标签:hid 前缀 tor 解析 image 地址 prefix 不能 cal
<form id="ff" method="post"><div><label for="name">Name:</label><input class="easyui-validatebox" type="text" name="name" data-options="required:true" /></div><div><label for="email">Email:</label><input class="easyui-validatebox" type="text" name="email" data-options="validType:‘email‘" /></div>...</form>
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| url | string | 提交表单动作的URL地址 | null |
| 事件名 | 参数 | 描述 |
|---|---|---|
| onSubmit | param | 在提交之前触发,返回false可以终止提交。 |
| success | data | 在表单提交成功以后触发。 |
| onBeforeLoad | param | 在请求加载数据之前触发。返回false可以停止该动作。 |
| onLoadSuccess | data | 在表单数据加载完成后触发。 |
| onLoadError | none | 在表单数据加载出现错误的时候触发。 |
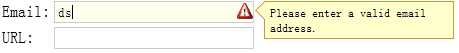
validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效。如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警告图标和提示信息。该验证框可以结合form(表单)插件并防止表单重复提交。

通过标签创建验证框。
<input id="vv" class="easyui-validatebox" data-options="required:true,validType:‘email‘" />
<input id="vv" />
$(‘#vv‘).validatebox({required: true,validType: ‘email‘});
$.extend($.fn.validatebox.defaults.rules,{equals:{validator:function(value,param){return value==param[0];},message:‘不等于5。‘}});$("#vv1").validatebox({required:true,//validType:‘equals[5]‘,validType:‘url‘,//delay:1000,missingMessage:‘不能为空‘,invalidMessage:‘请输入有效的网址。‘,});
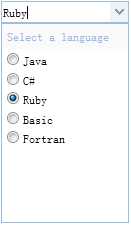
自定义下拉框显示一个可编辑的文本框和下拉面板在html页面。这是构建其他复杂的组合部件(如:combobox,combotree,combogrid等)之前需要构建的最基本的组件。

自定义下拉框使用Javascript创建一个<select>或<input>元素。注意:使用自定义下拉框不能通过标签的方式进行创建。
<input id="combo-cc" ><div id="combo-content"><div style="color:blue">select a language</div><input type="radio" name="language" value="1"><span>Java</span><br/><input type="radio" name="language" value="2"><span>C#</span><br/><input type="radio" name="language" value="3"><span>Ruby</span><br/><input type="radio" name="language" value="4"><span>Basic</span><br/><input type="radio" name="language" value="5"><span>Fortran</span><br/></div>
$("#combo-cc").combo({required:true,multiple:true,//width:100,//height:60,separator:‘;‘,editable:true,//readonly:true,//hasDownArrow:false,delay:1000,});$("#combo-content").appendTo($("#combo-cc").combo("panel"));$("#combo-content input").click(function(){var v=$(this).val();var t=$(this).next("span").text();$("#combo-cc").combo("setValue",v).combo("setText",t).combo("hidePanel");});
自定义下拉框的方法扩展自validatebox(验证框)。自定义下拉框新增的方法如下:
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| options | none | 返回属性对象。 |
| panel | none | 返回下拉面板对象。 |
| textbox | none | 返回文本框对象。 |
| destroy | none | 销毁该组件。 |
| resize | width | 调整组件宽度。 |
| showPanel | none | 显示下拉面板。 |
| hidePanel | none | 隐藏下拉面板。 |
| disable | none | 禁用组件。 |
| enable | none | 启用组件。 |
| readonly | mode | 启用/禁用只读模式。(该方法自1.3.3版开始可用) 使用案例: $(‘#cc‘).combo(‘readonly‘); // 启用只读模式 $(‘#cc‘).combo(‘readonly‘, true); // 启用只读模式 $(‘#cc‘).combo(‘readonly‘, false); // 禁用只读模式 |
| validate | none | 验证输入的值。 |
| isValid | none | 返回验证结果。 |
| clear | none | 清除控件的值。 |
| reset | none | 重置控件的值。(该方法自1.3.2版开始可用) |
| getText | none | 获取输入的文本。 |
| setText | text | 设置输入的文本。 |
| getValues | none | 获取组件值的数组。 |
| setValues | values | 设置组件值的数组。 |
| getValue | none | 获取组件的值。 |
| setValue | value | 设置组件的值。 |
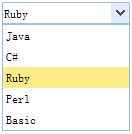
下拉列表框显示一个可编辑文本框和下拉式列表,用户可以选择一个值或多个值。用户可以直接输入文本到列表顶部或选择一个或多个当前列表中的值。

