标签:绑定 arch 性能监控 表单 行业分析 菜单 使用 工作 json
整个架构部署模式采用简单三段式实现:前端站点+后端服务站点+多构件服务支持,两个站点设计均支持内部调用或远程调用,同时支持反向代理与集群实现。由于是企业级互联网私有云应用,就没有考虑Vue.js+node.js来实现真的前后端分离,关键是考虑后期的二次开发及实施维护成本。但对于公有云部分则使用Vue.js+node.js来进行开发与部署。
前端:jquery+bootstrap+bootstrap-table+jquery组件+App.js(基于框架封装的交互类库,包含多个子类)
后端:ASP.NET MVC5+ 自定义建模平台+构件化支持+dapper+ Redis(缓存、Session、消息队列、日志)+ECSearch
此框架的三个重点:
1、App.js(主要三点)
1.1、负责框架底层与界面UI、Jquery插件的交互,包括表单及表格的界面渲染、事件绑定、自定义事件与脚本注入管理与调用;
1.2、负责与后端的数据交互,包括表单及表格的数据呈现,标准的单表、主从表增删查改业务数据交互
1.3、目前整个App.js类大概有3000行代码,因为都是采用最简单的方式去书写的,所以比较好理解
2、自定义建模平台(主要四点)
2.1、统一的数据交互入口及数据上下文支持,流转到框架内部统一封装到IAppContext,所有的操作与方式都通过this.Context来快捷找到,屏蔽httpRequest与HttpResponse,一是为了实现分布式部署,二是全局日志支持,三是用户事务上文统一控制,四是权限统一拦截管理,五是数据交互模型统一,其它的就是安全、性能监控等运维支持
