标签:image elements ges doctype att .com 获取 lan http
设置自定义属性:
setAttribute("name", "value");
获取自定义属性:
getAttribute("name");
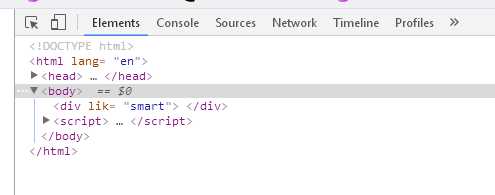
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DEMO - Lik</title> </head> <body> <div></div> </body> <script> var oDiv = document.getElementsByTagName(‘div‘)[0]; oDiv.setAttribute(‘lik‘, ‘smart‘); console.log(‘自定义属性 “lik” 的值为: ‘ + oDiv.getAttribute(‘lik‘)); </script> </html>
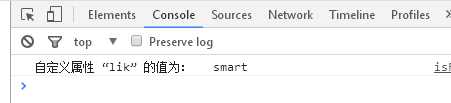
结果如下:


标签:image elements ges doctype att .com 获取 lan http
原文地址:http://www.cnblogs.com/likwin/p/7142095.html