标签:htm 本地 type mis test 浏览器 title charset png
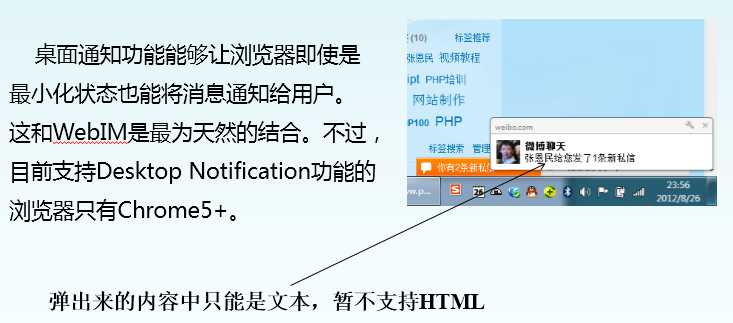
一:介绍
1.介绍

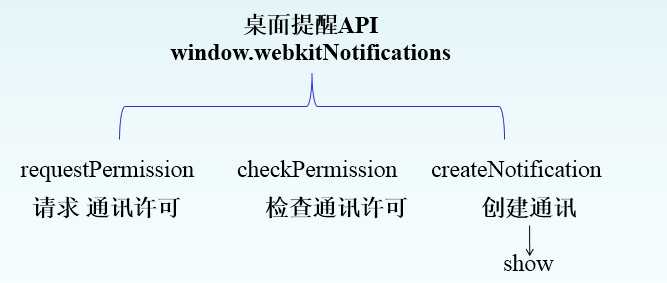
2.API

二:程序
1.启动本地网站
仍然需要的是本地的站点进行测试
2.程序
1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"/> 4 <title>notification test</title> 5 </head> 6 <body> 7 <input type="button" value="验证授权" onclick="init();"/> 8 <input type="button" value="弹出消息" onclick="notify();"> 9 <script type="text/javascript"> 10 const miao = 5; 11 function init(){ 12 if(window.webkitNotifications){ 13 window.webkitNotifications.requestPermission(); 14 } 15 } 16 function notify(){ 17 if(window.webkitNotifications.checkPermission()==0){ 18 var pop=window.webkitNotifications.createNotification("u.jpg","test","hahhaha"); 19 setTimeout(function(){pop.show(),miao*1000}); 20 }else{ 21 window.webkitNotifications.requestPermission(); 22 } 23 } 24 </script> 25 </body> 26 </html>
3.缺点
暂时浏览器没有测试出来,希望以后升级浏览器后再进行测试
标签:htm 本地 type mis test 浏览器 title charset png
原文地址:http://www.cnblogs.com/juncaoit/p/7123933.html