本文承接上篇《创建Cordova插件》,通过实现一个简单的应用作为这个Cordova0基础系列的结束。
前边对Cordova编程已经讲了不少了。还没有拿真实应用为例完整的演练一遍构建过程。这里将用一个完整的应用为例从头到尾一步步的演示怎样创建和測试应用。
关于演示样例应用
把全部的API集中在一个样例中展示是一个好办法。
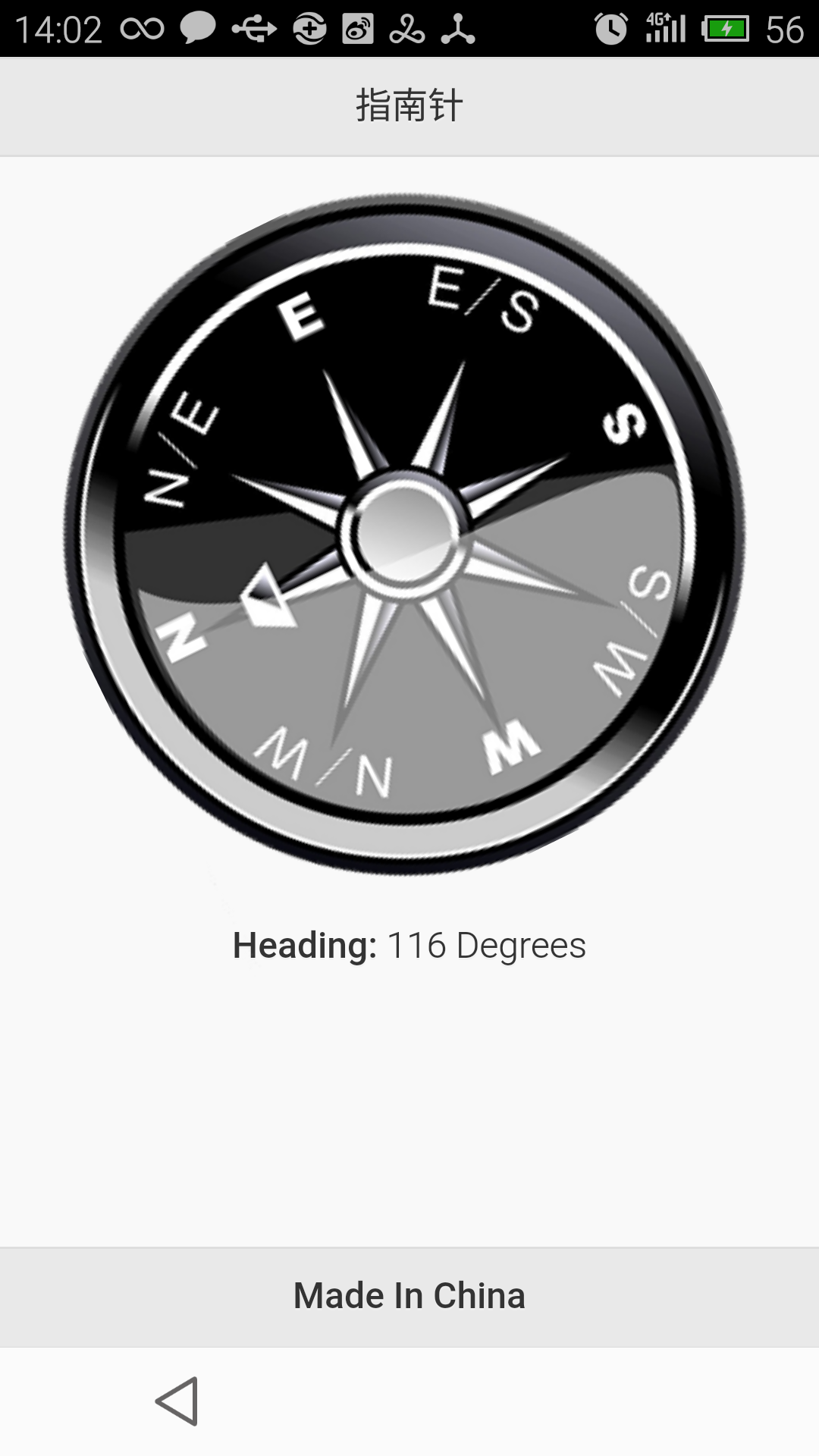
以下我们以实现一个指南针表盘为例。
应用在屏幕上显示一个表示指南针转盘的图像。
当用户沿着水平坐标轴转动设备时。指南针图像也转动。应用效果例如以下图:
这里会用到jQuery Mobile提升用户UI,还会利用Cordova merges目录为Android和iOS提供不同的图像(方便起见以下仅仅在Android平台开发)。
创建应用
在开发目录中用CLI创建Cordova项:
cordova create compass
cd compass
cordova platform add android
这时我们就有了一个新的Cordova项目。它支持Android平台。项目中可能会用到一个或多个核心插件。
能够訪问Cordova CLI使用指南站点,找到包括向项目加入每一个Cordova插件的完整命令说明。
我们要在程序中调试应用,须要向控制台写信息,參照指南中加入console插件的命令,例如以下:
cordova plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-console.git
应用使用了指南针。还须要使用例如以下命令加入compass插件。
cordova plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-device-orientation.git
注意假设不在Cordova工作时打开-d开关,它不会向你输出运行过程信息。
接下来复制曾经演示样例中的index.html到项目的www文件夹。用例如以下代码编辑这个页面:
<body onload="onBodyLoad()">
<h1>Example 13-2</h1>
<img src="compass.png" id="compass" />
<br />
<p id="headingInfo"></p>
</body>
为了把应用做的美丽些。能够使用jQuery Mobile把应用创建的更像移动应用。首先下载jQuery和jQuery Mobile,拷贝到www文件夹中。并向index.html页的head部分加入对它们的引用。
<link rel="stylesheet" href="jquery.mobile-1.3.2.min.css />
<script type="text/javascript" charset="utf-8" src="jquery-2.0.3.min.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery.mobile-1.3.2.min.js"></script>
应用旋转图像的能力由一个叫jQuery Rotate的免费插件实现;你能够在http://code.google.com/p/jqueryrotate 找到关于这个插件的信息。要加入插件,把这个插件的js文件放在www目录中,然后在index.html中加入例如以下一行script标签:
<script type="text/javascript" charset="utf-8" src="jQueryRotateCompressed.js"></script>
当须要的jQuery文件都就位后,把index.html的body部分更新成以下这样:
<body onload="onBodyLoad()">
<div data-role="page">
<div data-role="header">
<h1>指南针</h1>
</div>
</div>
<div data-role="content">
<div style="text-algin:center;">
<img src="img/compass.png" id="compass" alt="">
<br/>
<p id="headingInfo">
<b>Heading:</b> 0 Degreess
</p>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h3>Created By Af</h3>
</div>
</body>
