标签:http ges png isp 不同 显示 数值 说明 注意
1.innerWidth
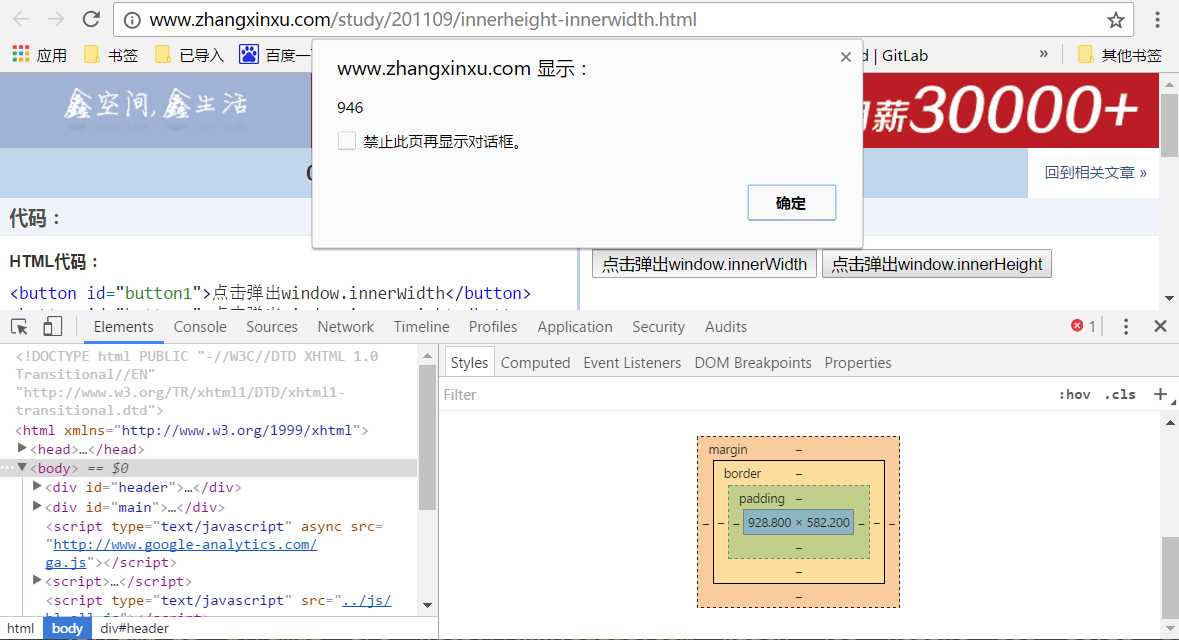
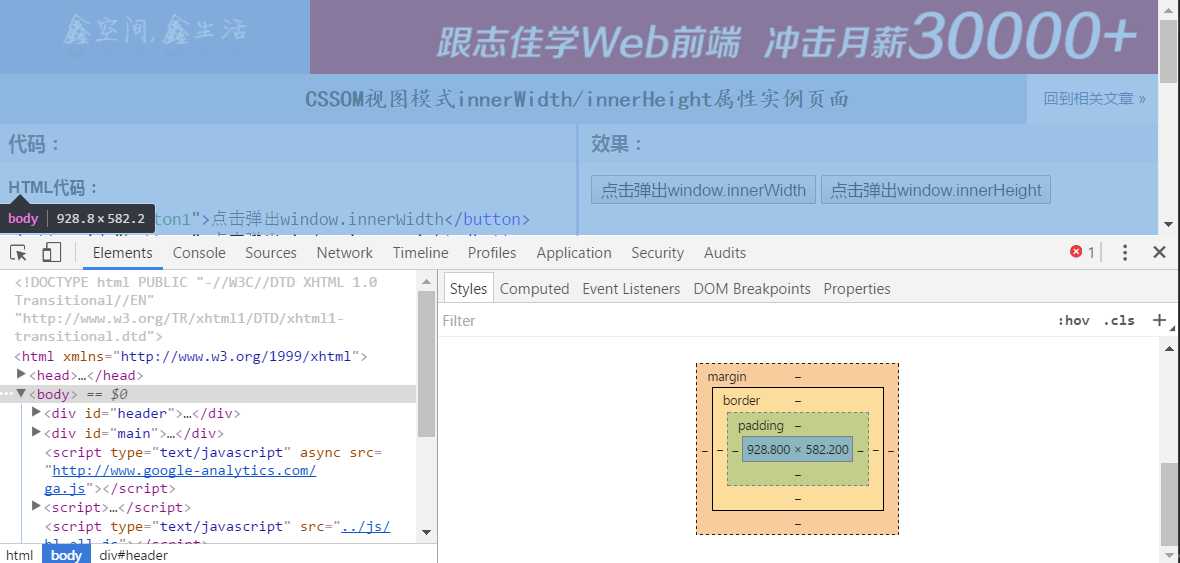
innerWidth获取的是当前窗口下body元素的宽度(注意“当前窗口”,什么意思呢?当你把浏览器窗口的缩放到不同大小时,innerWidth的数值是会改变的),为了让大家不会误解,我截了个图加以说明,如图,显示的是body宽度为928.8px但是弹出来的确是946px,这是为什么呢。少了17.2px去哪了?