标签:定制 ase creat 自定义 efault 下划线 选择 boolean opened
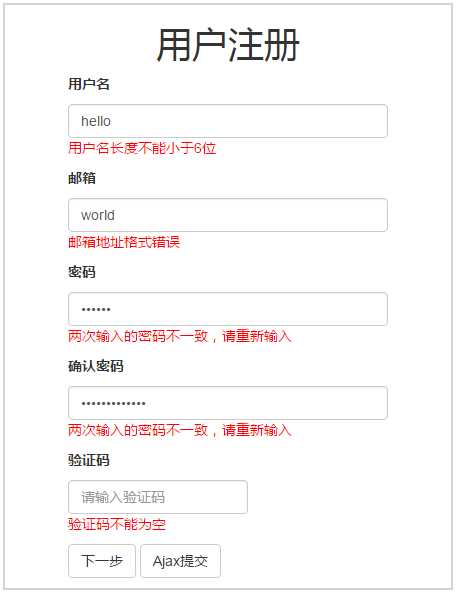
在介绍Form组件之前,让大家先看看它强大的功能吧!Go...

下面我们来看看代码吧!
1、创建Form类

from django.forms import Form from django.forms import fields class LoginForm(Form): #正则匹配 username=fields.CharField( required=True, max_length=18, min_length=6, error_messages={ ‘required‘:"用户名不能为空", ‘min_length‘:"用户名长度不能小于6位", ‘max_length‘:"用户名长度不能大于18位" } ) password=fields.CharField( required=True, min_length=3, error_messages={ ‘required‘:"密码不能为空", ‘min_length‘: "密码长度不能小于16位" } ) email=fields.EmailField( required=True, error_messages={ ‘required‘: "邮箱地址不能为空", ‘invalid‘:"邮箱地址格式错误" } ) verify=fields.CharField( required=True, error_messages={ ‘required‘: "验证码不能为空" } )
2、view类处理(CBV)

class Register(View): def get(self,request): return render(request,"register.html",{"style":"register"}) def post(self,request): obj=LoginForm(request.POST) if obj.is_valid(): obj_dic=obj.cleaned_data.pop("verify") models.Userinfo.objects.create(**obj.cleaned_data) return redirect(‘http://www.xiaohuar.com/‘) else: return render(request,"register.html",{"obj":obj,"style":"register"})
3、生成HTML

<form id="f1" {% if style == "register" %}action="{% url "register" %}"{% else %}action="{% url "login" %}"{% endif %} method="POST"> {% csrf_token %} <p><b>用户名</b></p> <p><input class="form-control" type="text" name="username" placeholder="请输入用户名"><span>{{ obj.errors.username.0 }}</span></p> {% if style == "register" %} <p><b>邮箱</b></p> <p><input class="form-control" type="text" name="email" placeholder="请输入邮箱地址"><span>{{ obj.errors.email.0 }}</span></p> {% endif %} <p><b>密码</b></p> <p><input class="form-control pwd1" type="password" name="password" placeholder="请输入密码"><span class="pwd">{{ obj.errors.password.0 }}</span></p> {% if style == "register" %} <p><b>确认密码</b></p> <p><input class="form-control pwd2" type="password" name="password1" placeholder="请再次输入密码"><span class="pwd">{{ obj.errors.password.0 }}</span></p> {% endif %} <p><b>验证码</b></p> <p><input class="form-control" id="verify" type="text" name="verify" placeholder="请输入验证码"><span>{{ obj.errors.verify.0 }}</span></p> {% if style == "register" %} <p> <input class="btn-default btn nex" type="submit" value="下一步"> <input class="btn-default btn nex ajax" type="button" value="Ajax提交"> </p> {% endif %} </form>
创建Form类时,主要涉及到 【字段】 和 【插件】,字段用于对用户提交数据的校验,而插件则用于自动生成HTML。
1、Django内置字段如下:

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text=‘‘, 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {‘required‘: ‘不能为空‘, ‘invalid‘: ‘格式错误‘} show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直) validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={‘invalid‘: ‘...‘} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,‘上海‘),(1,‘北京‘),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text=‘‘, 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= ‘‘ 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= ‘‘ 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:[‘%Y--%m--%d‘, ‘%m%d/%Y‘, ‘%m/%d/%y‘] input_time_formats=None 格式列表:[‘%H:%M:%S‘, ‘%H:%M:%S.%f‘, ‘%H:%M‘] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text=‘‘ GenericIPAddressField protocol=‘both‘, both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型 ...
注:UUID是根据MAC以及当前时间等创建的不重复的随机字符串