是jQuery Mobile使用元素中的data-role属性来把这些特殊的元素定义成适当的外观。因此在前面的样例中,在页面上创建了一个header div并把它的data-role赋为header,相同把footer div的data-role属性设置为footer。
data-position="fixed"把页脚固定在页面底部。
接下来我把页面的内容放在一个属性data-role是content的div中。为了载入指南针图像,并在页面居中显示朝向信息,加入一个新的div并设置成"style="text-algin:center"的样式。
注意 为了不显得杂乱,没有把style特性放在data-role为content的div中。也方便说明学习重点。
如今已经升级了用户界面,是时候開始关注应用的js代码了。在应用的index.html的script标签中定义了一些应用用到的函数。
第一个要用到的是响应window.onerror事件的函数。由于我们知道代码不会正确执行,而且多数时候Cordova应用错误发生时都是保持静默的,这样为这个事件赋值并关联处理函数以便于发现发生在执行应用上的错误。
以下展示的这个函数。基本上是接受了一个错误,应用文件名称URL碰到了这个错误。而且行号引起了这个错误;然后它产生了适当的错误信息并把它写到日志。显示到对话框上。
// 遇到错误时触发
window.oneeror = function(msg, url, line) {
var resStr;
var index = url.lastIndexOf(‘/‘);
if (index > -1) {
url = url.substring(index + 1);
}
resStr = ‘Error in ‘ + url + ‘ on line ‘ + ‘: ‘ + msg;
console.log(appName + resStr);
alert(resStr);
return false;
}
接下来是通篇都用到的onDeviceReady函数。它作为Cordova的deviceready事件的监听器创建。而且在Cordova容器完毕初始化后触发。在这个函数中了解到Cordova容器准备好了。这样可做想做的一切了。
下面是这个函数:
function OnDeviceReady() {
console.log(‘onDeiveReady fired.‘);
hi = document.getElementById(‘headingInfo‘);
// 设置监视
// 每秒(1000毫秒)读指南针
var watchOptions = {
frequency : 1000
};
console.log(appName + ‘Creating watch: ‘ + JSON.stringify(watchOptions));
watchID = navigator.compass.watchHeading(onSuccess, onError, watchOptions);
}
函数首先定义了一个hi变量。它指向ID为headingInfo的页面元素。变量稍后用来用展示设备朝向的元素替换内容。
接下来函数定义了一个watchOptions变量。它用来设置一个朝向监视,这个监视能够让应用定期更新朝向。
watchOptions对象即能够给它的frequency属性或filter属性赋值。
当使用朝向监视时,它每1000毫秒会让Compass API报告设备朝向。filter属性用来在报告朝向前定义朝向变化的数量(用度)。以下的样例filter属性告诉Compass API每秒公布大于1度的朝向:
var watchOptions = {
filter: 1
};
这里能够指定这两个属性,但要是指定了filter,frequency属性会被Compass API忽略。
注:此处是坑。Android已经不支持filter。
var watchOptions = { frequencey: 1000, filter: 1 };
定义watchOptions后。函数调用watchHeadin来创建朝向监视:
watchID = navigator.compass.watchHeading(onSuccess, onError, watchOptions);
就像已经了解的全部其它Cordodva API一样,onSucces函数在Compass API发送一个朝向值时运行,onError函数在Compass API遇到错误时运行。
当运行onSuccess时。Compass API把heading对象传递过来。它包含表示设备朝向的属性。例如以下:
