标签:项目 log widget palette 四舍五入 insert sub 序列号 大于
本教程适合初学者(学习经历已有30天的UE4初学者)。
最终效果
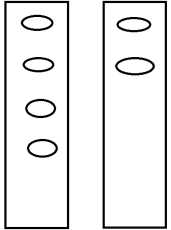
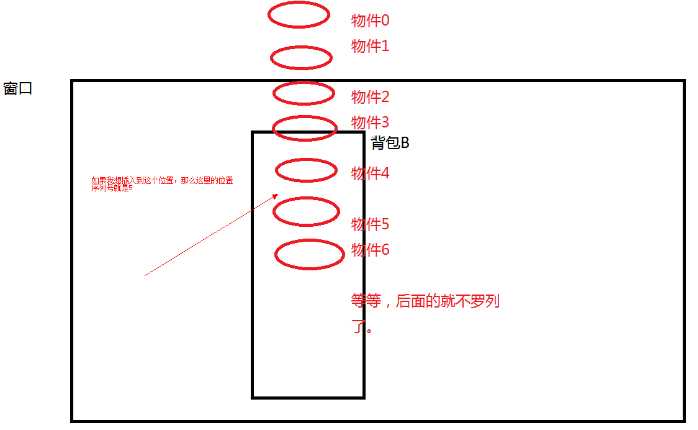
由于隐私保护,不想截实际的效果图,下面给出了示意图,左边是背包A,右边是背包B,将其中的子项目从左侧拖往右侧的背包,然后在插入位置放置。

第一步:
制作一个user widget(在内容浏览器中右键-ui widget-user widget),命名为subwidget_singleitem,这个用作单个物品项目

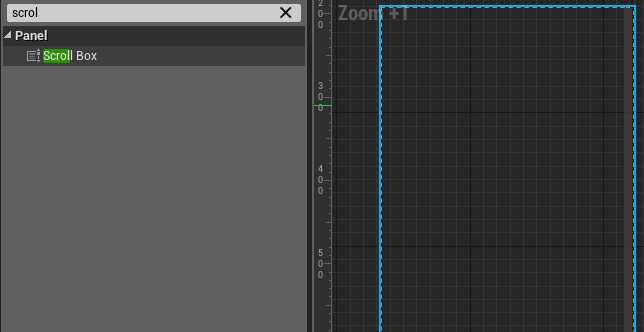
制作两个user widget,分别作为A和B背包,命名随意。都要向其中声明一个Scrollbox,关于Scrollbox的基本样式设计,可以查看UE4官网,这里不是重点。你可以往Scrollbox里面添加上面的subwidget_singleitem(只需要在palette中键入subwidget_singleitem就可以看到自定义的userwidget),但是这里不这样做。注意是两个背包都这样建立。

第二步:初始化一些物品,这些物品(就是上面建立的singleitem)需要有相互辨识度,不然你看不清楚最终的效果是不是合理的。
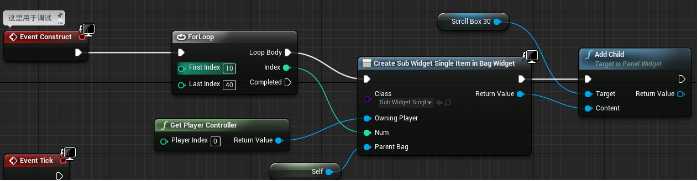
比如我这里的是生成编号为10到40的物品(注意这里的编号的使用需要自己定义,你应该去了解一下expose-on-spawn的概念,就会知道是怎么做的了)。

这里有一个Scrollbox的语法:Scrollbox->addchild()表示添加单个项目。
背包A和B都这样做,就会有这个效果:

