标签:width 效果 turn bootstra beyond uac 不同 for --
在基于Metronic的Bootstrap开发框架中,一直都希望整合较新、较好的前端技术,结合MVC的后端技术进行项目的开发,随着时间的推移,目前Metronic也更新到了4.75版本,因此着手对这个版本的内容进行一次更新调整,以期达到与时俱进的目的。从最近这几个版本来看,Metronic本身的目录结构以及功能没有太多的变化,但增加了一些较为方便的功能,本篇随笔对比它们进行介绍。
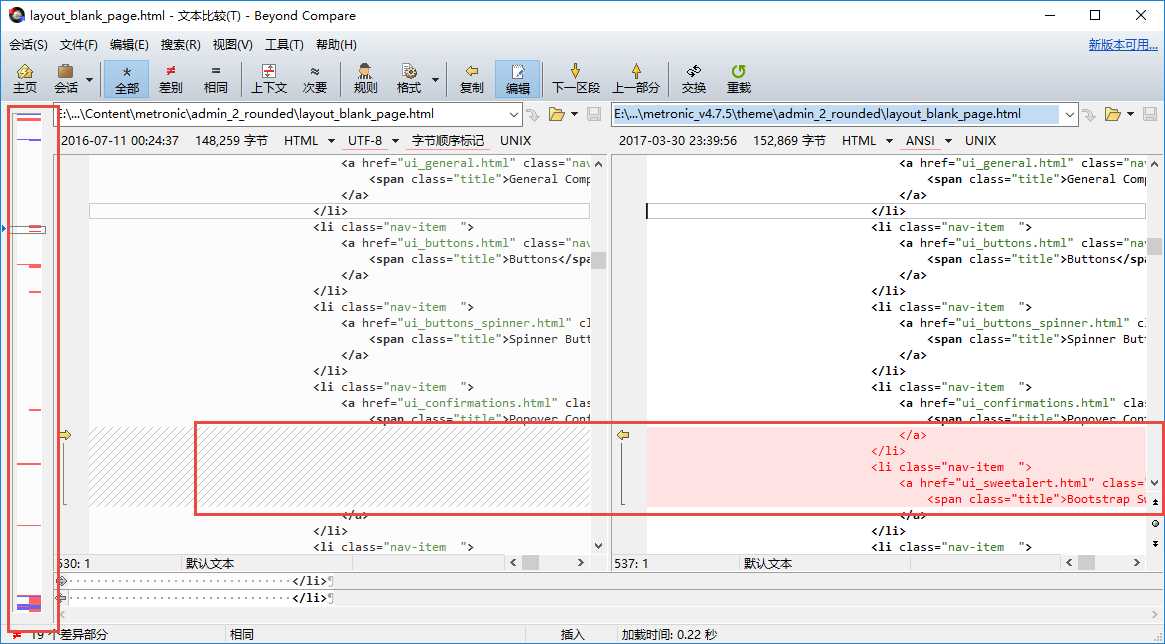
首先我们来对空白页面进行不同版本的对比,文件的对比首选Beyond Compare,两个版本文件一对比,差异一目了然。