>>> import uuid # make a UUID based on the host ID and current time >>> uuid.uuid1() # doctest: +SKIP UUID(‘a8098c1a-f86e-11da-bd1a-00112444be1e‘) # make a UUID using an MD5 hash of a namespace UUID and a name >>> uuid.uuid3(uuid.NAMESPACE_DNS, ‘python.org‘) UUID(‘6fa459ea-ee8a-3ca4-894e-db77e160355e‘) # make a random UUID >>> uuid.uuid4() # doctest: +SKIP UUID(‘16fd2706-8baf-433b-82eb-8c7fada847da‘) # make a UUID using a SHA-1 hash of a namespace UUID and a name >>> uuid.uuid5(uuid.NAMESPACE_DNS, ‘python.org‘) UUID(‘886313e1-3b8a-5372-9b90-0c9aee199e5d‘) # make a UUID from a string of hex digits (braces and hyphens ignored) >>> x = uuid.UUID(‘{00010203-0405-0607-0809-0a0b0c0d0e0f}‘) # convert a UUID to a string of hex digits in standard form >>> str(x) ‘00010203-0405-0607-0809-0a0b0c0d0e0f‘ # get the raw 16 bytes of the UUID >>> x.bytes b‘\x00\x01\x02\x03\x04\x05\x06\x07\x08\t\n\x0b\x0c\r\x0e\x0f‘ # make a UUID from a 16-byte string >>> uuid.UUID(bytes=x.bytes) UUID(‘00010203-0405-0607-0809-0a0b0c0d0e0f‘)
2、Django内置插件如下:

TextInput(Input)
NumberInput(TextInput)
EmailInput(TextInput)
URLInput(TextInput)
PasswordInput(TextInput)
HiddenInput(TextInput)
Textarea(Widget)
DateInput(DateTimeBaseInput)
DateTimeInput(DateTimeBaseInput)
TimeInput(DateTimeBaseInput)
CheckboxInput
Select
NullBooleanSelect
SelectMultiple
RadioSelect
CheckboxSelectMultiple
FileInput
ClearableFileInput
MultipleHiddenInput
SplitDateTimeWidget
SplitHiddenDateTimeWidget
SelectDateWidget
3、常用选择插件如下:

# 单radio,值为字符串 # user = fields.CharField( # initial=2, # widget=widgets.RadioSelect(choices=((1,‘上海‘),(2,‘北京‘),)) # ) # 单radio,值为字符串 # user = fields.ChoiceField( # choices=((1, ‘上海‘), (2, ‘北京‘),), # initial=2, # widget=widgets.RadioSelect # ) # 单select,值为字符串 # user = fields.CharField( # initial=2, # widget=widgets.Select(choices=((1,‘上海‘),(2,‘北京‘),)) # ) # 单select,值为字符串 # user = fields.ChoiceField( # choices=((1, ‘上海‘), (2, ‘北京‘),), # initial=2, # widget=widgets.Select # ) # 多选select,值为列表 # user = fields.MultipleChoiceField( # choices=((1,‘上海‘),(2,‘北京‘),), # initial=[1,], # widget=widgets.SelectMultiple # ) # 单checkbox # user = fields.CharField( # widget=widgets.CheckboxInput() # ) # 多选checkbox,值为列表 # user = fields.MultipleChoiceField( # initial=[2, ], # choices=((1, ‘上海‘), (2, ‘北京‘),), # widget=widgets.CheckboxSelectMultiple # )
注意:在使用选择标签时,需要注意choices的选项可以从数据库中获取,但是由于是静态字段 ***获取的值无法实时更新***,那么需要自定义构造方法从而达到此目的。
1、修复bug:
方式一:

from django.forms import Form from django.forms import fields from django.forms import widgets class TeacherForm(Form): tname = fields.CharField(max_length=8, min_length=2, widget=widgets.TextInput(attrs={‘class‘: ‘form-control‘}), error_messages={ ‘required‘: "用户名不能为空", ‘min_length‘: "用户名长度不能小于2位", ‘max_length‘: "用户名长度不能大于8位", }) age = fields.IntegerField(min_value=18, max_value=25, widget=widgets.TextInput(attrs={‘class‘: ‘form-control‘}), error_messages={ ‘required‘: ‘年龄不能为空‘, ‘invalid‘: ‘格式错误,必须是数字‘, ‘min_value‘: ‘年龄必须大于18‘, ‘max_value‘: ‘年龄必须小于25‘, }) sex = fields.ChoiceField(choices=((1, "男"), (2, "女"),), initial=1, widget=widgets.RadioSelect) email = fields.EmailField(widget=widgets.TextInput(attrs={‘class‘: ‘form-control‘}), error_messages={ ‘required‘: ‘邮箱地址不能为空‘, ‘invalid‘: ‘格式错误,必须是邮箱格式‘, }) t2c=fields.MultipleChoiceField( # choices=models.Classes.objects.values_list(‘id‘,‘title‘),#不能及时更新新插的数据 widget=widgets.SelectMultiple ) def __init__(self,*args,**kwargs): super(TeacherForm,self).__init__(*args,**kwargs) self.fields[‘t2c‘].choices=models.Classes.objects.values_list("id","title")
方式二:
使用django提供的ModelChoiceField和ModelMultipleChoiceField字段来实现
标签:定制 ase creat 自定义 efault 下划线 选择 boolean opened
原文地址:http://www.cnblogs.com/Michael--chen/p/7141369.html