标签:android style blog http color io 使用 ar 2014
需求:自定义ProgressBar,使用系统自定义shape;
效果图:
1.默认底色:

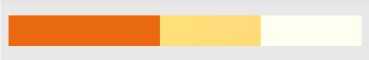
2.第一进度颜色:

3.第二进度颜色:

实现分析:
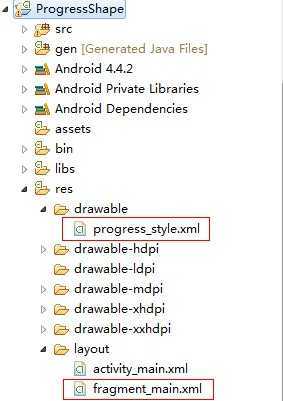
1.目录结构:

代码实现:
1.progress_style.xml
<?xml version="1.0" encoding= "utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@android:id/background"> <shape> <corners android:radius="0dip" /> <gradient android:angle="0" android:centerColor="#FFFFF0" android:centerY="0.75" android:endColor="#FFFFF0" android:startColor="#FFFFF0" /> </shape> </item> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <corners android:radius="0dip" /> <gradient android:angle="0" android:centerColor="#80ffb600" android:centerY="0.75" android:endColor="#a0ffcb00" android:startColor="#80ffd300" /> </shape> </clip> </item> <item android:id="@android:id/progress"> <clip> <shape> <corners android:radius="0dip" /> <gradient android:angle="0" android:endColor="#ec6810" android:startColor="#ec6810" /> </shape> </clip> </item> </layer-list>
2.fragment_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingTop="20dp" tools:context="com.jjc.demo.MainActivity$PlaceholderFragment" > <ProgressBar android:id="@+id/progress" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="30dip" android:layout_marginLeft="7dp" android:layout_marginRight="7dp" android:max="70" android:progress="30" android:secondaryProgress="50" android:progressDrawable="@drawable/progress_style" /> </RelativeLayout>
代码:http://pan.baidu.com/s/1dD1oyFv
标签:android style blog http color io 使用 ar 2014
原文地址:http://www.cnblogs.com/sishuiliuyun/p/3949230.html