标签:style blog http color ar 文件 2014 代码 html
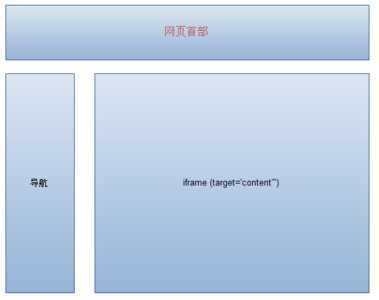
<iframe>是框架的一种形式,也比较常用到。

例1:
<iframe width=420 height=330 frameborder=0 scrolling=auto src=URL></iframe>
不用多说了。
width插入页的宽;height插入页的高;scrolling 是否显示页面滚动条(可选的参数为 auto、yes、no,如果省略这个参数,则默认为auto);frameborder 边框大小;
注意:URL建议用绝对路径
<iframe width=0 height=0 frameborder=0 scrolling=auto src=www.baid.com></iframe>
例2:
如果一个页面里面有框架。。随便点页面里的连接,要求在这个<iframe> 里打开。在iframe 中加入name=** (**自己设定)
<iframe name=** ></iframe>
然后在修改默认打开模式,:网页HEAD中加上<a href=URL target=**>或部分连接的目标框架设为(**)
例3:
要插入一个页面。要求只拿中间一部分。其他的都不要...
代码:
<iframe name=123 align=middle marginwidth=0 marginheight=0 vspace=-170 hspace=0 src="http://www.baidu.com/" frameborder=no scrolling=no width=776 height=2500></iframe>
控制插入页被框架覆盖的深度 marginwidth=0 marginheight=0;控制框架覆盖上部分的深度 vspace=-170
scrolling滚动条要否(auto、yes、no) frameborder框架的边框大小,width=776 height=2500此框架的大小。
一、页面内加入iframe
<iframe width=420 height=330 frameborder=0 scrolling=auto src=URL></iframe>,
scrolling表示是否显示页面滚动条,可选的参数为auto、yes、no,如果省略这个参数,则默认为auto。
二、超链接指向这个嵌入的网页,只要给这个iframe命名就可以了。方法是<iframe name=**>,例如我命名为aa,写入这句HTML语言<iframe width=420 height=330 name=aa frameborder=0 src=http://www.cctv.com></iframe>,然后,网页上的超链接语句应该写为:<a href=URL target=aa>

三、如果把frameborder设为1,效果就像文本框一样
透明的IFRAME的用法
必需IE5.5以上版本才支持
在transparentBody.htm文件的<body>标签中,我已经加入了style="background-color=transparent" 通过以下四种IFRAME的写法我想大概你对iframe背景透明效果的实现方法应该会有个清晰的了解:
<IFRAME ID="Frame1" SRC="transparentBody.htm" allowTransparency="true"></IFRAME>
<IFRAME ID="Frame2" SRC="transparentBody.htm" allowTransparency="true" STYLE="green"> </IFRAME>
<IFRAME ID="Frame3" SRC="transparentBody.htm"></IFRAME>
<IFRAME ID="Frame4" SRC="transparentBody.htm" STYLE="green"> </IFRAME>
标签:style blog http color ar 文件 2014 代码 html
原文地址:http://www.cnblogs.com/lynn2001/p/3948242.html