标签:div 代码 title 效果图 foreach meta app users http
1、块函数(foreach/ if / elseif)
(1)hanshu.php
<?php
require "DBDA.class.php";
require "../init.inc.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql);
$smarty->assign("shuju",$arr);
$smarty->display("hanshu.html");
?>
(2).hanshu.html (foreach 遍历)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="100%" border="1px" cellpadding="0px" cellspacing="0px">
<tr>
<td>用户名</td>
<td>密码</td>
<td>姓名</td>
<td>性别</td>
<td>生日</td>
</tr>
<{foreach $shuju as $v}>
<tr>
<td><{$v[0]}></td>
<td><{$v[1]}></td>
<td><{$v[2]}></td>
<td><{$v[3]}></td>
<td><{$v[4]}></td>
</tr>
<{/foreach}>
</table>
</body>
</html>
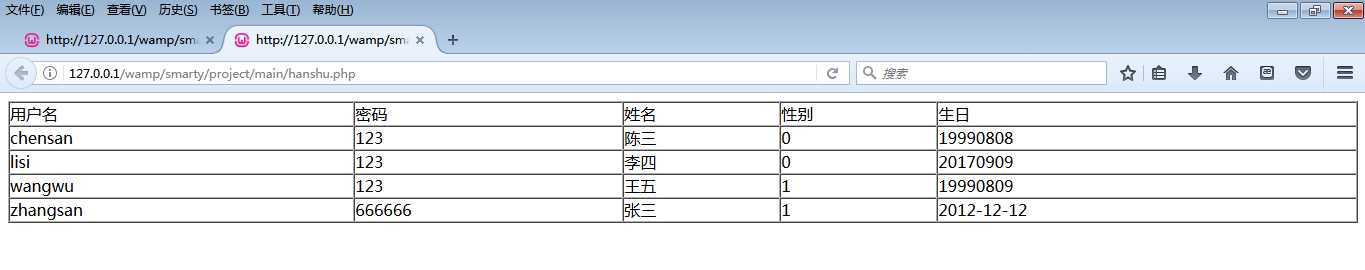
效果图:

(3).hanshu.html (if 判断 将上图中性别 改为男女)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="100%" border="1px" cellpadding="0px" cellspacing="0px">
<tr>
<td>用户名</td>
<td>密码</td>
<td>姓名</td>
<td>性别</td>
<td>生日</td>
</tr>
<{foreach $shuju as $v}>
<tr>
<td><{$v[0]}></td>
<td><{$v[1]}></td>
<td><{$v[2]}></td>
<td>
<{if $v[3] }>男
<{else}>女
<{/if}>
</td>
<td><{$v[4]}></td>
</tr>
<{/foreach}>
</table>
</body>
</html>
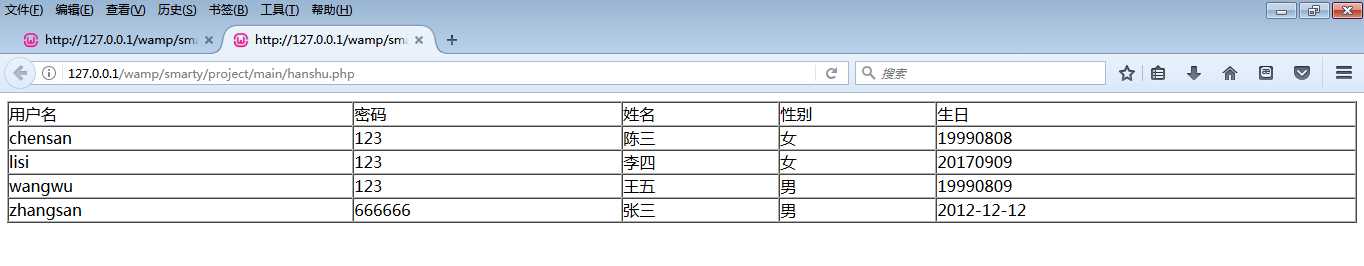
效果图:( 性别已经变为“男女”)

2、<{literal}><{/literal}>:当代码放于其中时,代码不会被解析
3、 <{html_select_date month_format="%m"}>

调用插件里的函数:

4、<{date name="date"}> 必须有name

5. <{color name="color"}>

6、<{textarea name="textarea" toolbar="full" color="red"}> <{/textarea}>

标签:div 代码 title 效果图 foreach meta app users http
原文地址:http://www.cnblogs.com/zhaohui123/p/7123271.html