标签:包含 字段 私人 云服务 目的 匹配 指令 不同的 解决方案
What?
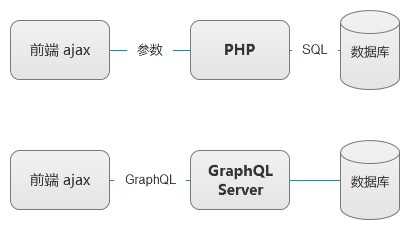
GraphQL 是一种类似于 SQL 的结构化查询语言,由 facebook 于2012年创造,于2015年开源。SQL 在服务端定义,GraphQL 在客户端定义,也就是说 GraphQL 将数据的操作控制权从后端转移到了前端。
facebook 创造 GraphQL 的目的是取代以前用的 Restful API,这个方案之漂亮,连 jQuery 之父也忍不住啧啧称叹:

Why?
传统的 Restful API 存在的主要问题是无法灵活、精准的匹配前端的数据需求。
首先,产品的需求经常变,于是前端需要的接口也经常变,比如遇到版本迭代,即便整个数据库结构没有任何变化,常常也需要重写或新增很多接口。其次,前端存在不同的平台,可能对同一类数据的请求,web 端和 app 端需要的字段是不一样的。
后端的接口要做到与前端的需求一一匹配,会极大的增加后端的工作量,因此后端的基本原则是“为多个请求提供一个接口并集,而不是分别为每个请求单独提供接口”,“有现成可用,就尽量不新增接口”,比如前端需要两个接口 {1, 2}、{1, 3, 4},后端只需提供一个接口 {1, 2, 3, 4}。
于是前端对数据的需求和后端提供的接口常常无法精准匹配。前端总会遇到这样的情况:请求的接口常常返回很多冗余数据;为了拿到一组数据,不得不发送多个请求;请求到的数据不符合需要的格式,不得不做额外处理;有时某个接口就只少了一个字段……
一方面冗余的数据和多次的请求必然会影响产品体验,另一方面围绕 Restful API 建立的前后端协作模式会导致大量沟通成本,以致于尽管前后端分离了,很多团队的开发环节仍然离不开旧时代的“联调”。
解决问题的办法可以是“深入推进前后端技术融合、全面加强前后端协作沟通、狠抓落实文档规范……”,这些都是办法,但对于 facebook 这种体量的产品,靠人力解决上述问题的成本可能是我们无法想象的,而且这也不像是技术人员解决问题的方式,至少 facebook 的工程师不这么想。他们的解决方案是:前端定义所需数据结构,后端根据数据结构自动查询数据库并按指定的数据结构返回数据,用啥取啥,真正实现后端云服务化。
自动化实现,应该永远是每个程序员解决问题的第一思路。
How?

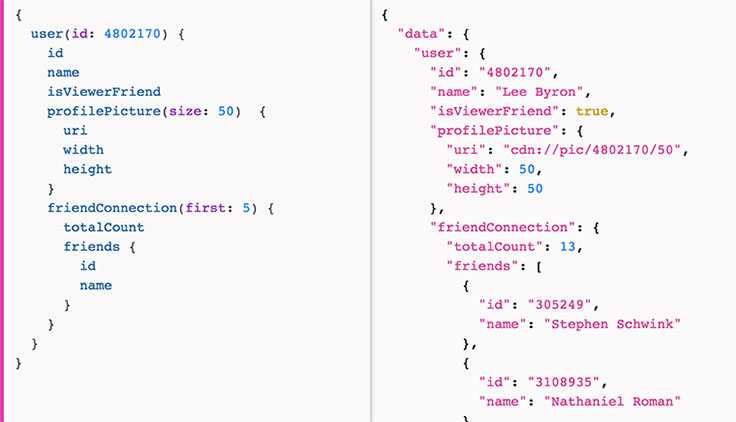
前端向后端发送的 GraphQL 就是一串字符串,它的结构和 json 类似,其中包含增、删、改、查的指令,括号中定义了一些参数。服务端收到请求就会根据指定的指令、字段和参数返回所需的结构化数据,所见即所得。

具体的教程网上已有不少,在此不做深究。本文目的重在对技术的理解,而非对技术的使用。
Pros?
1、网络层数据无冗余。特别是在移动端,冗余数据可能带来不小的延迟;
2、前后端沟通成本低。根本用不着联调,后端也用不着写什么接口文档;
3、灵活应对各种变化。前端取数据跟吃自助餐似的,私人订制,予取予求;
Cons?
既然这么牛,怎么似乎没啥人用呢?
以下参考尤雨溪的回答:https://www.zhihu.com/question/38596306?sort=created
1、服务端结构必须符合 GraphQL spec 的规范,这意味着后端需要重写;
2、GraphQL 非常适合特定的前端框架如 React,对于不使用前端框架的公司,就比较尴尬了;
3、数据库查询这一层的性能优化比较难做,对于 facebook 这不是问题,对于其它公司可能就是个问题;
4、GraphQL 需要后端配合,然而由于路径依赖、风险厌恶等可能的因素,前端要推动 GraphQL 必然会遇到各种阻力。
标签:包含 字段 私人 云服务 目的 匹配 指令 不同的 解决方案
原文地址:http://www.cnblogs.com/kidney/p/7112648.html