标签:com cto 情况 direct 顺序 属性 margin round code
flex布局可以帮我们快速布局一些区块,实现你想要的效果,不用再去float,position之类的.我们在布局网页的时候很多时候都是一些特殊布局,flex就能帮我快速去布局,不需要去定位.
任何一个盒子都可以指定为flex布局,但是要注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
下面我们看看我们网站经常遇到实例:我们要让图片,文字居中并且都贴底部布局,以往的经验会,父容器设置text-align:center,但是垂直方向就很繁琐了,
要么父容器设置padding-top,
要么给图片设置margin-top;
要么position去定位;
但是注意了:虽然你这样设置也能办到,但是换一张图片,大小不一致的话,哈哈,你就哭吧;
flex出场了,这时候你只需要在
父容器{
display: flex;
flex-direction:column;//让子元素纵向布局
justify-content:flex-end;//子元素垂直方向布局,依次向下
align-items: center;//让子元素水平方向居中
}


同理垂直居中的话只需要
justify-content:center;垂直方向居中

如果是想要图片居顶部,文字居底部;justify-content: space-between;//两端对齐

这是常见的上下布局
justify-content有下面几个属性
flex-start(默认值):
flex-direction:column时候为上对齐
flex-direction:row为左对齐
flex-end:同理column下对齐 row为右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。左右就更简单了,对flex感兴趣的可以自己去试试;

下面来具体将flex里面的各种属性,
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse; }
它可能有4个值。
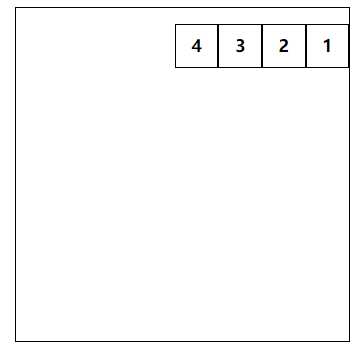
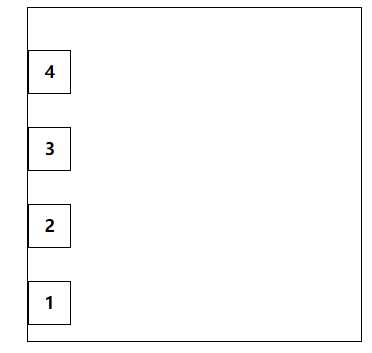
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
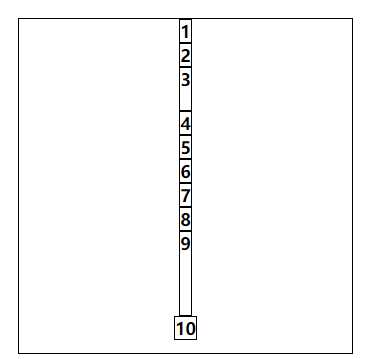
row 和column上面演示过了,就是顺序
row-reverse为水平倒序;

column-reverse为垂直倒序

默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
align-items:其实跟justify-content属性差不多,如果在没有指定flex-direction;的时候
align-items就是垂直方向上变化位子关系;justify-content就是水平方向上变化位子关系
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
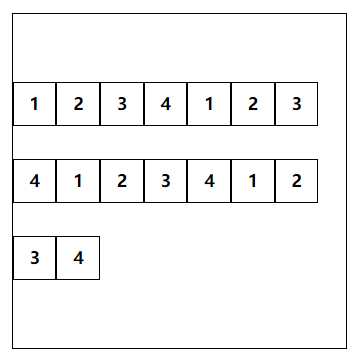
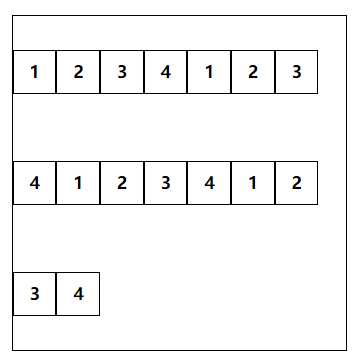
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content:center;就是让这三排盒子垂直方向居中

如果你设置为align-item:content;就没有让三个盒子一起垂直居中的效果了

.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
下面讲一点flex应用在子集元素上
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
如果给所有子集都设置flex-grow:1;将会成右边图,平分宽度;同理也可以平分高度;


例如给第三个盒子设置flex-grow:2,效果如下,第三个盒子分的宽度为其他的2倍

flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
其实这个跟flex-grow差不多,区别就在于可以单独设置其中某一个盒子的占比(长度或者宽度)
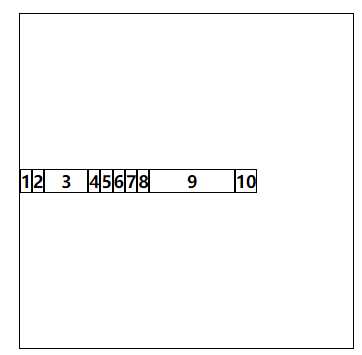
给第三个盒子设置flex-basis:100px;
给第九个盒子设置flex-basis:200px


flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
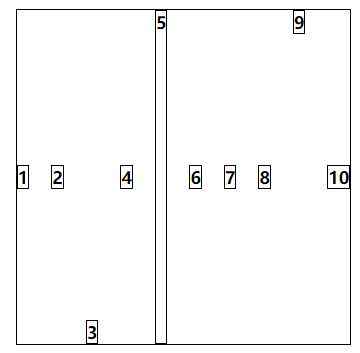
第三个盒子align-self:flex-end;
第五个盒子align-self;stretch;
第九个盒子align-self:flex-start;

好了关于flex的用法,差不多就这些,至于怎么用,还是得自己去思考,多练多写,自然就熟悉了
链接自 快乐的~小和尚 http://www.cnblogs.com/xiao-he-shang/p/7138033.html 标签:com cto 情况 direct 顺序 属性 margin round code
原文地址:http://www.cnblogs.com/lostu5/p/7140489.html