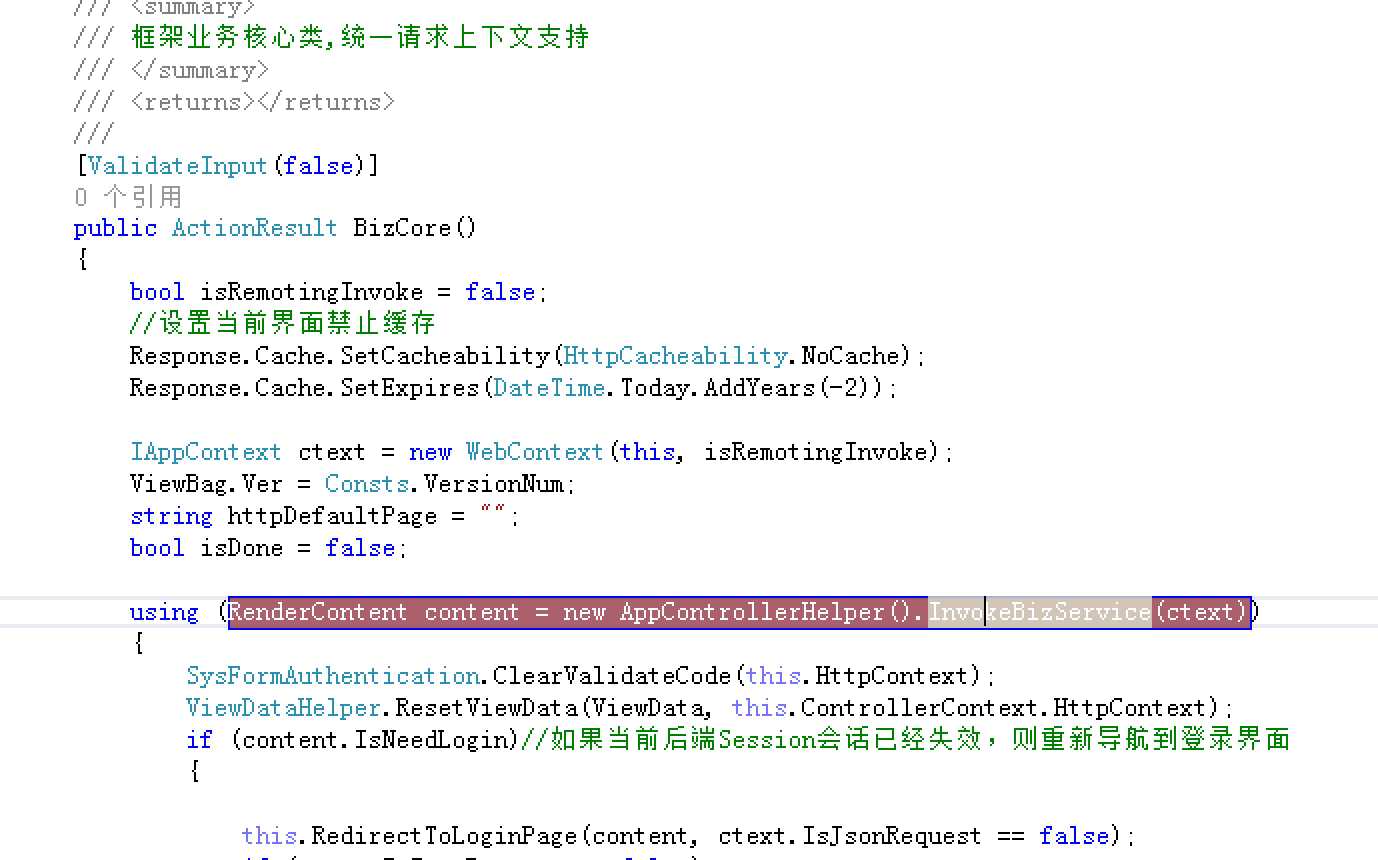
2.2、单MVC控制器支持,入口统一到 BizController的 BizCore方法
2.3、界面渲染、数据渲染、界面元数据存储与解析支持、前后端注入插件支持
2.4、集成权限、日志、Session、 Redis、接口平台、框架测试化平台、工作流等支持
2.5、后端设计与MVC剥离,可根据需要把此服务直接打包到WCF WINDOWS服务控制容器中
3、MVC Razor视图加载重写及采用区域视图模型支持
3.1、所有页面控制器指令统一跌幅到单入口BizCore进行处理 ,方便容错处理、性能分析、用户行业分析等
3.2、统一把http请求信息打包到上下文实体中
3.3、数据交互全部采用JSON格式进行
请求模型为:
用户请求--->前端服务(Bizcore控制器)->后端服务(InvokeBizService)
1、访问: http://localhost:805/App/Biz/_func/List/
App为区域Key;Biz为固化控制器名称;_func为当前访问页面Key;相当于菜单路径,List为操作指令,表示显示列表
2、前端服务:

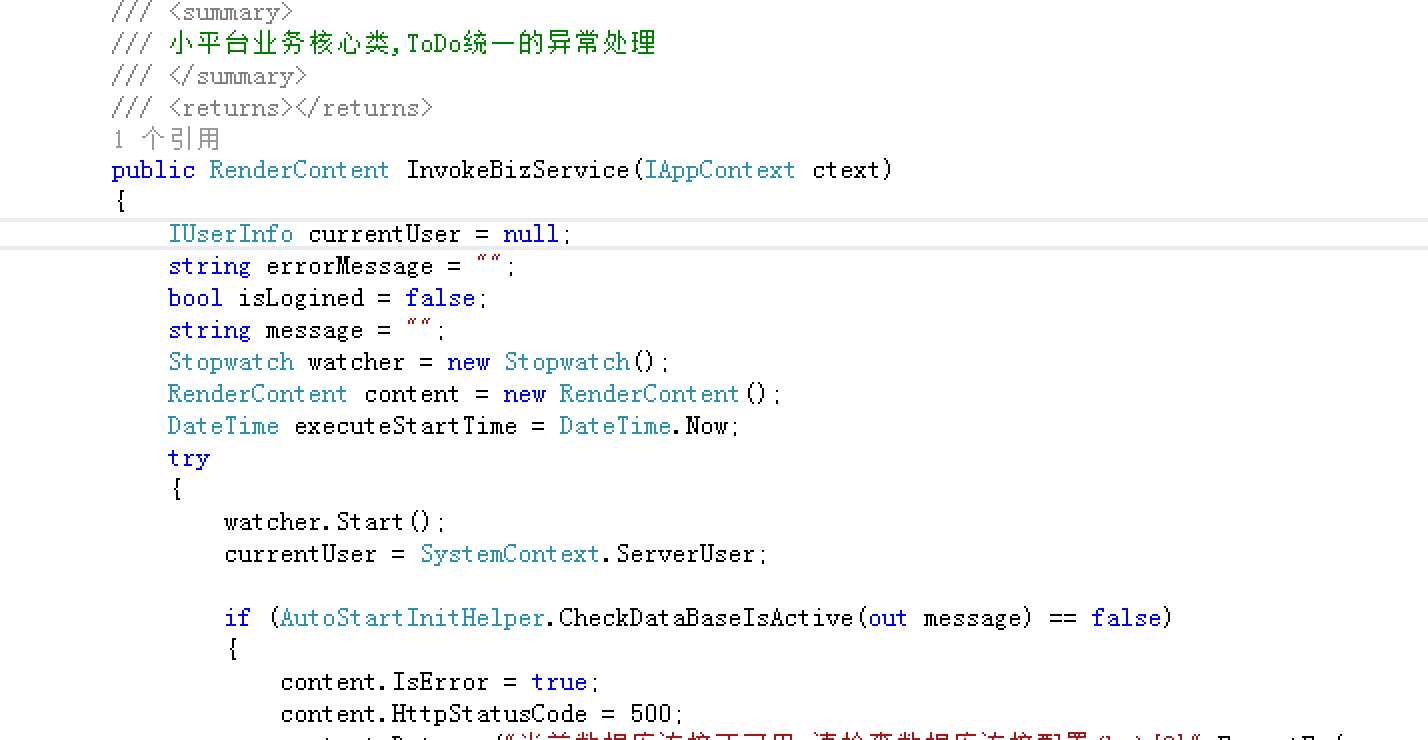
3、后端服务

标签:绑定 arch 性能监控 表单 行业分析 菜单 使用 工作 json
原文地址:http://www.cnblogs.com/XSpots/p/7112907.html