标签:des style blog http color os io ar for
近日有个需求要用到jqgrid,原本用着一切都很顺利,但是在需求变动后,只是修改部分字段名称jqgrid就不显示数据了,后台数据也能传到前台,但是就是不给我显示,到嘴的肉就是没法吃,蛋疼,郁闷都无法形容我的感受。。。。。。我开始怀疑自个了
jQuery("#grid-table").jqGrid({
url:‘<%=request.getContextPath()%>/salesAnalysis.do?method=getIntelligenceSaleTree‘,
postData:getParam(),//参数
datatype: "json",
jsonReader : {
root:"data",//array或者List数据
page: "page",//当前页码
total: "pages",//总页数
records: "count",//总记录数
repeatitems: false
},
colNames:[‘地区‘,‘城市‘,‘区县‘,‘客户名称‘,‘期初库存‘,‘购进数量‘,‘销量数量‘,‘期末库存‘],
colModel:[
{name:‘PROV_NAME‘,index:‘PROV_NAME‘, sorttype:‘text‘},
{name:‘CITY_NAME‘,index:‘CITY_NAME‘,},
{name:‘AREA_NAME‘,index:‘AREA_NAME‘},
{name:‘CLIENT_NAME‘,index:‘CLIENT_NAME‘,summaryType:‘count‘, summaryTpl : ‘{0}‘},
{name:‘BEGIN_STOCK‘,index:‘BEGIN_STOCK‘, align:"right", sorttype:‘number‘,formatter:‘number‘,summaryType:‘sum‘},
{name:‘CODE_PURCHASE_COUNT‘,index:‘CODE_PURCHASE_COUNT‘, align:"right",sorttype:‘number‘,formatter:‘number‘,summaryType:‘sum‘},
{name:‘CODE_SALE_COUNT‘,index:‘CODE_SALE_COUNT‘, align:"right",sorttype:‘number‘,formatter:‘number‘, summaryType:‘sum‘},
{name:‘END_STOCK‘,index:‘END_STOCK‘,align:"right",sorttype:‘number‘,formatter:‘number‘, summaryType:‘sum‘}
],
rowNum:10,
rowList:[10,20,30],
height: ‘auto‘,
autowidth: true,
pager: ‘#gridpager‘,
sortname: ‘PROV_NAME‘,
viewrecords: true,
sortorder: "desc",
caption:"智能销售树",
grouping: true,
groupingView : {
groupField : [‘PROV_NAME‘,‘CITY_NAME‘,‘AREA_NAME‘], //分组字段
groupColumnShow : [true,false,false],//是否隐藏分组字段
groupText : [‘<b>{0}</b>‘],
groupCollapse : false,
groupOrder: [‘asc‘],// 分组后的排序
groupSummary : [true],
groupDataSorted : true,// 分组中的数据是否排序
showSummaryOnHide : false //是否在分组底部显示汇总信息并且当收起表格时是否隐藏下面的分组
},
footerrow: false,
userDataOnFooter: false ,
gridComplete : function() {
var ids = $("#grid-table").jqGrid("getDataIDs");
for(var i=0;i < ids.length;i++){
var cl = ids[i];
//置空
var city = "";
$("#grid-table").jqGrid("setRowData",cl,{PROV_NAME:city});
}
},
loadComplete : replaceCss
});
各种尝试,包括变换请求方式,本地json,都是无法解决,郁闷之极,周末都在想这个问题,终于,周一早上Google了才发现jqgrid对json的数据格式校验异常的严格,包括对单引号双引号,jqgrid要求用双引号,如果你用了单引号可得注意了,但是我发现的都是双引号。
那我的问题出在哪儿呢?

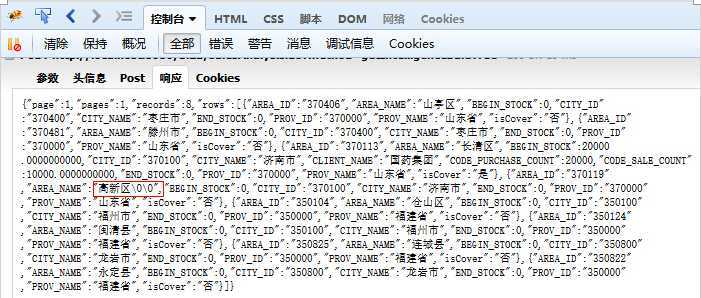
我从firebug里把传到前台的json复制出来放到在线的json检测工具里(http://www.bejson.com/index.php),问题发现了,原来里面有个字段数据是"长清区\0\0",就多了\0\0 jqgrid就无法显示了,OMG......我后台的数据都是我临时添加的用于测试的,于是乎把数据库中\0\0去掉就解决了,爽。。。。。。
总结:1,首先要对自个写的代码要有足够的自信,这个在解决问题的时候要少走很多弯路。
2,要利用工具快速的缩小问题的范围,如firebug就知道数据是正常传递的。
3,要对最大化地了解所用技术的脾气。就比如我这个。当然参透api是最好的了。
标签:des style blog http color os io ar for
原文地址:http://www.cnblogs.com/hsuchan/p/3949093.html