标签:android style blog http color io 使用 ar 2014
需求:自定义Button,使用系统自定义Shape;
效果图:
1.默认状态

2.选中状态

实现分析:
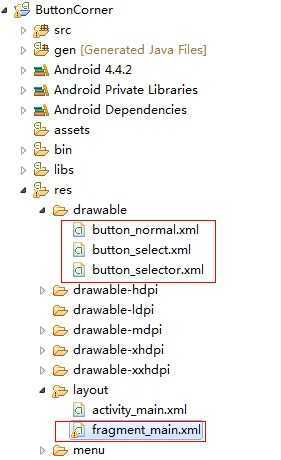
1.目录结构:

代码实现:
1.button_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#ff007aff" /> <corners android:bottomLeftRadius="6dp" android:bottomRightRadius="6dp" android:topLeftRadius="6dp" android:topRightRadius="6dp" /> </shape>
2.button_select.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#FFD700" /> <corners android:bottomLeftRadius="6dp" android:bottomRightRadius="6dp" android:topLeftRadius="6dp" android:topRightRadius="6dp" /> </shape>
solid:实心,就是填充的意思
corners:圆角
android:radius为角的弧度,值越大角越圆。
3.button_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_select" android:state_focused="true"></item> <item android:drawable="@drawable/button_select" android:state_pressed="true"></item> <item android:drawable="@drawable/button_normal" android:state_focused="false" android:state_pressed="false"></item> <item android:drawable="@drawable/button_normal" ></item> </selector>
4.fragment_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.jjc.demo.MainActivity$PlaceholderFragment" > <Button android:id="@+id/button_test" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_selector" android:text="推荐组合" android:textColor="@android:color/white" /> </RelativeLayout>
代码:http://pan.baidu.com/s/1ntBN5Df
标签:android style blog http color io 使用 ar 2014
原文地址:http://www.cnblogs.com/sishuiliuyun/p/3948962.html