标签:open 当前时间 stack asm effect redirect connect 扫码 res
首先需要开通ping++账户下所需要的支付渠道 
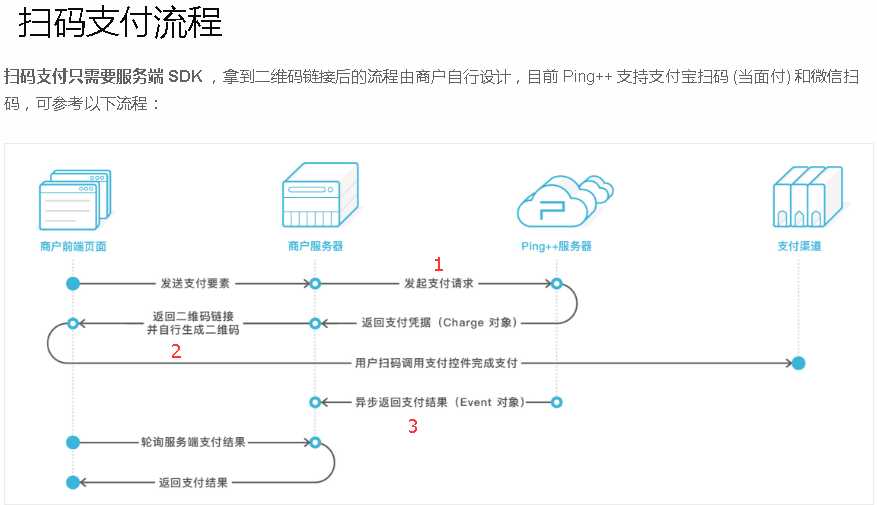
以上为扫码支付的流程,首先需要获取支付对象charge

1 Charge charge = null; 2 String appId="app_G840088yHyL0q9mH"; 3 Map<String, String> app = new HashMap<String, String>(); 4 Map<String, Object> chargeMap = new HashMap<String, Object>(); 5 app.put("id",appId); 6 chargeMap.put("amount", amount.multiply(new BigDecimal(100)).intValue());//支付金额,单位为分 7 chargeMap.put("app",app); 8 chargeMap.put("currency", "cny"); //人民币 9 chargeMap.put("subject", subject);//商品描述 10 chargeMap.put("order_no", sn);//订单号码 11 chargeMap.put("body", "商品"); 12 chargeMap.put("time_expire",(calendar.getTime().getTime())/1000);//支付过期时间 用时间戳标示 秒 13 Map<String, String> extra = new HashMap<String, String>(); 14 chargeMap.put("extra", extra); 15 chargeMap.put("client_ip", "127.0.0.1"); 16 chargeMap.put("channel","wx_pub"); 17 18 charge = Charge.create(chargeMap);
返回的charge对象字段里面有生成二维码的网址,用它生成二维码,支付完成之后ping++会发送消息到你的接口中去
接口如下

1 /** 2 * Ping++ 支付 Webhooks 3 */ 4 @RequestMapping(value="/plugin_notify",method = RequestMethod.POST) 5 @ResponseBody 6 @Transactional 7 public void pluginNotify(HttpServletRequest request, HttpServletResponse response) { 8 Pingpp.apiKey = "sk_live_OKi1iTPa9SK0SerX5050i9qL"; 9 // 获得 http body 内容 10 BufferedReader reader = null; 11 try { 12 request.setCharacterEncoding("UTF8"); 13 //获取头部所有信息 14 Enumeration headerNames = request.getHeaderNames(); 15 while (headerNames.hasMoreElements()) { 16 String key = (String) headerNames.nextElement(); 17 String value = request.getHeader(key); 18 System.out.println(key+" "+value); 19 } 20 //获得http body内容 21 reader = request.getReader(); 22 StringBuffer buffer = new StringBuffer(); 23 String string; 24 while ((string = reader.readLine()) != null) { 25 buffer.append(string); 26 } 27 // 解析异步通知数据 28 Event event = Webhooks.eventParse(buffer.toString()); 29 //获取订单号 30 String eventType = event.getType(); 31 if (null == eventType || !("charge.succeeded".equals(eventType))) { 32 response.setStatus(500); 33 } 34 Charge chargeMap = (Charge) event.getData().getObject(); 35 String sn = (String) chargeMap.getOrderNo(); 36 OrderEntity orderEntity = orderService.selectBySn(sn); 37 if("charge.succeeded".equals(event.getType())){ 38 // 支付成功 39 orderEntity.setfPaystate(PayStateEnum.successfulPayment.getId()); 40 orderEntity.setfOrderstate(OrderStatusEnum.inEffect.getId()); 41 String pickCode=null; 42 43 Integer id = 1; 44 while (id!