标签:and 分享 epo 显示 UI 大小 ima 提示 标签
1.Bootstrap 导航栏
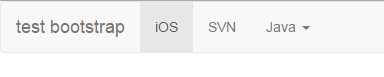
1.1默认的导航栏
创建一个默认的导航栏的步骤如下:
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOS</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">jmeter</a></li> <li><a href="#">EJB</a></li> <li><a href="#">Jasper Report</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> <li class="divider"></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> </div> </nav>

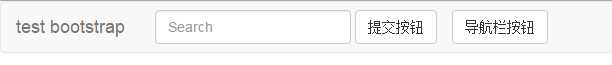
1.2导航栏中的按钮
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">test bootstrap</a> </div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">提交按钮</button> </form> <button type="button" class="btn btn-default navbar-btn"> 导航栏按钮 </button> </div> </div> </nav>

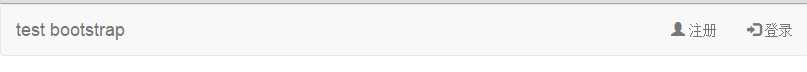
1.3结合图标的导航链接
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">test bootstrap</a> </div> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> </ul> </div> </nav>

1.4固定到顶部、底部
让导航栏固定在页面的顶部,请向 .navbar class 添加 class .navbar-fixed-top。
让导航栏固定在页面的底部,请向 .navbar class 添加 class .navbar-fixed-bottom。
2.Bootstrap 面包屑导航(Breadcrumbs)
Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb class 的无序列表。下面的实例演示了面包屑导航:
<ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">2013</a></li> <li class="active">十一月</li> </ol>

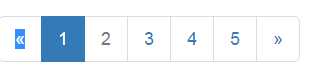
3.Bootstrap 分页
分页(Pagination),是一种无序列表,Bootstrap 像处理其他界面元素一样处理分页。
分页大小、状态
<ul class="pagination pagination-lg"> <li><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li class="disabled"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul

4.Bootstrap 标签
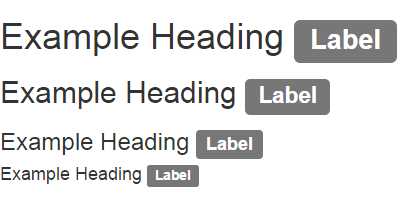
标签可用于计数、提示或页面上其他的标记显示。使用 class .label 来显示标签,如下面的实例所示:
<h1>Example Heading <span class="label label-default">Label</span></h1> <h2>Example Heading <span class="label label-default">Label</span></h2> <h3>Example Heading <span class="label label-default">Label</span></h3> <h4>Example Heading <span class="label label-default">Label</span></h4>

使用修饰的 class label-default、label-primary、label-success、label-info、label-warning、label-danger 来改变标签的外观,如下面的实例所示:
<span class="label label-default">默认标签</span> <span class="label label-primary">主要标签</span> <span class="label label-success">成功标签</span> <span class="label label-info">信息标签</span> <span class="label label-warning">警告标签</span> <span class="label label-danger">危险标签</span>

标签:and 分享 epo 显示 UI 大小 ima 提示 标签
原文地址:http://www.cnblogs.com/lingwang3/p/7142431.html