{
"magneticHeading":0,
"trueHeading":0,
"headingAccuracy":0,
"timestamp":137873854661
}
onSuccess函数使用heading对象的magneticHeading属性来确定当前朝向。然后使用这个值依照度数旋转指南针图像,就像以下函数展示的:
function onSuccess(heading) {
console.log(app.Name + ‘Received Heading‘);
console.log(appName + JSON.stringify(heading));
var hv = Math.round(heading.magneticHeading);
console.log(appName + ‘Rotating to ‘ + hv + ‘ degrees‘);
$("#compass").rotating(-hv);
hi.innerHTML = ‘<b>Heading:</b> ‘ + hv + ‘ Degrees‘;
}
注意指南针图像以设备当前朝向相反的方向旋转。这是由于设备被转动。指南针图像必须以相反的方向转动,这样指南针的北方总是指向磁极的北方。
最后应用的onError函数在监视错误发生时运行。它用传递给函数的error对象来识别错误的原因并为用户显示适当的错误信息。注意onError函数还取消了监视,由于在应用不能測量朝向时继续监视朝向也没有太大意义了。
function onError(err) {
console.error(appName + ‘Heading Error‘);
console.error(appName + ‘Error: ‘ + JSON.stringify(err));
// 发生故障移除监视
navigator.compass.clearWatch(watchID);
// 在页面上清除朝向值
hi.innerHTML = ‘<b>Heading: </b>None‘;
// 告之用户
if (err.code == CompassError.COMPASS_NOT_SUPPORTED) {
aleert(‘不支持指南针‘);
} else if (compassError.code == CompassError.COMPASS_INTERNAL_ERR) {
alert(‘指南针内部错误‘);
} else {
alert(‘未知的朝向错误‘);
}
}
注意比以往其它应用很多其它次的写控制台。这么做是为了更真实的展示创建Cordova应用。多次使用控制台写出全部碰见的应用对象,这让我们更好的了解从应用中获得了什么,这样能在错误发生时更easy的调试问题。
在应用中定义一个appName对象:
var appName = "Compass - ";
当应用写控制台时,把appName的值追加到每一个记录中:
console.error(appName + ‘some message‘);
当在Android上调试时,能够用监视器应用来查看实时的日志记录。
就像14.4展示的,你能够用appName过滤传入的值以便仅仅查看这个应用的控制台信息。
測试应用且它是合意的。移除或标注多处应用写控制台的地方。
完整的index.html请參考源代码。
使用Merges
如今还没有提过Cordova CLI的merge功能。前面"Cordova开发机制"解释过它如何工作。这里展示它的使用。
如果项目在compass目录中,把Android平台的指南针图像compass.png放在compass/merges/android/img/中,把iOS版本号的放在merges/ios/img/中。在构建过程中,Cordova CLI把merges中的android目录的图像拷贝到compass/platforms/android/assets/www/img/中。
ios也是相同的做法。
结果是能够维护一套代码并在须要的正确资源中依照平台切换。
这对不同平台来说更加易于管理资源。
最后注意在模拟器上一般没有指南针,须要须要在真机上測试这个应用。
转眼就到2015年底了,近期几个月有些事就没有持续写。近期想起来好像提到过这个系列应该有个收尾,就不要让它跨年了。另外近期看了看一些其它技术。像ReactJS、ASP.NET Web API、Kotlin等,还正在读一些软件构建技术方面的经典(羞愧。应该是早就读过的),希望自己能持续把学习和实践中的一些粗浅认识拿出来晒(如今通常是分段分享在微博@AfternoonLeaf)。期待与您共同进步。