标签:处理 efault 有一个 lock 方法 event arc logs first
今天仔细研究了一下UGUI觉得有必要写一篇文章来分享一下。废话不多说直接开码字。。。。。
作者之前也学过NGUI。这里来说明一下,UGUI和NGUI的渲染结构略有不同,UGUI中将NGUI中的深度处理项取消了。UGUI的渲染是按照Hierarchy的UI游戏对象的排列顺序从上到下依次渲染的,重叠部分后渲染的会把先渲染的挡住。总结一句话:下在上前,子在父前。为了修改各个UI控件的绘制顺序,开发者可以采用以下两种方法:拖动Hierarchy视图里的各UI控件对象,改变它们在Canvas下的排列顺序;脚本代码中使用类Transform的3个方法:SetAsFirstSibling()、SetAsLastSibling()和SetSiblingIndex()这三种方法。
我们在学习Canvas之前首先要知道一个概念:我们作为3D开发,我们和编辑的项目是通过电脑屏幕来实现交互的。开发者空间--->屏幕空间---->项目空间(世界空间)
Canvas组件:
Render Mode(绘制模式):该属性有三个值:Screen Space-Overlay、Screen Space-Camera和World Space。
屏幕空间
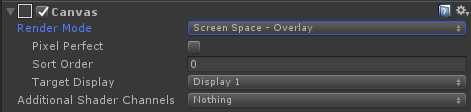
Screen Space-Overlay
在此种绘制模式下,Canvas下的UI控件会被绘制在游戏场景的最上层,而且在游戏视图的分辨率发生改变的时候,Canvas的大小会随之一同发生改变。但是这种模式有一个弊端,我们不能去添加特效效果打UI层,那么我们要在UI上表现出特效就不是很合适了(UV动画除外)那么自然而然就有了解决这种问题的方案。
世界空间
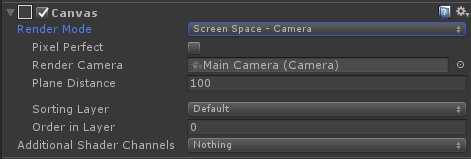
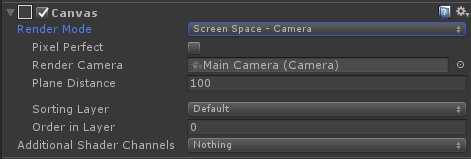
Screen Space-Camera
在此种绘制模式下,可以解决上面所描述的问题。它的原理和NGUI类似。其可以调节摄像机的深度来得到合适的渲染效果。这种模式下UI控件同样会被绘制在游戏场景的最上层,而且在游戏视图的分辨率发生变化的时候,Canvas的大小会随之一同发生改变。不同的是:Canvas所在的平面,必须与一个指定的Camera保持固定的距离;而Canvas下的所有的UI控件,也将由此Camera负责绘制(同时也意味着对此Camera的设置,会影响到UI控件)
World Space
在此种绘制模式下,Canvas会位于游戏对象的最后面。而Canvas下的UI控件,在游戏场景中的位置可以任意设置,可以理解为UI控件绘制在游戏场景中。在该模式下Canvas的大下只能由开发者自己手动去设置。设置方法是在Inspector视图里,设置Canvas对象Rect Transform组件的值。
后两种模式现今大量应用与VR,MR类型项目的开发。
Screen Space-Overlay模式下
Pixel Perfect(完美像素):指画布上所有的UI都会被严格像素化看起来更尖锐,减少模糊度。可以使图像更清晰,有额外的性能开销,不适合于存在UI动画的,可能造成动画不平顺。
Sort Order: 深度值,值越高显示越前面(只是指屏幕空间且仅在该模式下有用)
Target Display: 设置摄像机的目标显示。
Screen Space-Camera模式下

Render Camera:用来渲染的UI的摄像机。
Plane Distance:画布到摄像机的距离,这个值要在相机的near值和far值之间否则相机不能渲染画布。
Sorting Layer:将画布上的UGUI物体归于某个层级,默认是Default层、
Order in Layer:倘若有多个画布都属于某个层级中,Order越大则渲染优先级越高。
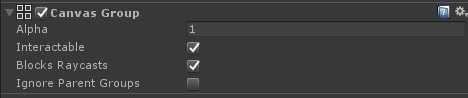
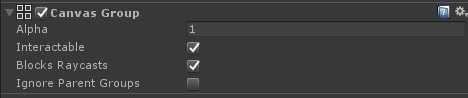
这里乱入一个Canvas Group组件:

这个组件是用来对UI元素进行分组管理的,统一方便。不局限于添加到Canvas上只要是UI元素都能管理。
Canvas Group可以用来控制一组不需要个别控制的UI元素的某些方面,CanvasGroup的属性会影响他所有children的GameObject
Alpha:用来控制透明度的,它的值从0到1.0,1是完全不透明;
Interactable:确认该组件是否可交互,当他被设置为false时,交互功能将被禁用;
Block Raycasts:是否让该组件接受UGUI EventSystem 的检测,需要在依赖于Canvas的图形射线检测者上唤醒射线检测方法,作用的是UGUI内部写好的射线。如果是Physics.Raycast重新另外的射线则该项不起作用;
Ignore Parent Groups(忽略父级)是否响应父级group的方法,对于子物体使用group能脱离父物体group的控制。
Canvas Group的经典使用:
在窗口的GameObject上添加一个CanvasGroup,通过控制它的Alpha值来淡入或淡出整个窗口;
通过给父级GameObject添加一个CanvasGroup并设置它的Interactable值为false来制作一整套没有交互(灰色)的控制;
通过将元素或元素的一个父级添加CanvasGroup并设置BlockRaycasts值为false来制作一个或多个不阻止鼠标事件的UI元素;
舶主第一次写博客不怎么会写,希望大家能够谅解,另外对知识有什么理解不对的地方望大家多多指教。。。探讨学习,哇咔咔。。。
UGUI初学习--------Canvas
标签:处理 efault 有一个 lock 方法 event arc logs first
原文地址:http://www.cnblogs.com/morning-lee/p/7134066.html