标签:技术分享 linux origin 工具 上线 linux基础命 vim node 测试
一:
1 IED:webstorm,sublime,vscode,atom (插件很重要!!!)
2 网络Git服务器:coding.net github.com
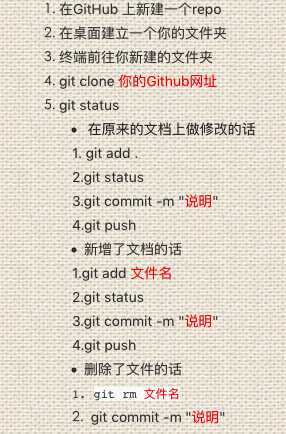
3 常用git命令:

4 模块化 (AMD CcommonJS)
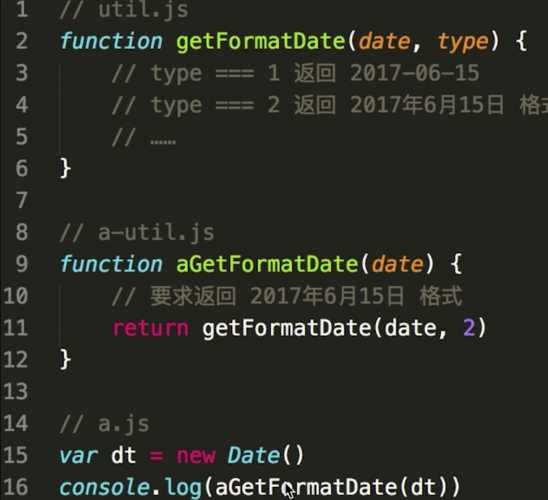
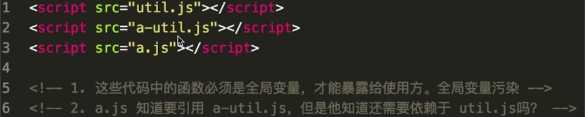
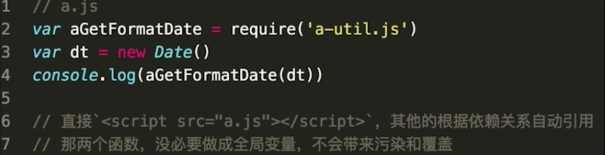
不使用模块化时:


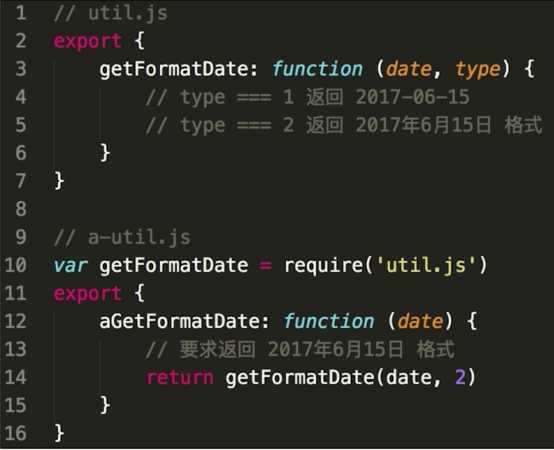
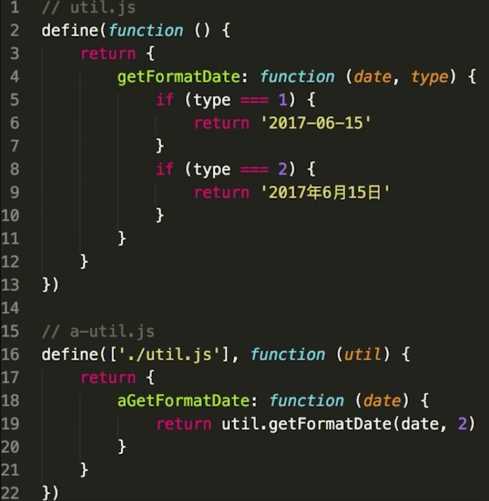
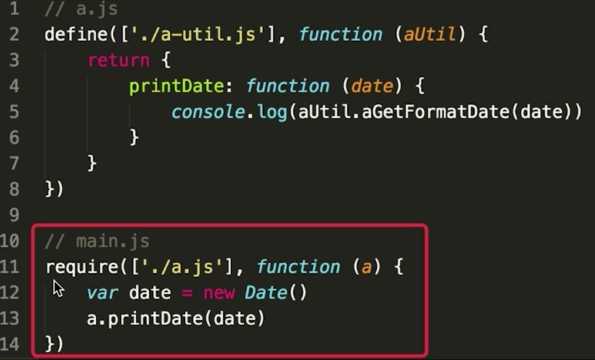
使用模块化:


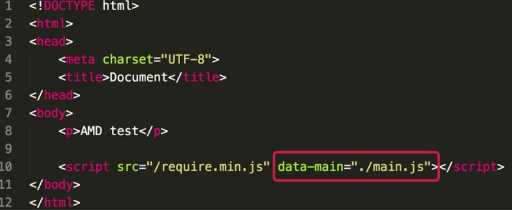
4.1使用require.js



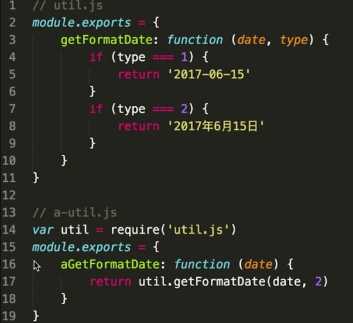
4.2 CommonJS
nodejs模块化规范,现在被大量用前端(前端开发依赖的插件和库,都可以从npm(node packages manager)中获取;构建工具的高度自动化,使得使用npm成本非常低);CommanJS不会异步加载JS,而是同步一次性加载出来

4.3 AMD 和 CommonJS 的使用场景
5 上线
6 回滚
7 linux基础命令
标签:技术分享 linux origin 工具 上线 linux基础命 vim node 测试
原文地址:http://www.cnblogs.com/Hale-Proh/p/7136990.html