从对比差异内容中可以看到,新版本的JS、CSS目录结构没有变化,不过增加了几个功能页面,如下所示。
ui_metronic_grid.html、ui_sweetalert.html、components_bootstrap_multiselect_dropdown.html、components_clipboard.html、form_repeater.html、page_general_pricing_2.html,这几个页面的内容如下所示。
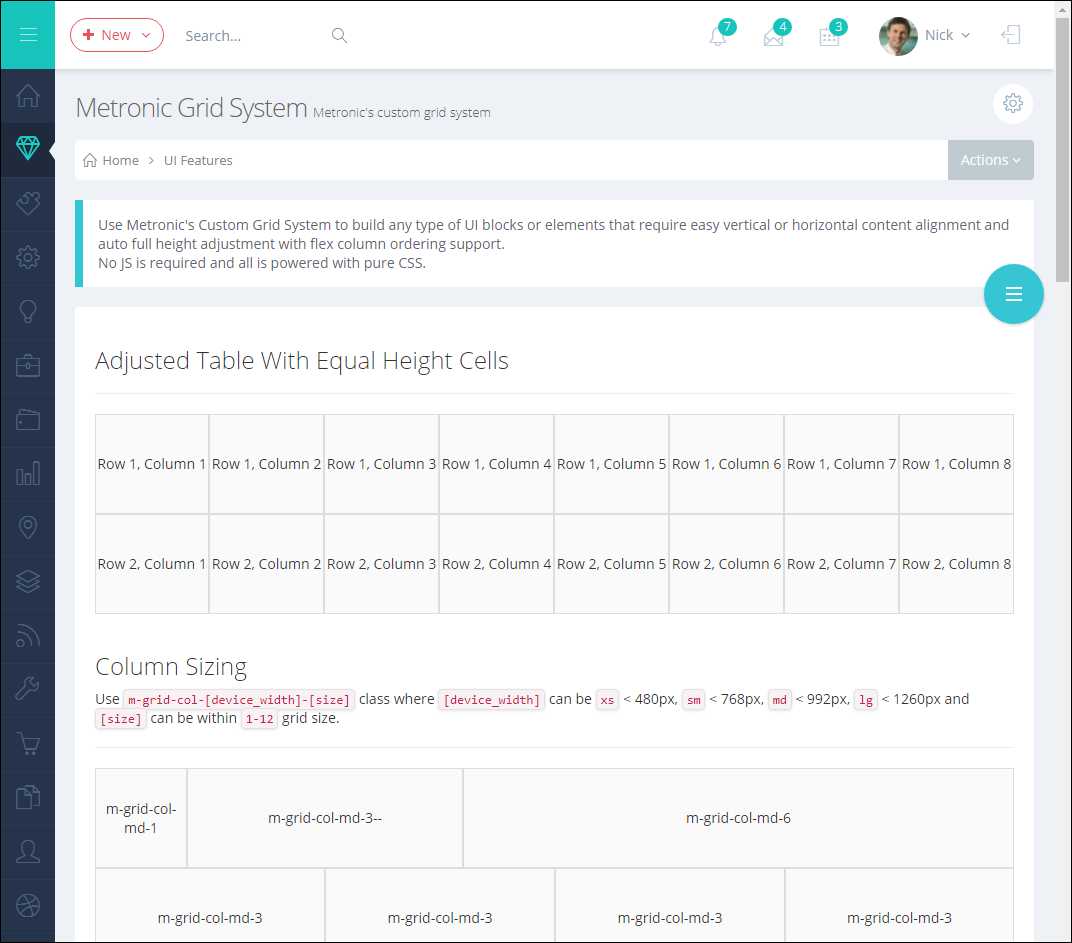
其中ui_metronic_grid.html主要是介绍Bootstrap栅格的各种使用方法。

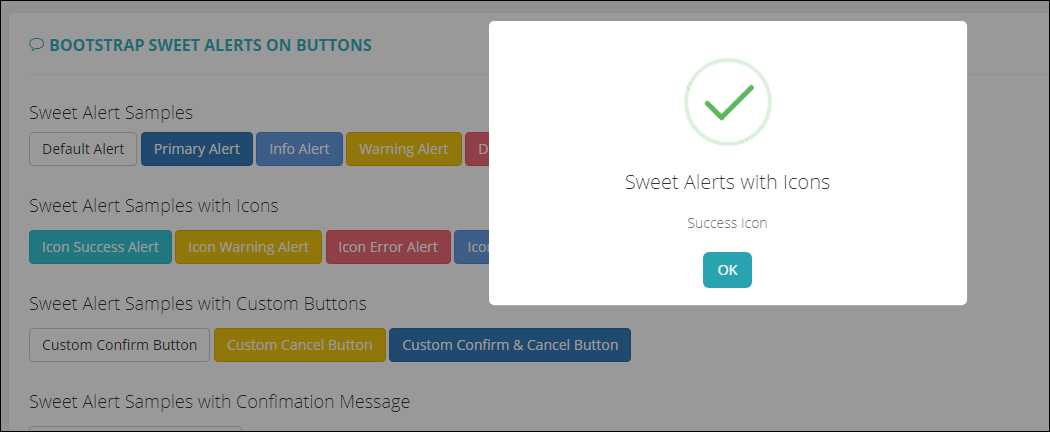
ui_sweetalert.html页面这是整合了一个非常美观的弹出对话框控件,如下所示。