通过<select>元素创建一个预定义结构的下拉列表框。
<select id="cc" class="easyui-combobox" name="dept" style="width:200px;"><option value="aa">aitem1</option><option>bitem2</option><option>bitem3</option><option>ditem4</option><option>eitem5</option></select>
$("#combobox-cc2").combobox({url:‘test.json‘,valueField:‘id‘,textField:‘text‘,//multiple:true,//separator:‘;‘groupField:‘type‘,groupFormatter:function(group){return ‘<span style="color:red">‘+group+‘</span>‘;}});
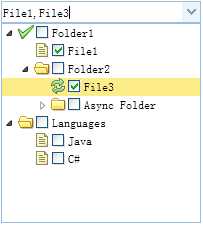
树形下拉框结合选择控件和下拉树控件。它与combobox(下拉列表框)类似,但是将下拉列表框的列表替换成了树形控件。该控件支持树状态复选框,方便多选操作。

<select id="combotree-cc1" class="easyui-combotree" style="width:200px;"data-options="url:‘test.json‘,required:true"></select>
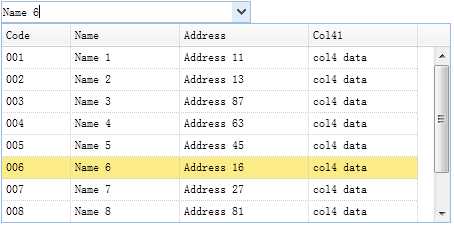
数据表格下拉框结合了可编辑文本框控件和下拉数据表格面板控件,该控件允许用户快速查找和选择,并且该控件提供了键盘导航支持,对行进行筛选。

使用标签创建一个数据表格下拉框。
<select id="cc" class="easyui-combogrid" name="dept" style="width:250px;"data-options="panelWidth:450,value:‘006‘,idField:‘code‘,textField:‘name‘,url:‘datagrid_data.json‘,columns:[[{field:‘code‘,title:‘Code‘,width:60},{field:‘name‘,title:‘Name‘,width:100},{field:‘addr‘,title:‘Address‘,width:120},{field:‘col4‘,title:‘Col41‘,width:100}]]"></select>
$(‘#cc‘).combogrid({panelWidth:450,value:‘006‘,idField:‘code‘,textField:‘name‘,url:‘datagrid_data.json‘,columns:[[{field:‘code‘,title:‘Code‘,width:60},{field:‘name‘,title:‘Name‘,width:100},{field:‘addr‘,title:‘Address‘,width:120},{field:‘col4‘,title:‘Col41‘,width:100}]]});
数值输入框是用来限制用户只能输入数值型数据的。他可以转换一个输入的元素到其他类型,比如:数字、百分比、货币等。更多的输入类型定义依赖于‘formatter‘和‘parser‘函数。

