标签:image and 远程服务器 git命令 archive 告诉 local 就会 使用
1,下载git https://code.google.com/p/msysgit/downloads/list
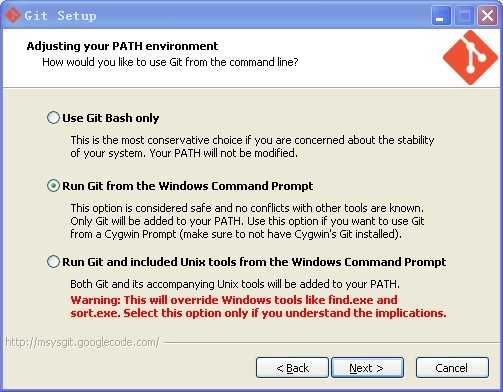
2,安装git ,我们选择命令行形式,这样无论在window下还是在linux下 都可以。

3,一直next下去就安装完成了。
4,git与bitbucket关联,产生一个公钥(类似与seesion,下回我们git 项目时就不用登录了。)。 在开始->所有程序->git->Git Bash 打开gitbash。
会显示如下界面。

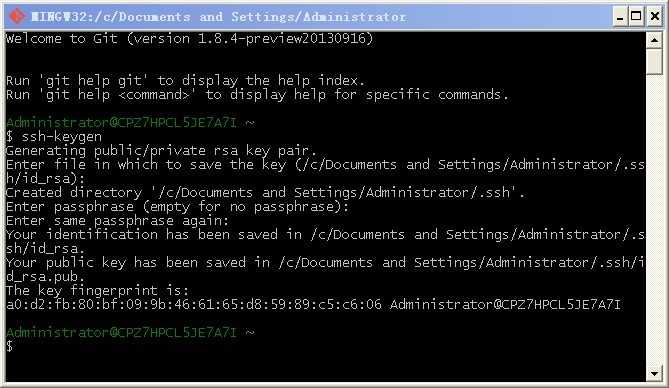
5,输入 ssh-keygen ,按enter,一直按enter 直到出现下面

6,上图中会提示公钥生成在 C:\Documents and Settings\Administrator\.ssh 目录中,找到目录 ,里面有id_rsa.pub文件,用记事本打开,然后把里面的东西 全选复制。
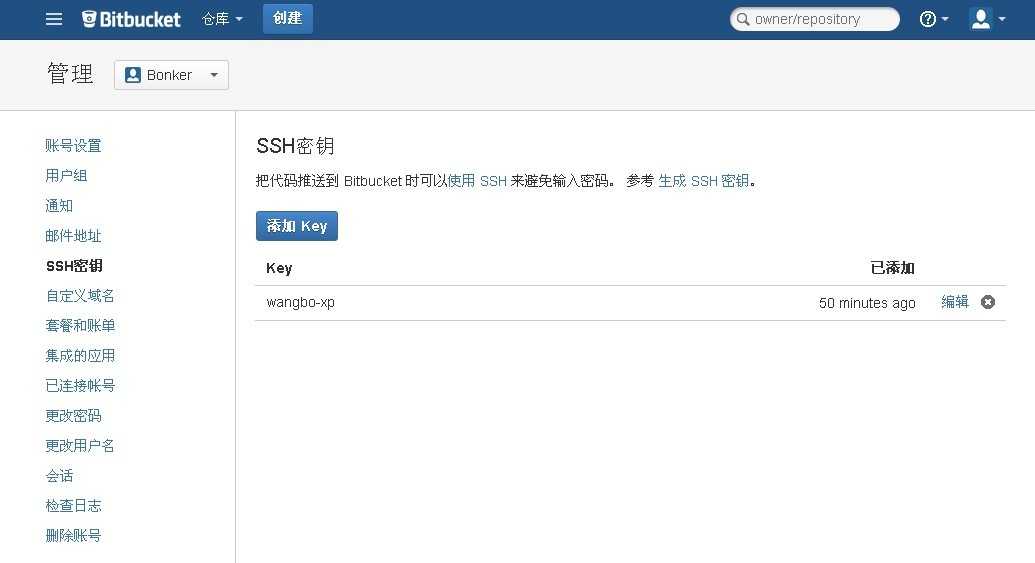
7,登录bitbucket页面,点击头像,选择帐号管理。然后点选如图SSH密钥,然后有个他添加Key,把刚才复制的key复制进去。添加就完成了。

8,git命令行入门开始了。打开cmd,输入git。然后cd进入本机项目要存放的目录(也就是你想把项目放到你本机那个位置)。
9,然后输入git clone命令(把项目copy下来), git clone git@bitbucket.org:bonker/test.git 这样就把git@bitbucket.org:bonker/test.git 的项目复制到本机了。
10,更新文件,我们如果更改了其中一个文件的东西,先输入 git add xxx.txt 告诉git 我们要知提交这个文件.这是会进入vim对更改写注释的界面。vim使用很简单,按a是在一行后面append追加。i是inert在光标的地方添加。添加完成输入-s就是保存,-q是离开。一般我们都是-sq保存后离开。
11,如果提交所有的文件git commit -a。
12.上面所有的保存都只是保存在本机。也就是对.git文件夹的修改。还没有把数据提交到远程服务器。
13,git remote add hellogit git@bitbucket.org:bonker/hello.git,定义一个远程服务器是hellogit。
14,这是使用git remote就可以看到我们目前的远程服务器有哪些。
15,F:\Workplace\hellogit>git push hellogit master:master 把我们本机的master主分支的hellogit 提交到服务器master的hellogit目录下
git其他命令
1 |
git branch new_stuff |
1 |
git checkout new_stuff |
1 |
git add . |
1 |
git commit -m "made some changes" |
1 |
git checkout master |
1 |
git merge new_stuff |
我从master分支创建了一个issue5560分支,做了一些修改后,使用git push origin master提交,但是显示的结果却是‘Everything up-to-date‘,发生问题的原因是git push origin master 在没有track远程分支的本地分支中默认提交的master分支,因为master分支默认指向了origin master 分支,这里要使用git push origin issue5560:master 就可以把issue5560推送到远程的master分支了。
如果想把本地的某个分支test提交到远程仓库,并作为远程仓库的master分支,或者作为另外一个名叫test的分支,那么可以这么做。git pull origin master
标签:image and 远程服务器 git命令 archive 告诉 local 就会 使用
原文地址:http://www.cnblogs.com/yanwenke/p/7127614.html