标签:自学 query strong image 技术 targe 多模块 完成 out
本人在自学vue,之后想在学习过程中加以实践。由于之前有做过jquery的播放器效果,ui仿照网易云,地址 www.daiwei.org/music
于是就想做vue 的网易云播放器,网上也有类似的项目。看了一下都挺不错的,于是就想自己做一个试试
项目基于Vue 2.0 使用Vue-router,axios获取本地的data.json文件(所有的用户,音乐信息),以及vuex 的状态管理
本人是一枚小白,边学习边做的,这个播放器有什么不足之处,希望各位可以提出意见建议,我们共同学习进步.
GitHub地址: https://github.com/IFmiss/vue-WangYiCloudMusic 欢迎Star!!!
这个项目会一直更新,还有很多模块需要去完成,下一步就是歌词,歌单详情的内容了
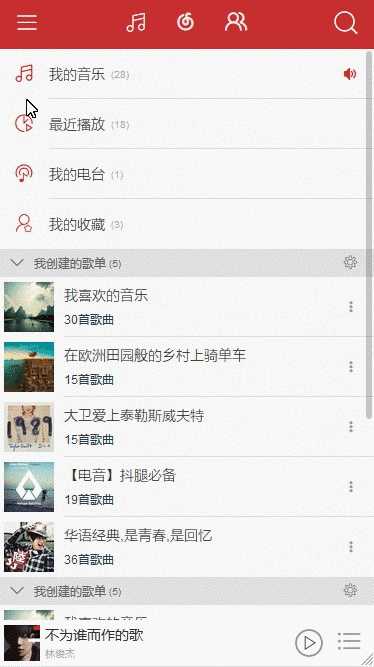
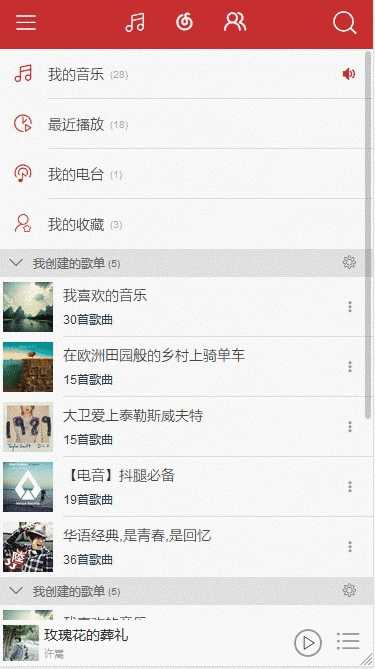
首页 及侧边栏信息

底部播放 和 浮层音乐列表信息

播放详情页 播放暂停效果

播放详情切歌效果

标签:自学 query strong image 技术 targe 多模块 完成 out
原文地址:http://www.cnblogs.com/ifmiss/p/7125582.html