标签:create 技术 rip www 需要 ext 查询 and rds
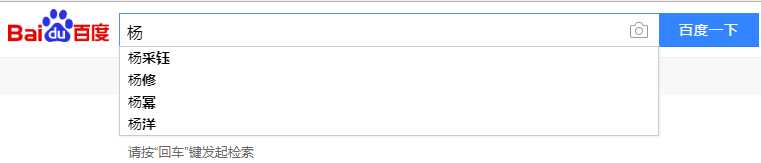
最近在百度搜索的时候,当你输入一个字或者词的时候,他会给你们弹出一个下拉框出来,里面是和你相关的搜索提示
比如 我输入杨字,他会给我提示以下搜索提示

我尝试着用JavaScript做了一个类似的练习,以下是我用VS2013写的代码,有不对的地方,请不吝赐教。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
onload = function () {
function handle() {
var keyWords = {
"杨忠科": ["杨忠科的视频", "杨忠科的微博", "杨忠科的邮箱"],
"杨": ["杨利伟", "杨振宇", "杨过"],
"杨忠": ["杨忠科", "杨忠学", "杨忠爱国"],
"杨忠科爱":["杨忠科爱祖国","杨忠科爱首都","杨忠科爱学习"]
};
if (keyWords[this.value]) {
//判断body中是否有这个层,如果有就删掉了
if (document.getElementById(‘dv‘)) {
document.body.removeChild(document.getElementById(‘dv‘));
}
//开始创建层
var dvObj = document.createElement(‘div‘);
dvObj.id = ‘dv‘;
dvObj.style.width = ‘300px‘;
//dvObj.style.height = ‘200px‘; //将来可以不要
dvObj.style.border = ‘1px solid red‘;
document.body.appendChild(dvObj);
//脱离文档流
dvObj.style.position = ‘absolute‘;
dvObj.style.left = this.offsetLeft + ‘px‘;
dvObj.style.top = this.offsetHeight + this.offsetTop + ‘px‘;
//循环创建
for (var i = 0; i < keyWords[this.value].length; i++) {
//创建一个可以存文本的标签
var pObj = document.createElement(‘p‘);
pObj.innerText = keyWords[this.value][i];
//p标签要有小手,还有高亮显示
pObj.style.cursor = ‘pointer‘;
pObj.style.margin = ‘5px‘;
pObj.onmouseover = function () {
this.style.backgroundColor = ‘red‘;
};
pObj.onmouseout = function () {
this.style.backgroundColor = ‘‘;
}
dvObj.appendChild(pObj); //把p标签加到层中
}
//创建可以显示文件的标签
}
}
//firefox下检测状态改变只能用oninput,且需要用addEventListener来注册事件。
if (/msie/i.test(navigator.userAgent)) //ie浏览器
{
document.getElementById(‘txt‘).onpropertychange = handle
}
else {//非ie浏览器,比如Firefox
document.getElementById(‘txt‘).addEventListener("input", handle, false);
}
};
</script>
</head>
<body>
<span id="msg"></span>
请输入搜索关键字<input type="text" name="name" value="" style="width:300px;height:30px;font-size:25px; border:1px solid green" id="txt"/>百度一下
</body>
</html>
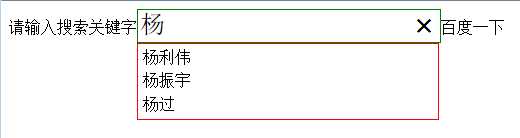
效果展示:

关于这个练习我有以下几点思索
1.因为搜索热词提前被设定好,放在键值对里面,所以搜索的范围也就被限定了,这个可以再被加深,和数据库中的数据连接起来,搜索的的关键词直接从数据库中查询,这个具体怎么写我还没研究透,希望有经验的前辈可以指教。
2.关于这个代码的应用我觉得可以应用在用户查询搜索上,百度搜索就是一个很好的实例
3.代码毕竟是JS写的,如果用户的电脑将JS控件阻止了,效果也就不行了。
标签:create 技术 rip www 需要 ext 查询 and rds
原文地址:http://www.cnblogs.com/Gary-P/p/7132134.html