标签:blog 外边距 line 一个 .com 页面 bsp lock images
今天在写页面的时候,无意中遇到这样一个问题,就是无序列表li横向排列即做成导航栏时,列表项间有间隙。
如:

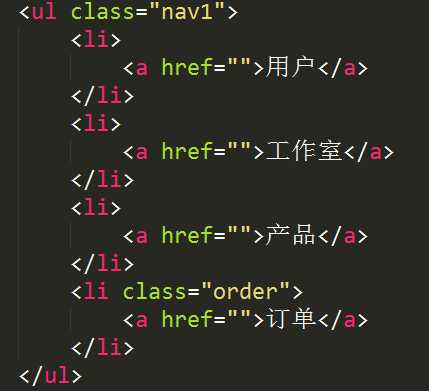
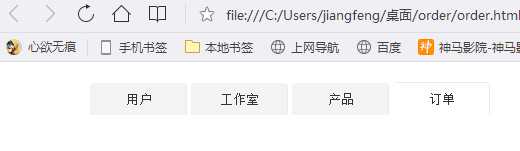
将列表项li变成列表块后(即将li标签设置为,display:inline-block后),会变成这样,中间会有间隙。

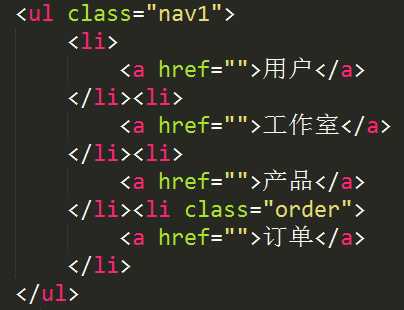
即便是将外边距、内边距都设为0后,还是有间隙。在调试了很久,还是没法解决这个问题,最后我改变了一下li的位置,结果可以了。我是这样做的。

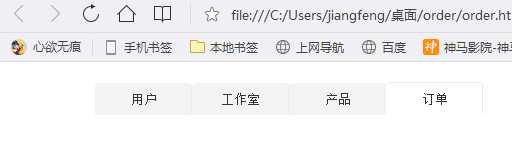
改变li的位置后,结果如下:

好,问题成功解决了。不知园友们还有没有其他的好办法,欢迎指教。
标签:blog 外边距 line 一个 .com 页面 bsp lock images
原文地址:http://www.cnblogs.com/jf-67/p/7107251.html