使用标签创建数值输入框。
<input type="text" class="easyui-numberbox" value="100" data-options="min:0,precision:2"></input>
$(‘#nn‘).numberbox({min:0,precision:2});
数值输入框的属性扩展自validatebox(验证框),数值输入框新增的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| disabled | boolean | 是否禁用该字段。 | false |
| value | number | 默认值。 | |
| min | number | 允许的最小值。 | null |
| max | number | 允许的最大值。 | null |
| precision | number | 在十进制分隔符之后显示的最大精度。(即小数点后的显示精度) | 0 |
| decimalSeparator | string | 使用哪一种十进制字符分隔数字的整数和小数部分。 | . |
| groupSeparator | string | 使用哪一种字符分割整数组,以显示成千上万的数据。(比如:99,999,999.00中的‘,‘就是该分隔符设置。) | |
| prefix | string | 前缀字符。(比如:金额的$或者¥) | |
| suffix | string | 后缀字符。(比如:后置的欧元符号€) | |
| filter | function(e) | 定义如何过滤按键,当返回true时则允许输入,反之禁止。(该属性自1.3.3版开始可用) | |
| formatter | function(value) | 用于格式化数值的函数。返回字符串值以显示到输入框中。 | |
| parser | function(s) | 用于解析字符串的函数。返回数值。 |
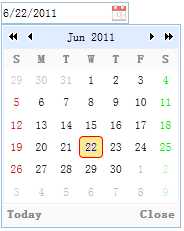
日期输入框结合了一个可编辑的文本框控件和允许用户选择日期的下拉日历面板控件。选择的日期会自动转变为一个有效的日期然后填充到文本框中。选定的日期也可以被格式化为预定格式。

<input id="dd" type="text" class="easyui-datebox" required="required"></input>
$(‘#dd‘).datebox({required:true});
日期输入框扩展自combo(自定义下拉框),日期输入框新增的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| panelWidth | number | 下拉日历面板宽度。 | 180 |
| panelHeight | number | 下拉日历面板高度。 | auto |
| currentText | string | 显示当天按钮。 | Today |
| closeText | string | 显示关闭按钮。 | Close |
| okText | string | 显示OK按钮。 | Ok |
| disabled | boolean | 该属性值为true时禁用该字段。 | false |
| buttons | array | 在日历下面的按钮。(该属性自1.3.5版开始可用) 代码示例: var buttons = $.extend([], $.fn.datebox.defaults.buttons);
buttons.splice(1, 0, {
text: ‘MyBtn‘,
handler: function(target){
alert(‘click MyBtn‘);
}
});
$(‘#dd‘).datebox({
buttons: buttons
}); | |
| sharedCalendar | string,selector | 将一个日历控件共享给多个datebox控件使用。(该属性自1.3.5版开始可用) 代码示例: <input class="easyui-datebox" sharedCalendar="#sc"> <input class="easyui-datebox" sharedCalendar="#sc"> <div id="sc" class="easyui-calendar"></div> | null |
| formatter | function | 该函数用于格式化日期,它有一个‘date‘参数并且会返回一个字符串类型的值。下面的一个例子展示了如何重写默认的formatter函数。$.fn.datebox.defaults.formatter = function(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return m+‘/‘+d+‘/‘+y;
}
| |
| parser | function | 该函数用于解析一个日期字符串,它有一个‘date‘字符串参数并且会返回一个日期类型的值。下面的一个例子展示了如何重写默认的parser函数。 $.fn.datebox.defaults.parser = function(s){
var t = Date.parse(s);
if (!isNaN(t)){
return new Date(t);
} else {
return new Date();
}
}
|
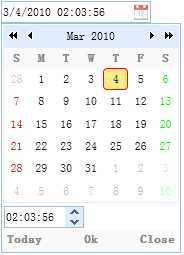
和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示。相比日期输入框,它在下拉面板中添加了一个时间微调器。

<input class="easyui-datetimebox" name="birthday"data-options="required:true,showSeconds:false" value="3/4/2010 2:3" style="width:150px">
$(‘#dt‘).datetimebox({value: ‘3/4/2010 2:3‘,required: true,showSeconds: false});
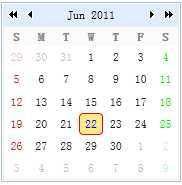
日历控件显示一个月的日历,允许用户选择日期和移动到下一个或上一个月。默认情况下,一周的第一天是周日。它可以通过设置‘firstDay‘属性的值来更改设置。

<div id="cc" class="easyui-calendar" style="width:180px;height:180px;"></div>
<div id="cc" style="width:180px;height:180px;"></div>
$(‘#cc‘).calendar({current:new Date()});
标签:hid 前缀 tor 解析 image 地址 prefix 不能 cal
原文地址:http://www.cnblogs.com/iwsx/p/7136199.html