标签:视角 fill 理解 部分 矩形 分配 相机 order http
在了解SVG坐标系统之前,要先熟悉三个概念: SVG中 世界,视野(viewbox),视窗(viewport).
SVG中的世界就是一个无限大的画布,我们可以在上面画任何东西。因为在svg元素中,我们可以写任意的代码,绘制无数的图形。代码的数量,是由你决定的, 你想写多少就写多少,无数的图形肯定是无限大。
视窗(viewport),则是浏览器要显示多大的区域,开辟多大的空间来渲染我们绘制的图形,也就是我们想要展示了出来哪一部分内容给用户看。我们在写svg元素的时候,都会指定宽度和高度,如<svg width=‘300‘ height=‘200‘ ></svg> ,width和height 就是决定的视窗的大小。300,200 都要是数字,没有单位,它默认是px, 就是300px, 200px. 在SVG中,如果只有数字,没有单位,那么单位就是px. 当然,你可以指定单位,单位除了px, 还有em, pt 等,如 width=‘300pt‘; width和height 还可以取百分比值,如50%, 如果svg 是根元素,它对应的就是浏览器的窗口的宽度和高度,和position:fixed 固定定位取值一样,如果不是根元素,则对应的是父元素的宽度和高度。
视野定义的则是我以多大的视角来看浏览器绘制来的区域(viewport). 浏览器把元素绘制到屏幕上后,它就放到那里了,不会再变化了.但是我们要怎么看,是近看,还是远看。这和照像是一个道理,我们站在摄影师指定的位置就不会再动了,摄影师想怎么看就怎么看,它可以拉近镜头,那么我们在相机中就是显示特别大,他也可以镜头放 远一点,这时在相机里,我们就显示的特别小。我们定义视野,就是相当于摄影师调节镜头。视野的定义就是给SVG 设置一个属性viewBox, 它的取值就 x轴的坐标,y轴的坐标,宽度和高度,如 <svg width="4cm" height="5cm" viewBox="0 0 64 80">可以看到它也是定义了一个矩形的视野,视窗也是一个矩形, 我们透过一个矩形去看另一个矩形,好操作一些。默认情况下, 视窗和视野是一样大的。
当视野(viewbox) 和视窗不一样大的时候,它分为两种情况: 等比例和不等比例。
等比例:视野的 width/height = = 视窗的width/height
我们先画一个图形,它没有viewBox
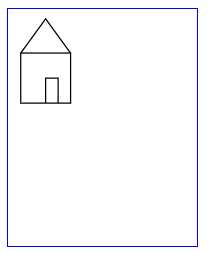
<svg width=‘4cm‘ height=‘5cm‘ style="border:1px solid blue"> <rect x="10" y="35" width="40" height="40" style="stroke: black; fill: none;"/> <polyline points="10 35, 30 7.68, 50 35" style="stroke:black; fill: none;"/> <polyline points="30 75, 30 55, 40 55, 40 75" style="stroke:black; fill: none;"/> </svg>
表现形式如下:

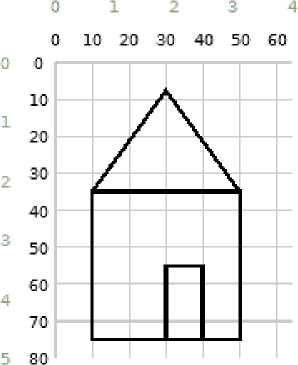
现在加上viewBox,由于是等比例,4/5 = 64/80,所以viewBox设为 0 0 64 80 , 给svg 加上viewBox
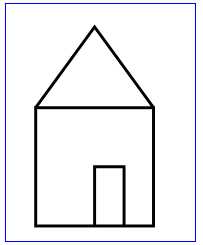
<svg width=‘4cm‘ height=‘5cm‘ style="border:1px solid blue" viewBox=‘0 0 64 80‘>
可以看到图形变大了,几乎占满了整个视窗。

当加上viewbox后,就相当于在viewport 前面加上一个镜子,镜子的宽度和高度就是viewBox的宽度和高度(64,80),由于它比原来视窗(viewport)的宽度和高度(4cm~=150px, 5cm ~=180px)的小, 所以就相当于放大了整个图形。也可以理解为它对整个坐标系统进行重新分配,X轴上原来的刻度尺是0-150px 变为0-64px, Y轴上由原来的0-180px变为了0-80px;

当我们的viewBox等比例放大到比viewport 大的时候 ,如 0 0 384 480 整个图就会变小。
<svg width=‘4cm‘ height=‘5cm‘ style="border:1px solid blue" viewBox=‘0 0 384 480‘>
图片小的几乎看不到了。

标签:视角 fill 理解 部分 矩形 分配 相机 order http
原文地址:http://www.cnblogs.com/SamWeb/p/7124128.html