=0){ 45 pickCode=RandomUtils.randomStringValue(8); 46 id=orderService.getPickCode(pickCode); 47 } 48 orderEntity.setfPickcode(pickCode); 49 50 orderEntity.setfPickstate(PickStateEnum.noPickup.getId()); 51 orderEntity.setfPaysn(((Charge) event.getData().getObject()).getId()); 52 //设置过期时间 53 long current=System.currentTimeMillis();//当前时间毫秒数 54 long zero=current/(1000*3600*24)*(1000*3600*24)- TimeZone.getDefault().getRawOffset();//今天零点零分零秒的毫秒数 55 long twelve=zero+((24*60*60*1000)-1000);//今天23点59分59秒的毫秒数 56 orderEntity.setfExpiredtime(new Timestamp(twelve)); 57 orderService.update(orderEntity); 58 response.setStatus(200); 59 } else { 60 //支付失败 61 orderEntity.setfPaystate(PayStateEnum.paymentFailure.getId()); 62 orderEntity.setfOrderstate(OrderStatusEnum.expired.getId()); 63 orderEntity.setfPickstate(Pickstate.Canceled.ordinal()); 64 orderEntity.setfPaysn(""); 65 orderService.update(orderEntity); 66 response.setStatus(500); 67 } 68 } catch (IOException e) { 69 e.printStackTrace(); 70 response.setStatus(500); 71 } finally { 72 if (null != reader) { 73 try { 74 reader.close(); 75 } catch (IOException e) { 76 e.printStackTrace(); 77 } 78 } 79 } 80 }
完成之后客户端h5接入代码如下
1 success: function (charge) { 2 pingpp.createPayment(charge, function (result, err) { 3 if (result == "success") { 4 // 只有微信公众账号 wx_pub 支付成功的结果会在这里返回,其他的支付结果都会跳转到 extra 中对应的 URL。 5 window.location.href = "/order/orders/" + charge.orderNo; 6 } else if (result == "fail") { 7 // charge 不正确或者微信公众账号支付失败时会在此处返回 8 } else if (result == "cancel") { 9 // 微信公众账号支付取消支付 10 } 11 });
以上为一个支付流程
------------------------------------------------------------------------分 隔 符------------------------------------------------------------------------------------------------
ping++账号需要的配置
ping++需要的支付渠道需要打开,每个支付渠道会需要传不同的参数放到extra中,详见api文档 https://www.pingxx.com/api#支付渠道-extra-参数说明
ping++设置里面webhooks中需要webhooks回调设置通知事件 api文档 https://www.pingxx.com/api#event-事件类型
微信公众号支付 wx_pub中微信设置如下
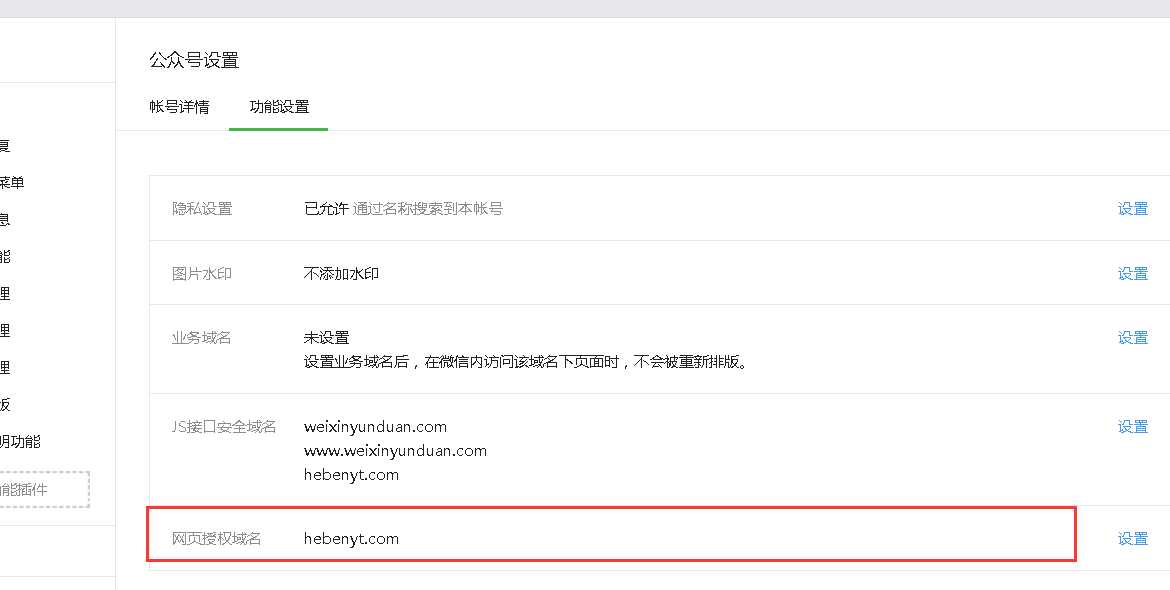
首先需要在开发-接口权限-网页授权-功能设置-网页授权域名 设置域名如图所示
还需要设置微信支付-开发配置-支付授权目录 微信公众号支付接口 例如
微信支付需要openId
获取openID的方法如下:需要先获得code 再获得appid(微信账号有),redirect_uri(回调地址及点击关注之后你需要跳向的地址)
例如以下url: <a href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxbe93b5f7e303365e&redirect_uri=http%3A%2F%2Fhebenyt.com%2Fhome%2Flogin&response_type=code&scope=snsapi_base&state=pingpp#wechat_redirect">点击关注平台</a>
