标签:ror 简单的 ops 传参 win 调用 thunk alert uimage
1>npm安装redux:
"react-redux": "^5.0.5", "redux": "^3.7.1", "redux-thunk": "^2.2.0"
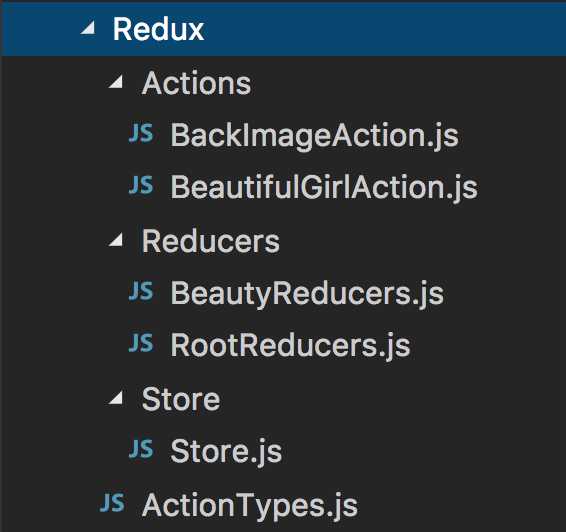
2>大致结构目录如下:

3>ActionTypes.js:
redux过程中,需要给每个动作添加一个actionTypes类型,可以说是标示;// 接收数据 export const RECEIVE_BEAUTY_LIST = ‘RECEIVE_BEAUTY_LIST‘; export const BACKIMAGE_URL = ‘BACKIMAGE_URL‘;
4>Store: 就是保存数据的地方,你可以把它看成一个容器。整个应用只能有一个 Store。
5>State:Store对象包含所有数据。如果想得到某个时点的数据,就要对 Store 生成快照。这种时点的数据集合,就叫做 State。
当前时刻的 State,可以通过store.getState()拿到。
/** * 创建Store,整合Provider * @flow */ import thunk from ‘redux-thunk‘; import { createStore, applyMiddleware, compose } from ‘redux‘; import rootReducer from ‘./../Reducers/RootReducers‘; let store = createStore(rootReducer, {}, compose( applyMiddleware(thunk), window.devToolsExtension ? window.devToolsExtension() : f => f )) export default store;
6>Actions:
State 的变化,会导致 View 的变化。但是,用户接触不到 State,只能接触到 View。所以,State 的变化必须是 View 导致的。Action 就是 View 发出的通知,表示 State 应该要发生变化了。
Action 是一个对象。其中的type属性是必须的,表示 Action 的名称。
import * as types from ‘./../ActionTypes‘; import { AsyncStorage, } from ‘react-native‘; let KEY = ‘PSMeiTuan‘; export function backImage() { return dispatch => { return AsyncStorage.getItem(KEY,(Error,result)=>{ if (result === null){ // 使用dispatch存储值 dispatch(getBackImage(‘img‘)) } else { console.log(‘获取图片成功‘ + result); dispatch(getBackImage(result)); } }); } }; export function getBackImage(imageURL) { return { type: types.BACKIMAGE_URL, imageURL // 键值相等可以直接这么写 } }
7>Reducers:
Store 收到 Action 以后,必须给出一个新的 State,这样 View 才会发生变化。这种 State 的计算过程就叫做 Reducer。
Reducer 是一个函数,它接受 Action 和当前 State 作为参数,返回一个新的 State。
import * as types from ‘./../ActionTypes‘; const initialState = { loading: false, beauty: [], imageURL: ‘https://ws1.sinaimg.cn/large/610dc034ly1fgllsthvu1j20u011in1p.jpg‘ } export default function beautyReducers(state = initialState, action) { switch (action.type) { case types.RECEIVE_BEAUTY_LIST: console.log(‘收到消息‘); return Object.assign({}, state, { loading: true, beauty: action.beauty }); case types.BACKIMAGE_URL: return Object.assign({}, state, { imageURL:action.imageURL }); default: return state; } }
8>connect连接页面和Reducer:<这里只记录一个页面选择图片,使用redux保存图片,另一个页面展示选择的图片>
BeautyPage.js选择图片页面:
// 导入相关类
import { connect } from ‘react-redux‘; import {fetchBeautyGirlData} from ‘./../../../Redux/Actions/BeautifulGirlAction‘; import { backImage, getBackImage } from ‘./../../../Redux/Actions/BackImageAction‘;;
// 连接reducer export default connect((state) => { const { beautyReducers } = state; // 这里的beautyReducers注意和对应的reducer文件export的类相同 return { beautyReducers } }, { backImage,getBackImage, fetchBeautyGirlData })(BeautyPage) // 这里是对应的存值的方法,BeautyPage是导出当前模块
// 点击图片,保存图片 onImageClick(item) { // alert(item.url); const {navigate,goBack,state} = this.props.navigation; // 方法一: 在第二个页面,在goBack之前,将上个页面的方法取到,并回传参数,这样回传的参数会重走render方法 // state.params.callback(item.url); let KEY = ‘PSMeiTuan‘; AsyncStorage.setItem(KEY,item.url,(error)=>{ if (error){ console.log(‘存储失败‘ + error); } else { console.log(‘存储成功‘); // 方法二: 这里可以发送通知到首页 // DeviceEventEmitter.emit(‘SHITUIMAGE‘,url); // 方法三: this.props.getBackImage(item.url); } }); // 返回当前页 goBack(); }
ReduxDemo.js对图片进行显示:
import { backImage,getBackImage } from ‘./../../../Redux/Actions/BackImageAction‘;
连接reducer:
export default connect((state) => { const { beautyReducers } = state; return { beautyReducers }; },{ backImage,getBackImage })(ReduxDemo)
/** * 此页面调用顺序: * 1>render; * 2>componentDidMount; * 3>componentWillReceiveProps; * 4>render; */ // 使用 componentDidMount(){ console.log(‘componentDidMount‘); // 使用backImage方法。 this.props.backImage(); } componentWillReceiveProps(nextProps){ console.log(‘componentWillReceiveProps‘); // 最开始的值 console.log(nextProps.beautyReducers); // 之前存储的值 console.log(this.props.beautyReducers); const { navigate } = this.props.navigation; const { imageURL } = nextProps.beautyReducers; if (this.props.beautyReducers.imageURL !== imageURL){ if (imageURL) { imageUri = imageURL; } } }
暂时的理解就是Redux可以用来数据请求的时候以state存储数据,某个页面值改变进行值的存储,以实现不同页面都可以很轻松的取得数据.
暂时只实现和掌握了简单的使用,高级用法后面学习积累!!!??
标签:ror 简单的 ops 传参 win 调用 thunk alert uimage
原文地址:http://www.cnblogs.com/pengsi/p/7125175.html