對於網頁設計有興趣的朋友,一定很習慣在上網時注意網頁所使用的字型,若是比較有經驗的使用者會透過找網頁原始碼的方式來查看網頁使用的字型,或是從 CSS 檔裡去挖掘該網站使用的是那一種字型組合。先前我曾介紹過 WhatFont Tool,可以快速顯示網頁使用的字型、大小和行高,是個相當方便的工具,本文要再介紹另一個更強大的工具,它不但能夠幫你快速查詢到字型等資訊,還可以直接在網頁上測試文字實際套用該字體所顯示的樣式,以及一鍵將字型檔案下載到電腦裡。
Fontface Ninja 是一個相當好用的瀏覽器擴充功能,提供 Google Chrome、Safari 兩大瀏覽器的擴充功能,未來也會繼續推出書籤列(Bookmarklet)工具,讓你在其他平台、瀏覽器也能使用 Fontface Ninja 功能。
Fontface Ninja 的特色是開啟後能夠幫你辨識網頁上某一段文字所使用的字型名稱、字體大小和行高,甚至能夠直接從瀏覽器裡套用該字型組合,輸入任何文字來進行實際測試。不僅如此,還提供調整字型大小、隱藏文字以外元素(Mask)及一鍵下載字型功能,如果你會時常需要研究網頁上的字體變化組合,Fontface Ninja 就是一個必備的工具,它能讓你節省不少時間。
網站名稱:Fontface Ninja
網站鏈結:http://www.fontface.ninja/
使用教學
STEP 1
開啟 Fontface Ninja 後,將網頁向下拖曳,可以找到 Google Chrome 和 Safari 兩種擴充功能的下載鏈結,目前只能夠在這兩種瀏覽器上使用。

STEP 2
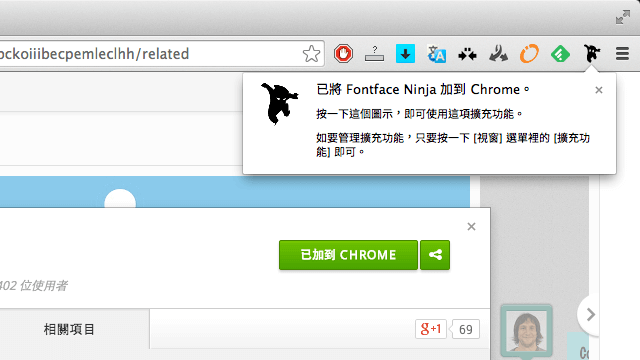
點選開啟 Fontface Ninja 擴充功能頁面,將它安裝到 Google Chrome 瀏覽器,安裝後右上角會有一個 Fontface Ninja 圖示,要使用時只需要點選該圖示,即可開啟 Fontface Ninja 功能列。

STEP 3
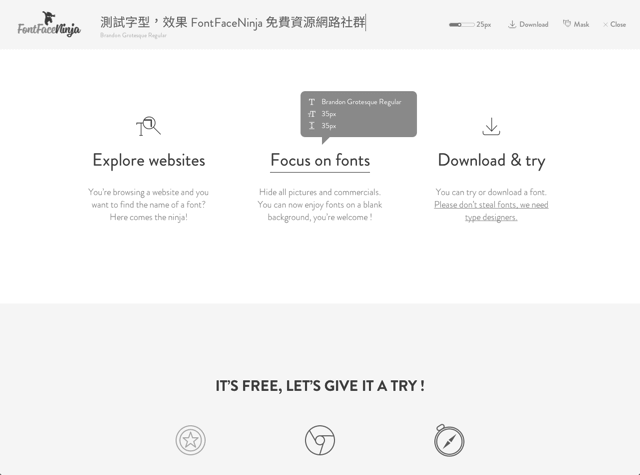
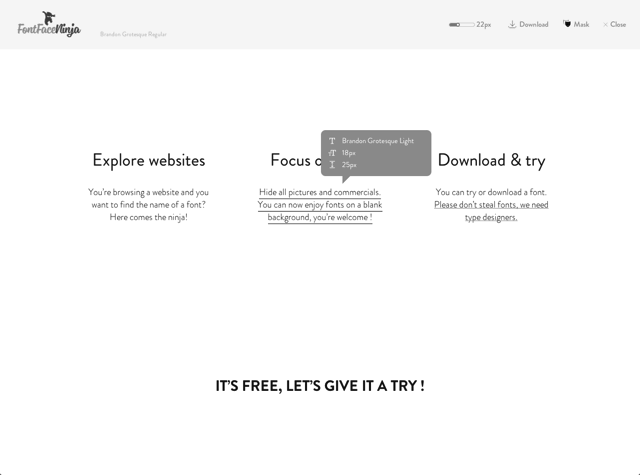
在任何網頁裡點選 Fontface Ninja 按鈕,上方會顯示 Fontface Ninja 工具列,在文字上按一下滑鼠左鍵,立即顯示該文字所使用的字體、文字大小和行高等資訊。使用者也可以在上方輸入文字,即時測試顯示的文字效果,或從右方來調整文字大小。

STEP 4
比較厲害的是右上角的 Mask 功能,它能將網頁裡文字以外的元素通通隱藏起來,讓你更專注於文字所顯示的效果。如果喜歡某個字體,點選右上角的 Download 即可快速將字體檔案下載、儲存。

Fontface Ninja 也在網頁裡嚴正聲明:我們推出這項服務是幫助你探索、提升字型技能,如果你真的熱愛一款字型,無論它的價格有多貴,請付費支持!即使如此,Fontface Ninja 仍對使用者採取信任的態度,對於某些受版權保護的字體,設計師可以向網站發送郵件,請他們把字型加入黑名單,來阻止使用者透過 Fontface Ninja 下載字型檔案。