你需要引导用户去这个url ,回调地址需要https加密
然后获取code
通过code获取openid

1 @RequestMapping(value="/login",method = RequestMethod.GET) 2 public String login(Model model,HttpServletRequest request , HttpServletResponse response){ 3 HttpSession session = request.getSession(); 4 String codes = request.getParameter("code"); 5 String url="https://api.weixin.qq.com/sns/oauth2/access_token" + 6 "?appid=" +wxAppId+ 7 "&secret=" +wxAppSecret+ 8 "&code=" +codes+ 9 "&grant_type=authorization_code"; 10 Map<String, String> openId = getUserInfoAccessToken(codes); 11 int x = userService.selectByOpenId(openId.get("openid")); 12 if(x==0){ 13 UserEntity userEntity = new UserEntity(); 14 userEntity.setfOpenid(openId.get("openid")); 15 userService.insert(userEntity); 16 logger.debug("这里是x=0的homecontroller中的userId的值哈哈sssssssssss"+userEntity.getfId()); 17 session.setAttribute("openId",openId.get("openid")); 18 session.setAttribute("userId", userEntity.getfId()); 19 }else{ 20 UserEntity userEntity = userService.getByOpenId(openId.get("openid")); 21 session.setAttribute("openId",openId.get("openid")); 22 session.setAttribute("userId", userEntity.getfId()); 23 logger.debug("这里是x=1的homecontroller中的userId的值哈哈sssssssssss"+userEntity.getfId()); 24 } 25 return "home"; 26 }

1 /** 2 * 获取请求用户信息的openid,access_token 3 * 4 * @param code 5 * @return 6 */ 7 public static Map<String, String> getUserInfoAccessToken(String code) { 8 JsonObject object = null; 9 Map<String, String> data = new HashMap(); 10 try { 11 String url = String.format("https://api.weixin.qq.com/sns/oauth2/access_token?appid=%s&secret=%s&code=%s&grant_type=authorization_code", 12 wxAppId, wxAppSecret, code); 13 DefaultHttpClient httpClient = new DefaultHttpClient(); 14 HttpGet httpGet = new HttpGet(url); 15 HttpResponse httpResponse = httpClient.execute(httpGet); 16 HttpEntity httpEntity = httpResponse.getEntity(); 17 String tokens = EntityUtils.toString(httpEntity, "utf-8"); 18 Gson token_gson = new Gson(); 19 object = token_gson.fromJson(tokens, JsonObject.class); 20 data.put("openid", object.get("openid").toString().replaceAll("\"", "")); 21 data.put("access_token", object.get("access_token").toString().replaceAll("\"", "")); 22 } catch (Exception ex) { 23 logger.error("fail to request wechat access token. [error={}]", ex); 24 } 25 return data; 26 }
以上~~
标签:open 当前时间 stack asm effect redirect connect 扫码 res
原文地址:http://www.cnblogs.com/hjb90/p/7092866.html