就是没有拖动的静态背包。
第三步【关键】:
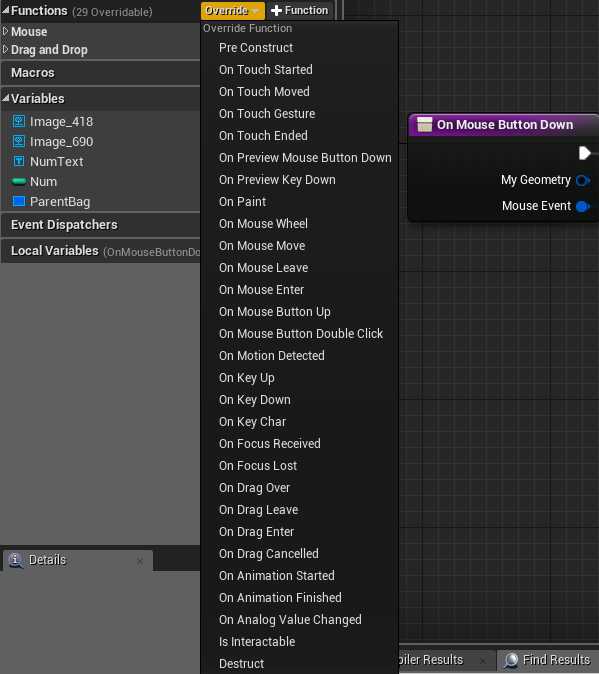
在单个项目(subwidget_singleitem)中重载onmousebuttondown事件(下面的截图中由于我已经重载了,所以在列表中看不到):

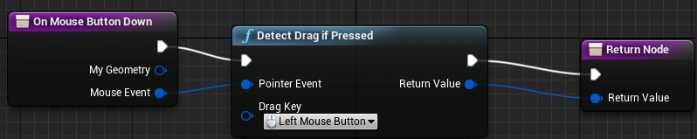
这个函数表示当鼠标按下(subwidget_singleitem)时触发的事情,内容如下:

Detectdragifpressed表示监测是否有拖动现象(针对鼠标左键),将事件监测结果返回出去。
第四步:
在内容浏览器中右键创建蓝图(选择DragAndDrop):

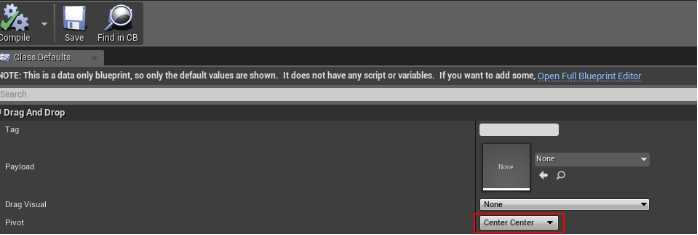
双击打开,什么都不用改,只需要改动其中的pivot为centercenter即可:

这里表示拖拽时显示的样式将会以centercenter(水平居中和垂直居中于鼠标位置)呈现,效果类似于:

可以看到图标中心位于鼠标处。
当然,我们Windows的拖拽风格不是centercenter,而是mousedown(在鼠标点击处):

其它样式你可以自己探索一下,在完成了本教程之后。
第五步:
【警告:不要只看图不看字,理解概念很重要!】
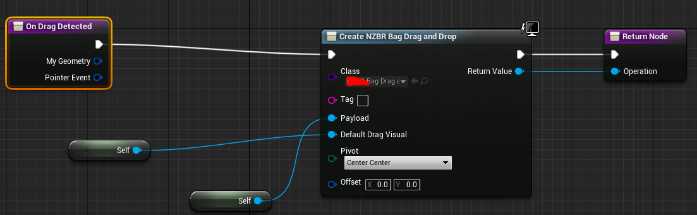
在singleitem中重载另一个事件ondragdetected,表示当有拖拽被检测到时,执行如下过程:

红色标记处选择你刚刚新建的DragAndDrop。Payload表示过路费,也就是拖拽后拖拽源(也就是A背包,在本例中)将会损失这一个物件(自动得就消逝了,不用做removefromparent的处理)。Defaultdragvisual表示拖动时拖动显示物的样式,也就是黏着在鼠标上的那个图标,这里也是用self(也就是此singleitem本身)。
其它参数先不管,然后返回一个DragAndDropOperation操作出去。
第六步:
在背包B中重载ondrop事件(如果不记得怎么找重载函数头请翻到前文看看):

