标签:style blog http color os io 使用 java strong
最近做的项目中需要用饼状图显示——‘问卷调查‘的统计结果(之前用过FusionChart做过柱状图的数据展示,那还是两年前的事了),在网上查了下FusionChart实现饼状图显示方面的资料,却发现资料都比较零散、不完整,或者说没有简洁明了的说清楚其用法,到FusionChart官网上去看,无奈是英文的,而且Deom项目太大,没有耐心去看,最后还是将以前的项目找出来,摸索着弄了下搞定,现将FusionChart实现柱状图、饼状图的动态数据显示的方法和经验写出来,希望对做web开发需要的朋友能有所帮助,也算是做个总结——便于以后需用时,能方便查看!
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 </head>
6 <body>
7 <div id="divBarChart">
8 </div>
9 <div id="divPieChart">
10 </div>
11 <div id="divPieChart2">
12 </div>
13 <script type="text/javascript" src="FusionChart/FusionCharts.js"></script>
14 <script type="text/javascript">
15 function ConstructHttpString(myURL) {
16 myURL += "?rnd=" + new Date().getTime();
17 return encodeURIComponent(myURL.toString());
18 }
19 //画图(以指定 xml格式文件为数据源)
20 function DrawChart(divId,flashFileName,width,height,xmlUrl) {
21 var myChartId = new Date().getTime();
22 var myChart = new FusionCharts("FusionChart/" + flashFileName, myChartId, width, height);
23 //myChart.setDataURL("data.xml"); //获取xml格式数据源
24 myChart.setDataURL(ConstructHttpString(xmlUrl)); //获取xml格式数据源
25 myChart.set
26 myChart.addParam("wmode", "Opaque");
27 myChart.render(divId);
28 }
29
30 //画图 (以指定 xml格式字符串为数据源)
31 function DrawChart2(divId, flashFileName, width, height) {
32 var myChartId = new Date().getTime();
33 var myChart = new FusionCharts("FusionChart/" + flashFileName, myChartId, width, height);
34 myChart.setDataXML(‘<chart caption="逗你玩" numberPrefix="$"><set value="25" label="Item A" color="AFD8F8" /><set value="17" label="Item B" color="F6BD0F" /><set value="23" label="Item C" color="8BBA00" isSliced="1" /></chart>‘);
35 myChart.addParam("wmode", "Opaque");
36 myChart.render(divId);
37 }
38 //柱状图
39 DrawChart("divBarChart", "StackedColumn2D.swf", "831", "396", "dataXml.xml");
40 //饼状图
41 DrawChart("divPieChart", "Pie2D.swf", "831", "396", "xml.aspx");
42 //饼状图
43 DrawChart2("divPieChart2", "Pie2D.swf", "500", "396");
44 </script>
45 </body>
46 </html>
上面是,前端页面上的使用,可以看出:其用法很简单,对于绘制柱状图或是饼状图等,对于使用唯一的区别就是:指定不同的展示flash文件和相应的xml格式内容(具体每种chart图表对应的xml文件格式,请查看官网Demo)。其方法主要方法有:
setDataURL:设置数据源Url,以指定 xml格式文件为数据源
setDataXML:设置数据源xml内容,以指定 xml格式字符串为数据源
(网上说有个setJSONData的方法,可以设置json对象作为数据源,但应该是老版本或整合修改后的js文件,没找到,所以直接设置json对象作为数据源貌似不行!)
1 using System;
2
3 namespace Web_Client.pieChart
4 {
5 public partial class xml : System.Web.UI.Page
6 {
7 protected void Page_Load(object sender, EventArgs e)
8 {
9 Response.ContentType = "text/xml; characterset=utf-8";
10 Response.BinaryWrite(new byte[] { 0xEF, 0xBB, 0xBF });
11 Response.Write("<chart caption=\"饼状图\" numberPrefix=\"$\"><set value=\"25\" label=\"项目 A\" color=\"AFD8F8\" /><set value=\"17\" label=\"Item B\" color=\"F6BD0F\" /><set value=\"23\" label=\"Item C\" color=\"8BBA00\" isSliced=\"1\" /> <set value=\"65\" label=\"Item D\" color=\"A66EDD\" /><set value=\"22\" label=\"Item E\" color=\"F984A1\" /></chart>");
12 Response.End();
13 }
14 }
15 }
以上是在后台代码中输出xml格式文件为数据源,需要注意的是:Response.ContentType = "text/xml; characterset=utf-8";Response.BinaryWrite(new byte[] { 0xEF, 0xBB, 0xBF });——这两行代码是不可缺少的,其作用是:指定输出xml文件的编码和解决中文乱码问题!
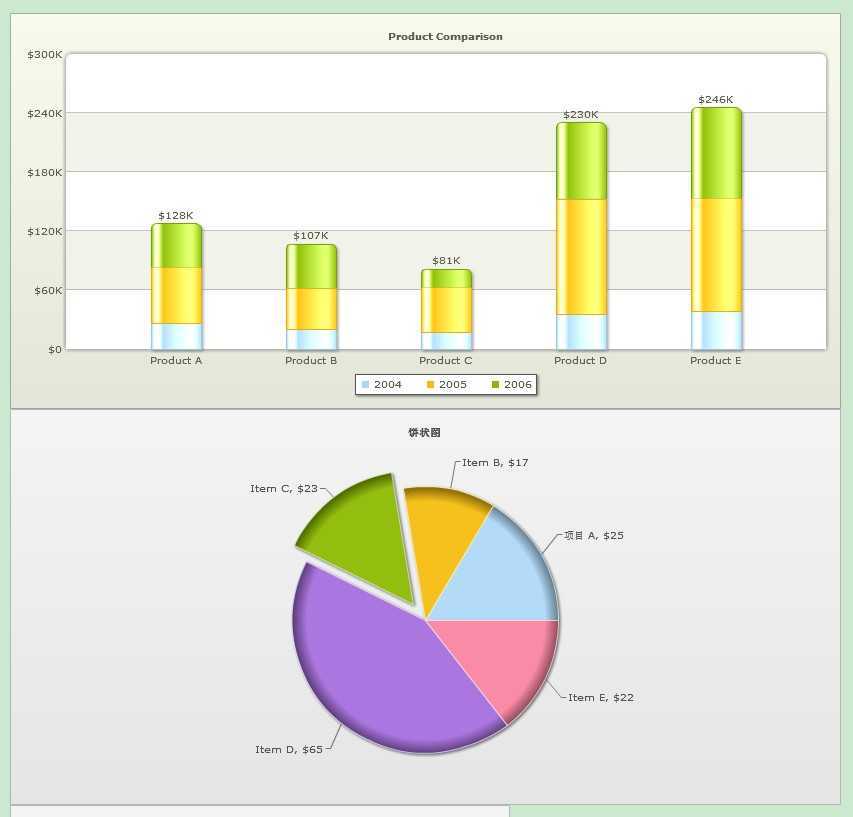
效果图如下:

好了,到此为止,FusionChart的用法已介绍完毕,其本身比较简单,文章中不想做过多的叙述,如果有不清楚的朋友,可以给我留言!
FusionChart实现柱状图、饼状图的动态数据显示 附Demo
标签:style blog http color os io 使用 java strong
原文地址:http://www.cnblogs.com/henuyuxiang/p/3949013.html