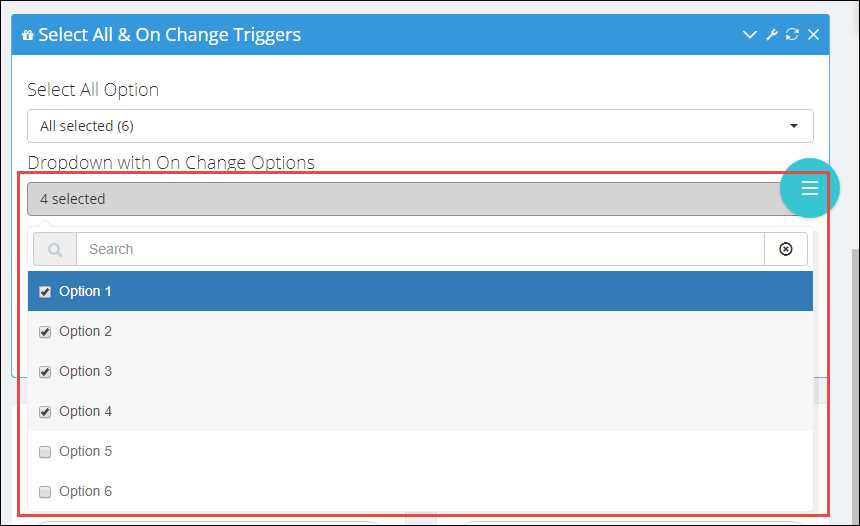
components_bootstrap_multiselect_dropdown.html则是介绍下拉列表多选的一个新组件实现。

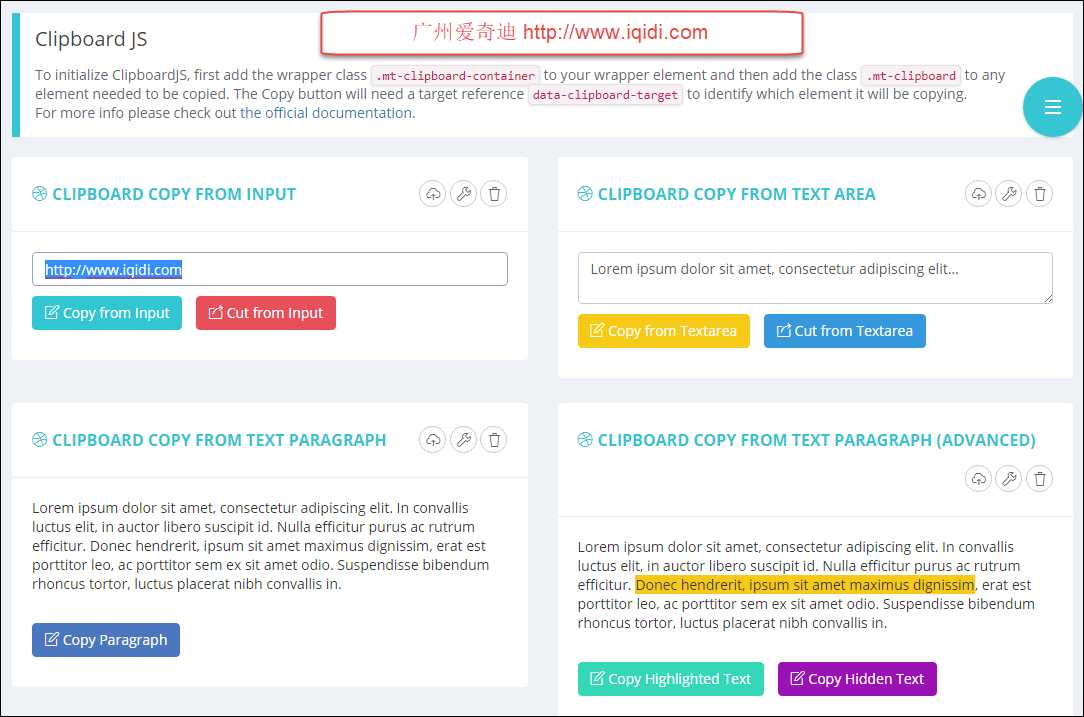
components_clipboard.html则是介绍使用粘贴复制的基本操作,方便在页面中使用对控件、选定内容进行剪切板的处理。

