标签:v-on ora com div 结果 http style htm world
vue
一片html代码配合上json,在new出来vue实例
Demo:1
数据双向绑定(v-model="message",{{message}})
<div id="box">
<input type=‘text‘ v-model="message">
<p>{{message}}</p>
</div>
var c=new Vue({
el:‘#box‘, //el为挂载点,可以是class,id,元素
data:{
message:‘hello world!‘
}
})
Demo:2
v-for
循环数组
<div id="box">
<ul>
<li v-for="arr in arrs">
{{arr}} {{$index}}
</li>
</ul>
</div>
var c=new Vue({
el:‘#box‘,//class,id,元素度可以
data:{
arrs:[‘apple‘,‘banana‘,‘orange‘,‘pear‘],
jsons:{a:‘apple‘,b:‘banner‘,c:‘car‘}
}
})
循环对象
1:
<div id="box">
<ul>
<li v-for="json in jsons">
{{json}} {{$index}} {{$key}}
</li>
</ul>
</div>
2:
<div id="box">
<ul>
<li v-for="(k,v) in jsons">
{{k}} {{v}} {{$index}}
</li>
</ul>
</div>
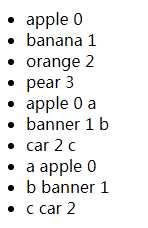
结果

Demo3:
v-on:(跟事件)click
methods 绑定事件方法
<div id="box">
<input type="button" value="按钮" v-on:click="add()">
<br/>
<ul>
<li v-for="arr in arrs">
{{arr}} {{$index}}
</li>
<li v-for="json in jsons">
{{json}} {{$index}} {{$key}}
</li>
</ul>
</div>
var c=new Vue({
el:‘#box‘,//class,id,元素度可以
data:{
arrs:[‘apple‘,‘banana‘,‘orange‘,‘pear‘],
jsons:{a:‘apple‘,b:‘banner‘,c:‘car‘}
},
methods:{
add:function(){
this.arrs.push(‘tomato‘);
}
}
})
标签:v-on ora com div 结果 http style htm world
原文地址:http://www.cnblogs.com/zhihou/p/7142470.html