标签:mod bsp gem 字符 9.png cPage nic core 命令
使用懒加载能够减少程序启动时间,减少打包后的体积,而且可以很方便的使用路由的功能。
使用懒加载:
右侧红色区域可以省略掉(引用、声明也删掉)
若使用ionic命令新建page,则无需进行下面的操作,否则进行下面的操作:
新建文件:home.module.ts
import { NgModule } from ‘@angular/core‘;
import { IonicPageModule } from ‘ionic-angular‘;
import { LoginPage } from ‘./login‘;
@NgModule({
declarations: [
LoginPage,
],
imports: [
IonicPageModule.forChild(LoginPage),
],
exports: [
LoginPage
]
})
export class LoginPageModule {}组件类加上红色区域代码:
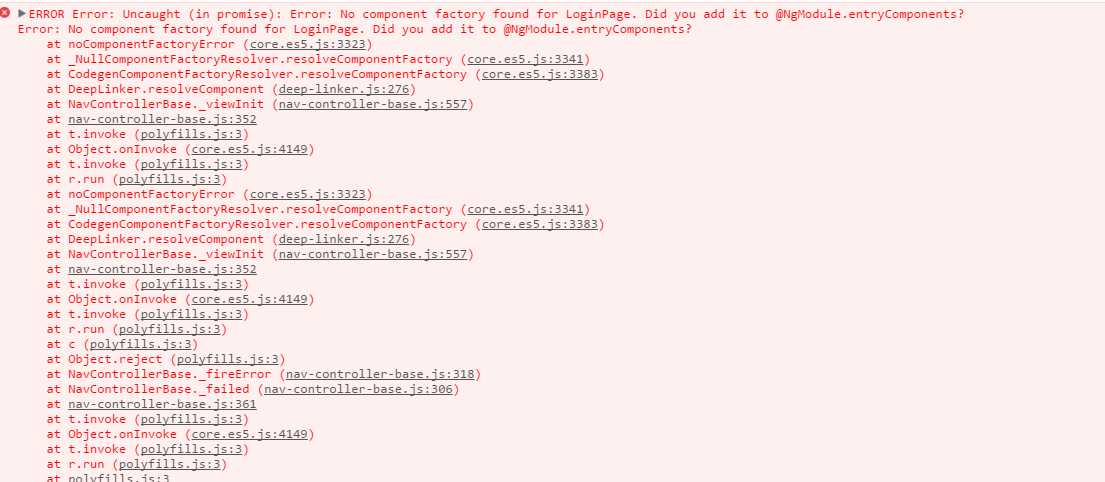
使用懒加载会报错:

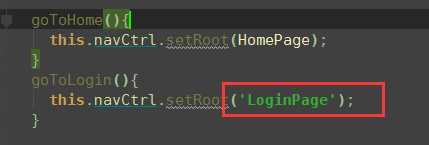
解决方法:调用组件的地方,使用组件字符串
例如:

标签:mod bsp gem 字符 9.png cPage nic core 命令
原文地址:http://www.cnblogs.com/daryl/p/7122211.html