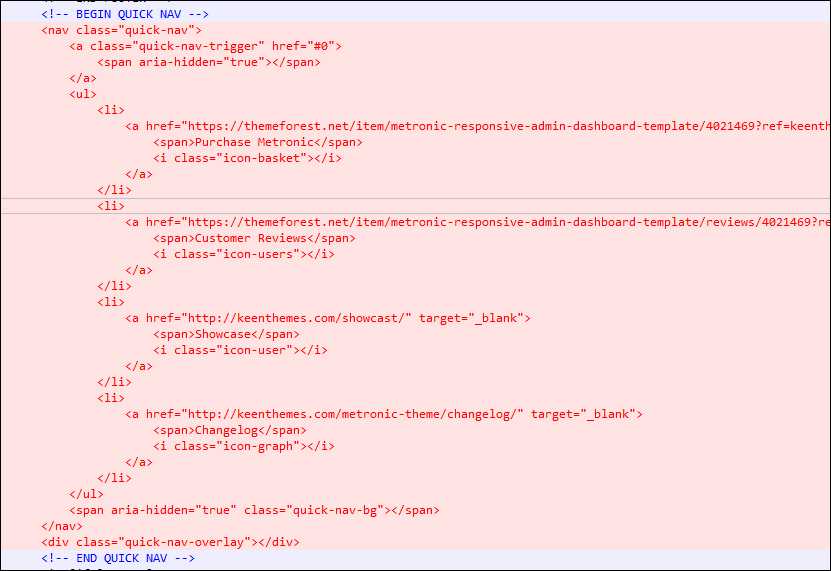
另外增加了一个快速导航菜单的东西,页面代码增加如下部分,

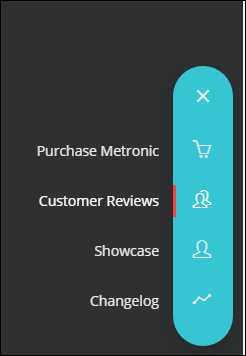
页面右侧增加的导航菜单

展开后效果如下所示。

随着这个Metronic的模板的调整,同时也使用了各个新版本的插件,因此也同时需要对这些插件的使用进行一个调整。
1)Select2插件的调整
这个插件是基于Select的扩展插件,能够提供更加丰富的功能和用户体验,它的github官网地址为:https://select2.github.io/,具体的使用案例,可以参考地址:https://select2.github.io/examples.html。
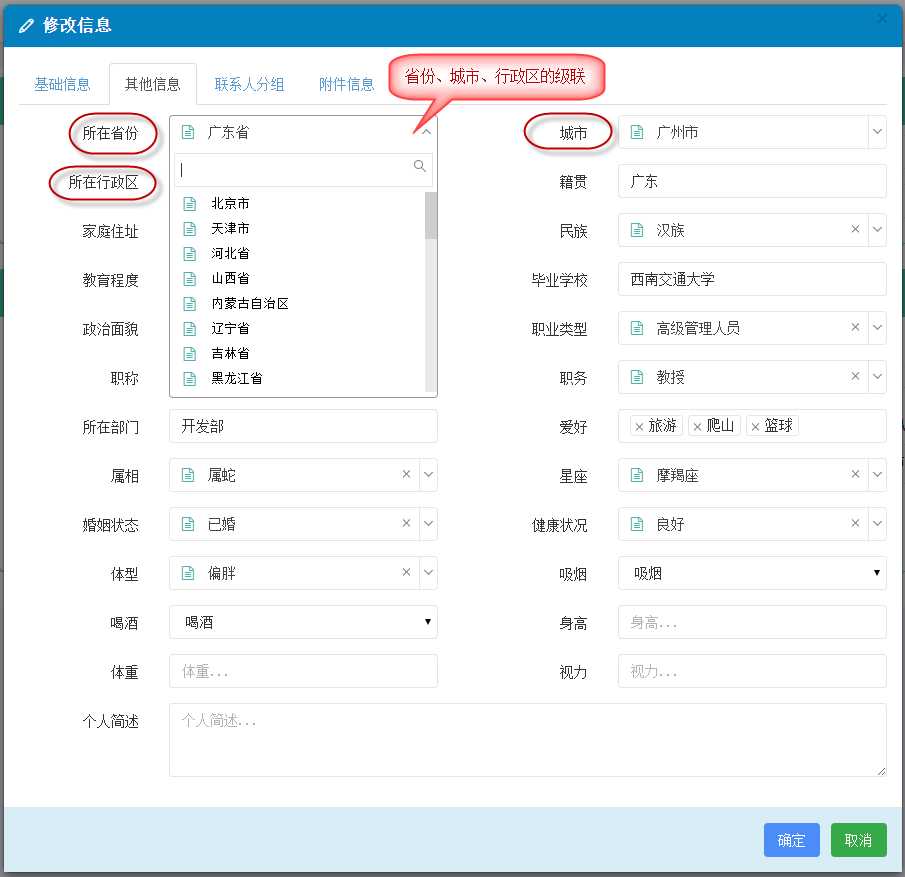
以Select2插件的更新为例,原来我在随笔《基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用》中对它进行了介绍,如下所示,很多下拉列表都使用这个Select2的插件进行展示,比较方便美观。

