标签:bottom table padding 页面 代码 charset admin 框架 meta
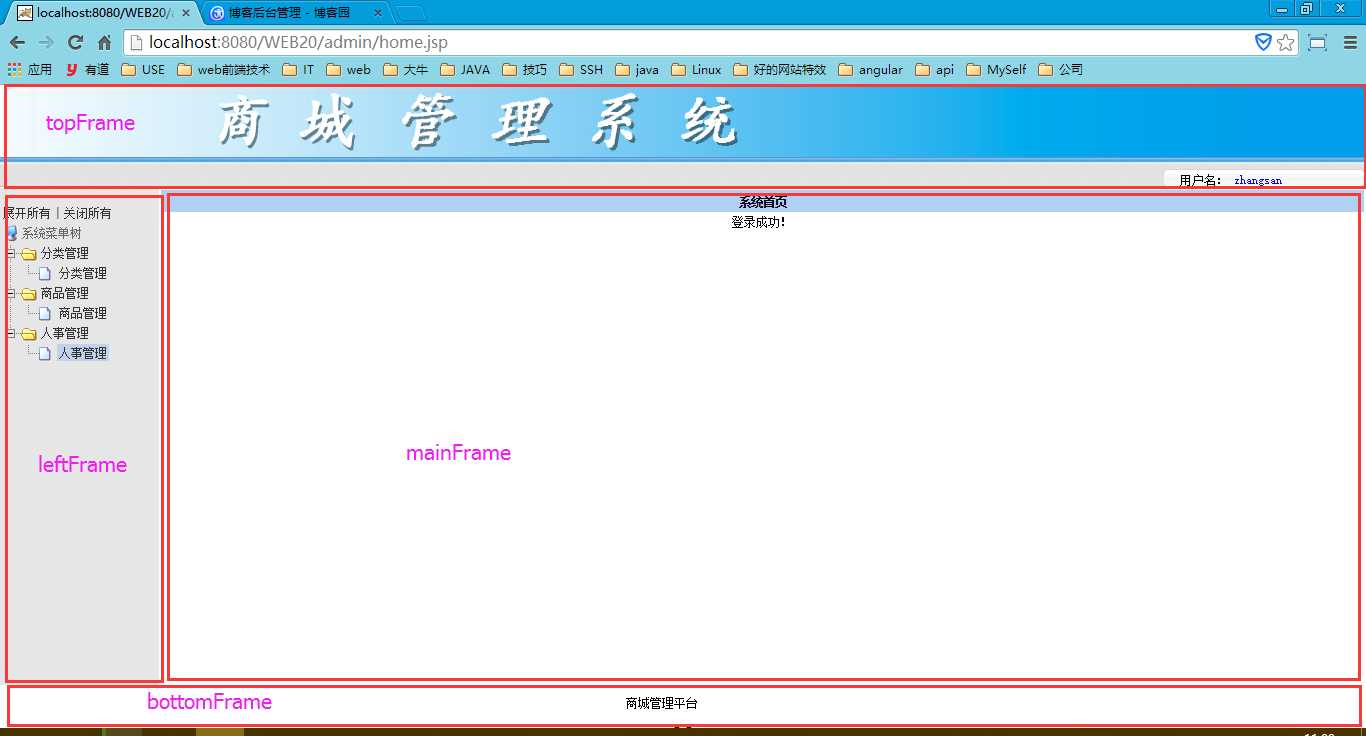
先来看一下总体框架frameset
<frameset rows="103,*,43" frameborder=0 border="0" framespacing="0"> <frame src="${pageContext.request.contextPath}/admin/top.jsp" name="topFrame" scrolling="NO" noresize> <frameset cols="159,*" frameborder="0" border="0" framespacing="0"> <frame src="${pageContext.request.contextPath}/admin/left.jsp" name="leftFrame" noresize scrolling="YES"> <frame src="${pageContext.request.contextPath}/admin/welcome.jsp" name="mainFrame"> </frameset> <frame src="${pageContext.request.contextPath}/admin/bottom.jsp" name="bottomFrame" scrolling="NO" noresize> </frameset>
绿色的topFrame、leftFrame、mainFrame、bottomFrame对应页面的四个部分如图所示:

左边部分leftFrame(${pageContext.request.contextPath}/admin/left.jsp)包含了dTree
left.jsp:
<%@ page language="java" pageEncoding="UTF-8"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>菜单</title> <link href="${pageContext.request.contextPath}/css/left.css" rel="stylesheet" type="text/css"/> <link rel="StyleSheet" href="${pageContext.request.contextPath}/css/dtree.css" type="text/css" /> </head> <body> <table width="100" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="12"></td> </tr> </table> <table width="100%" border="0"> <tr> <td> <div class="dtree"> <a href="javascript: d.openAll();">展开所有</a> | <a href="javascript: d.closeAll();">关闭所有</a> <script type="text/javascript" src="${pageContext.request.contextPath}/js/dtree.js"></script> <script type="text/javascript"> d = new dTree(‘d‘); d.add(‘01‘,-1,‘系统菜单树‘); //01代表本级节点的编号 -1代表根节点 d.add(‘0102‘,‘01‘,‘分类管理‘);//0102代表本级节点的编号 01代表父级节点 d.add(‘010201‘,‘0102‘,‘分类管理‘,‘${pageContext.request.contextPath}/admin/category/list.jsp‘,‘‘,‘mainFrame‘); d.add(‘0104‘,‘01‘,‘商品管理‘); d.add(‘010401‘,‘0104‘,‘商品管理‘,‘${pageContext.request.contextPath}/adminProductList‘,‘‘,‘mainFrame‘); d.add(‘0105‘,‘01‘,‘人事管理‘); d.add(‘010501‘,‘0105‘,‘人事管理‘,‘${pageContext.request.contextPath}/admin/product/list.jsp‘,‘‘,‘mainFrame‘); document.write(d); </script> </div> </td> </tr> </table> </body> </html>
重要的一点就是上面代码中红色标注的mainFrame也就是左边绿色页面在frameset中填充的部分。
下面是dTree的一些细节方面的介绍:http://blog.csdn.net/judyfun/article/details/40889567
标签:bottom table padding 页面 代码 charset admin 框架 meta
原文地址:http://www.cnblogs.com/ms-grf/p/7140836.html