; # for a file socket
server 127.0.0.1:8000; # for a web port socket (we‘ll use this first)
}
# configuration of the server
server {
# the port your site will be served on
listen 80;
# the domain name it will serve for
server_name 192.168.0.114; # substitute your machine‘s IP address or FQDN
charset utf-8;
# max upload size
client_max_body_size 75M; # adjust to taste
# Django media
location /media {
alias /home/wongbingming/mxonline/media; # 指向django的media目录
}
location /static {
alias /home/wongbingming/mxonline/static; # 指向django的static目录
}
# Finally, send all non-media requests to the Django server.
location / {
uwsgi_pass django;
include uwsgi_params; # the uwsgi_params file you installed
}
}
---------------------------------
17. sudo ln -s uc_nginx.conf /etc/nginx/conf.d
18. 重启nginx:sudo service nginx restart
19.
在django的setting文件中,添加下面一行内容:
STATIC_ROOT = os.path.join(BASE_DIR, "static")
运行命令
python manage.py collectstatic
标签:查看 方式 log nbsp ram clu 替换 main etc
原文地址:http://www.cnblogs.com/wongbingming/p/7106830.html