其中赋值部分原来为:
$("#CustomerType").select2("val", info.CustomerType);
新版本统一了赋值的操作,和常规的控件赋值代码保持一致,变更如下。
$("#CustomerType").val(info.CustomerType).trigger(‘change‘);
如果涉及下拉列表联动的话,代码还是不变:
$("#City").trigger(‘change‘);//联动
初始化Select2的代码也需要进行一定的微调,如下所示。
var control = $(‘#‘ + ctrlName); //设置Select2的处理 control.select2({ placeholder: "选择" + dictTypeName, //设置显示占位符 allowClear: true, escapeMarkup: function (markup) { return markup; }, templateResult: formatResult, templateSelection: formatSelection, width: ‘100% !important‘, //设置自动适应的宽度 });
2)SweetAlert对话框
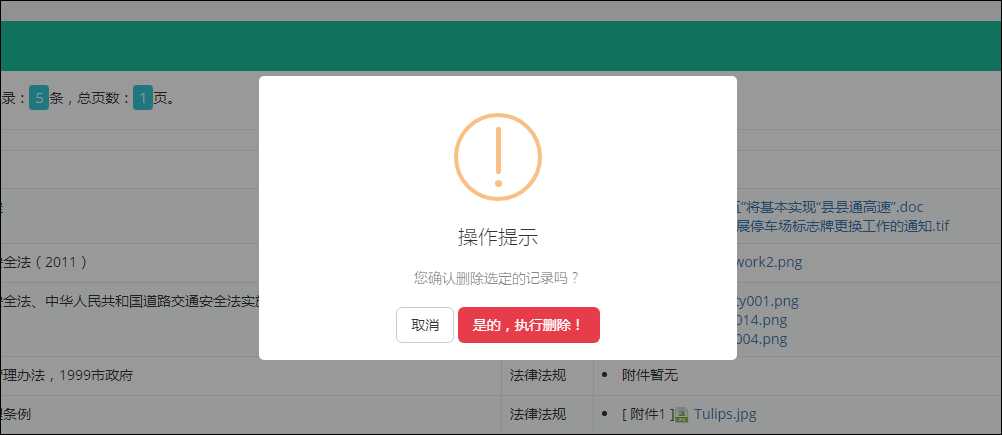
这个在Metronic的早一点版本是没有的,我在随笔《基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化》介绍单独采用这个插件来做删除确认的操作的,目前这个版本已经整合在Metronic里面了,那么我们就直接引用它的即可了。
插件的地址是:http://lipis.github.io/bootstrap-sweetalert/
调整CSS和JS的引用地址,使用代码完全一样,就完成了这个SweetAlert对话框的更新处理了。
//删除操作的确认 function showDelete(delFunction, tips) { var newtips = arguments[1] || "您确认删除选定的记录吗?" var result = false; swal({ title: "操作提示", text: newtips, type: "warning", showCancelButton: true, //confirmButtonColor: "#DD6B55", confirmButtonClass: "btn-danger", cancelButtonText: "取消", confirmButtonText: "是的,执行删除!", closeOnConfirm: true }, function () { delFunction(); }); return result; }

基于Metronic的Bootstrap开发框架经验总结(15)-- 更新使用Metronic 4.75版本
标签:width 效果 turn bootstra beyond uac 不同 for --
原文地址:http://www.cnblogs.com/wuhuacong/p/7117799.html