标签:lex 成就 radius png 支持 top sha pos height

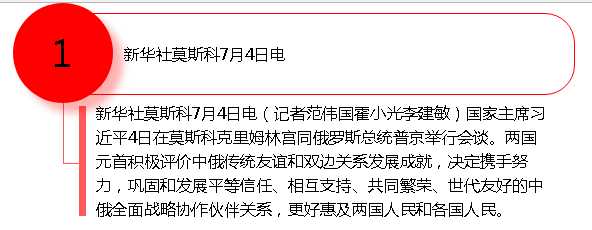
嗯,如图,想要个类似这样的效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>分割线</title> <style> *{ margin: 0; padding: 0; } body{ width: 640px; margin: 0 auto; } .div1{ width: 600px; height: 100px; /*background-color: red;*/ } .div2, dl{ width: 600px; height: 100px; display: flex; align-items: center; } .div2{ margin-left: 50px; } dl{ position: relative; } dt{ width: 100px; height: 100px; border-radius: 50%; background-color: red; box-shadow: 10px 10px 10px rgba(255, 0, 0, 0.31); text-align: center; line-height: 100px; font-size: 36px; } dd{ width: 450px; border: 1px solid red; height: 80px; line-height: 80px; border-radius: 30px; position: absolute; top:10%; left: 10px; padding-left: 100px; } .div2_01{ border-left: 1px solid rgba(255, 0, 0, 0.65); border-bottom: 1px solid rgba(255, 0, 0, 0.65); width: 15px; height: 60%; align-self: flex-start; } .div2_02{ border-left: 7px solid rgba(255, 0, 0, 0.65); margin-top: 15px; padding-left: 10px; height: 110px; line-height: 24px; display: flex; align-items: center; width: 450px; } </style> </head> <body> <div class="div1"> <dl> <dt>1</dt> <dd>新华社莫斯科7月4日电</dd> </dl> </div> <div class="div2"> <div class="div2_01"></div> <p class="div2_02"> 新华社莫斯科7月4日电(记者范伟国霍小光李建敏)国家主席4日在莫斯科克里姆林宫同俄罗斯总统普京举行会谈。两国元首积极评价中俄传统友谊和双边关系发展成就,决定携手努力,
巩固和发展平等信任、相互支持、共同繁荣、世代友好的中俄全面战略协作伙伴关系,更好惠及两国人民和各国人民。 </p> </div> </body> </html>
标签:lex 成就 radius png 支持 top sha pos height
原文地址:http://www.cnblogs.com/dodocie/p/7123277.html