标签:version 安装包 cat provider r.js 加载 克隆 bsp 技术分享
Angular1+前端项目搭建(angular-seed)
一、项目的启动
1、github克隆相关代码
2、本地需要安装git,不然bower install会报错
3、npm install
4、npm start启动,在浏览器中输入http://localhost:8000
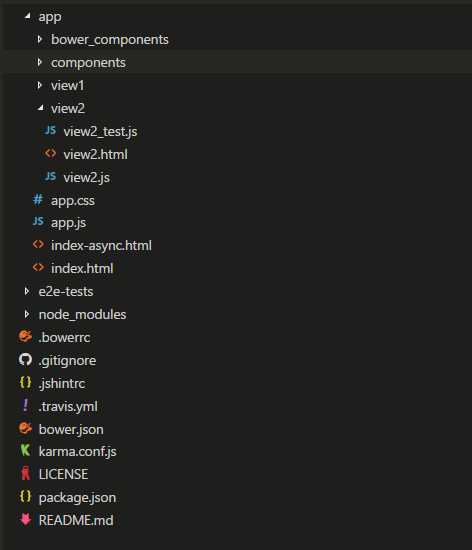
二、项目框架

app ------------------------------------------------------项目代码
component---------------------------------------------自定义指令、过滤器
view1-------------------------------------------------模板
view2-------------------------------------------------模板
app.css
app.js------------------------------------------------入口文件
index.html--------------------------------------------入口主页
index-async.html--------------------------------------入口主页(异步加载js)
e2e
node_modules----------------------------------------------npm安装包
bower.json------------------------------------------------bower配置项
package.json----------------------------------------------npm安装信息
三、项目内部代码结构
主module(myApp)包含多个子module(myApp.view1,myApp.view2,myApp.version)
myApp.version又包含其下子module();
1、app.js
angular.module(‘myApp‘, [
‘ngRoute‘,
‘myApp.view1‘,--------------------------------------view1模板
‘myApp.view2‘,--------------------------------------view2模板
‘myApp.version‘-------------------------------------自定义组件模板
]).
config([‘$locationProvider‘, ‘$routeProvider‘, function($locationProvider, $routeProvider) {
$locationProvider.hashPrefix(‘!‘);
$routeProvider.otherwise({redirectTo: ‘/view1‘});
}]);
2、view2(模板内部定义路由,使该模板指向该路由)
angular.module(‘myApp.view2‘, [‘ngRoute‘])
.config([‘$routeProvider‘, function($routeProvider) {
$routeProvider.when(‘/view2‘, {
templateUrl: ‘view2/view2.html‘,
controller: ‘View2Ctrl‘
});
}])
.controller(‘View2Ctrl‘, [‘$scope‘,‘view2Service‘,function($scope,view2Service) {
$scope.test = view2Service.testName;
}])
.service(‘view2Service‘,[function(){
this.testName = ‘ros333e‘;
return this;
}]);
标签:version 安装包 cat provider r.js 加载 克隆 bsp 技术分享
原文地址:http://www.cnblogs.com/Drose/p/7113163.html