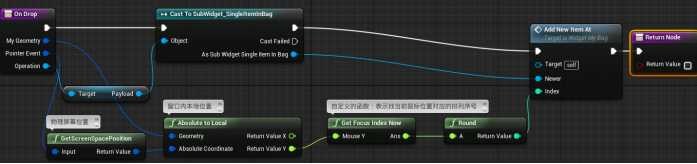
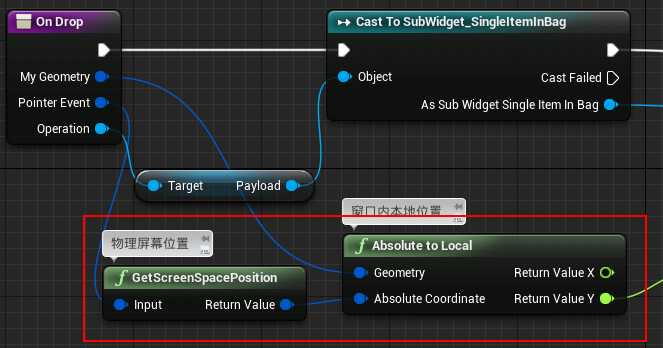
这个事件表示当B背包被drop(拖拽的最后一个瞬间,翻译为释放)时调用,这里看到从operation接受到的拖拽操作中,取出payload,然后添加到本地的Scrollbox中(这里的addnewitemat和getfocusindexnow是我自己写的函数)。
难点:由于UE4本身没有实现将物品按照鼠标位置所在处插入,所以需要自己实现!
获得当前屏幕位置-》用“my geometry我的几何”翻译这个物理屏幕位置,得到本地位置(本地位置是指游戏窗口里的本地位置,是一个和窗体大小、和窗体所处物理屏幕的位置无关的一个位置值,是代码内友好的Position)-》用这个本地位置获得鼠标所在处的排列序号(就是我应该插入到哪个序号上),最后四舍五入后添加物品到这个位置上即可(addnewitemat)。
第七步(解释getfocusindexnow):
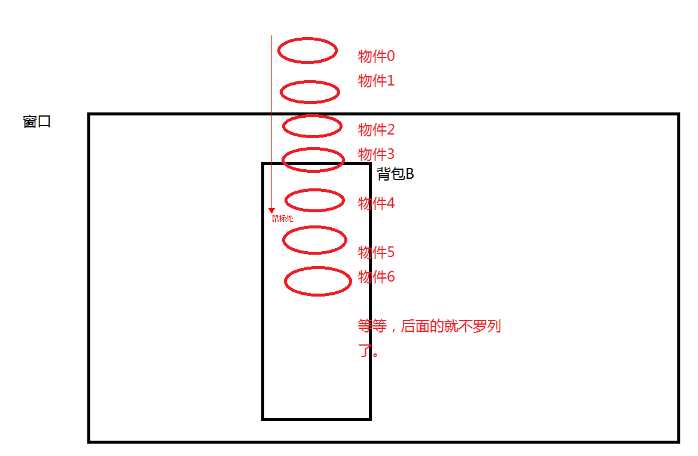
理论解释:

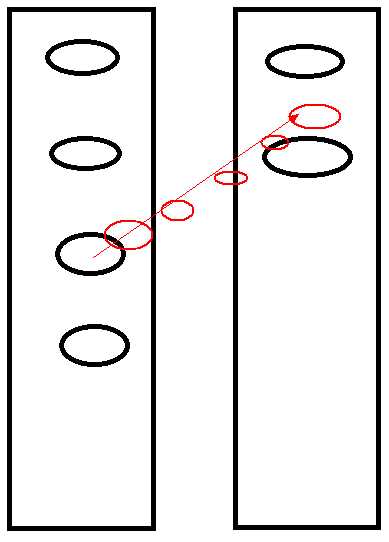
上图中的箭头处就是鼠标最终落脚处。
以下列出一个方程组计算排序序列号和当前鼠标位置的关系表达式:
当前鼠标本地位置(Local Position) = 当前鼠标的绝对位置 经过窗体几何的absolute_local转化,即前面提到的:

当前鼠标本地位置 - Scrollbox在帆布上的偏移位置(下图中的红色箭头的长度) = 鼠标相对Scrollbox顶的位置(这个应该很好理解吧!)