对浏览器滚动条有所了解的同学可能马上就明白了,浏览器的滚动条宽度为17.2px,所以body的宽度为928.8px。恩,到这里没毛病,innerWidth获取的就是body的元素的宽度,换种说法就是获取文档的宽度


2.innerHeight
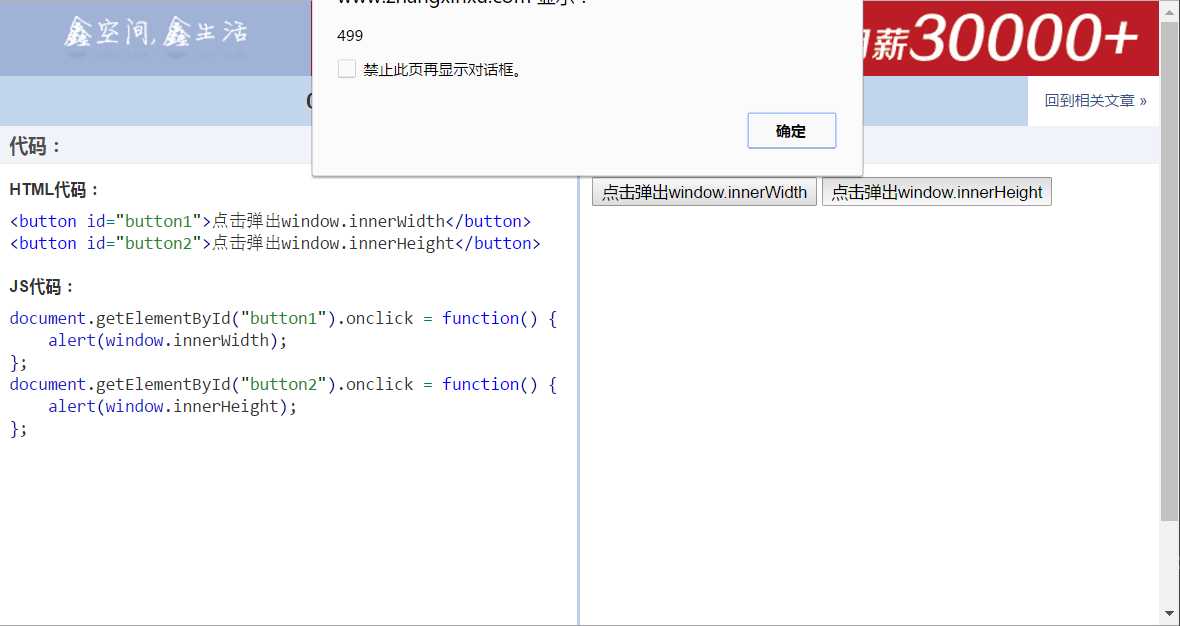
innerHeight获取的是当前窗口显示区文档的高度。

标签:http ges png isp 不同 显示 数值 说明 注意
原文地址:http://www.cnblogs.com/zhanghanghang/p/7109847.html