标签:navbar cnp types ejs art local 添加组件 logs org
一、环境搭建
1、安装nodeJS (安装完成之后 npm -v 查看版本)
2、安装angular的命令行工具
sudo npm install -g @angular/cli
3、安装webstorm
4、使用 ng -v 查看angular命令行的安装结果
5、创建项目 ng new auction (auction为项目的名称)
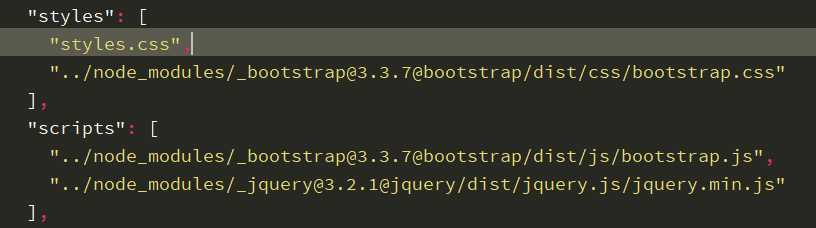
6、在项目中引入bootstrap和jQuery
npm install bootstrap --save
npm install jquery --save
因为angular用的是微软开发的typescript语言,我们需要在终端做下面的操作,以便让typescript认识bootstrap和jQuery一些字符(比如jQuery的$):
npm install @types/bootstrap --save-devnpm install @types/jquery --save-dev修改默认端口 ng serve -p 3000
10、项目的打包
ng build
二、淘宝镜像安装(把npm的指令改为cnpm就可以)
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、angular必备元素
@component装饰器、模板 template、控制器controller
标签:navbar cnp types ejs art local 添加组件 logs org
原文地址:http://www.cnblogs.com/karila/p/7117384.html