标签:style blog http 使用 ar for 文件 2014 art
今天用JQuery操作Ajax时,使用load方法加载html块 结果提示:
XMLHttpRequest cannot load file~~~~~~~Origin ‘null‘ is therefore not allowed access
原因如下:
Chrome不支持本地Ajax请求,当我在.html文件中访问使用load方法加载文件时就会出现这个问题,就是说这个时候不能加载这个.html文件。
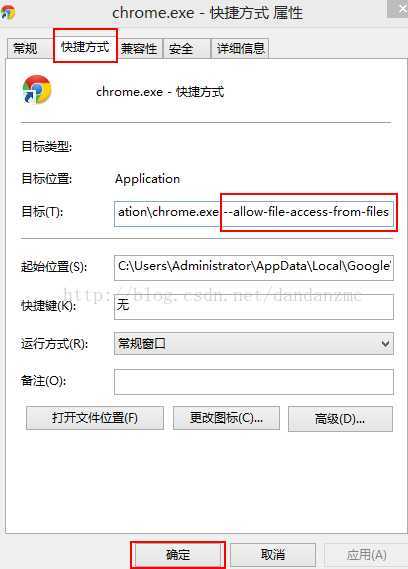
打开Chrome快捷方式的属性中设置:
右击Chrome浏览器快捷方式,选择“属性”,
在“目标”中加上"--allow-file-access-from-files",注意前面有个空格,(如果目标路径有引号,则在引号后)空格,输入参数;参数之间也需要空格,但是一项参数中不能有空格,如存在,则需要在此参数前后添加引号。
重启Chrome浏览器便可。

标签:style blog http 使用 ar for 文件 2014 art
原文地址:http://www.cnblogs.com/jiechn/p/3948932.html