鼠标相对Scrollbox顶的位置 + Scrollbox的拉动偏移(拉动偏移是指这个Scrollbox被拉拽了多少) = 鼠标相对Scrollbox的首个物件的理论位置的距离H,即下图中的红色箭头的长度:

上述的H值 ÷ 单个singleitem的高度 = 当前鼠标位置的序列号(类型为小数,将其四舍五入即可)
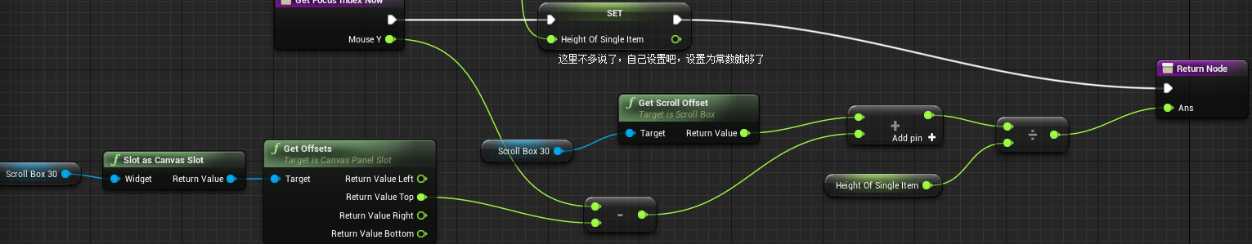
最终的getfocusindexnow的表达式为:

其中涉及的节点也都在里面可以看到了。
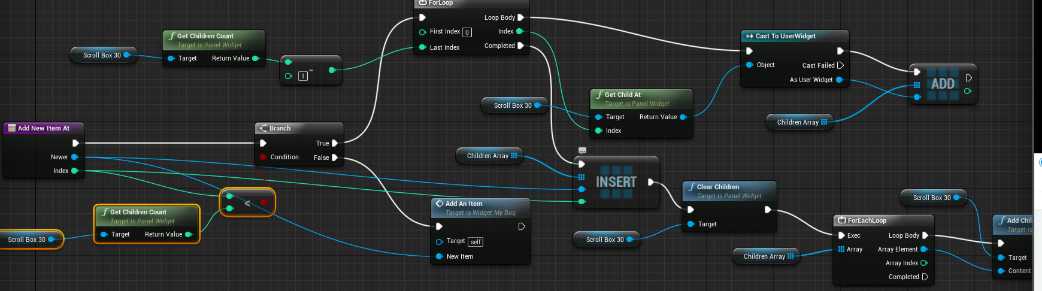
第八步(解释):
Addnewitemat在Scrollbox中也没有现成的函数,下图是我的实现,大致的意思是:
这个序列号大于当前的物品数吗,是的话,就直接添加一个child即可。
否的话,就取出Scrollbox中所有的物品,然后insert这个物品(以数组insert的形式实现),清空Scrollbox然后再放置到Scrollbox中。

以上就是完成从A背包拖拽物品到B背包的所有步骤。如果你对其中的操作和函数节点寻找有问题,可以多查查UE4官网上的文档。
——2017年7月8日10:58:01 小江村儿的文杰
虚幻引擎UE4如何制作可拖动(Drag and Drop)的背包(Scrollbox)
标签:项目 log widget palette 四舍五入 insert sub 序列号 大于
原文地址:http://www.cnblogs.com/JackSamuel/p/jack975645419_0.html