标签:htm abs 查看 .com tle content 使用 type oct
以下汇总三种行内元素转为块级元素的方法:
(1)display
(2)float
(3)position(absolute和fixed)
代码
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>行内元素转为块级元素</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 font-size: 20px;
12 color: red;
13 }
14 div{
15 margin-top: 20px;
16 }
17 a{
18 display:block;
19 }
20 span{
21 float: left;
22 }
23 i{
24 position:absolute;
25 }
26 </style>
27 </head>
28 <body>
29 <div>
30 方法一:使用display
31 </div>
32 <a href="#">a标签转为块级元素</a>
33 <div>
34 方法一:使用float
35 </div>
36 <span>span标签转为块级元素</span>
37 <div>
38 方法一:使用position(absolute和fixed)
39 </div>
40 <i>i标签转为块级元素</i>
41 </body>
42 </html>
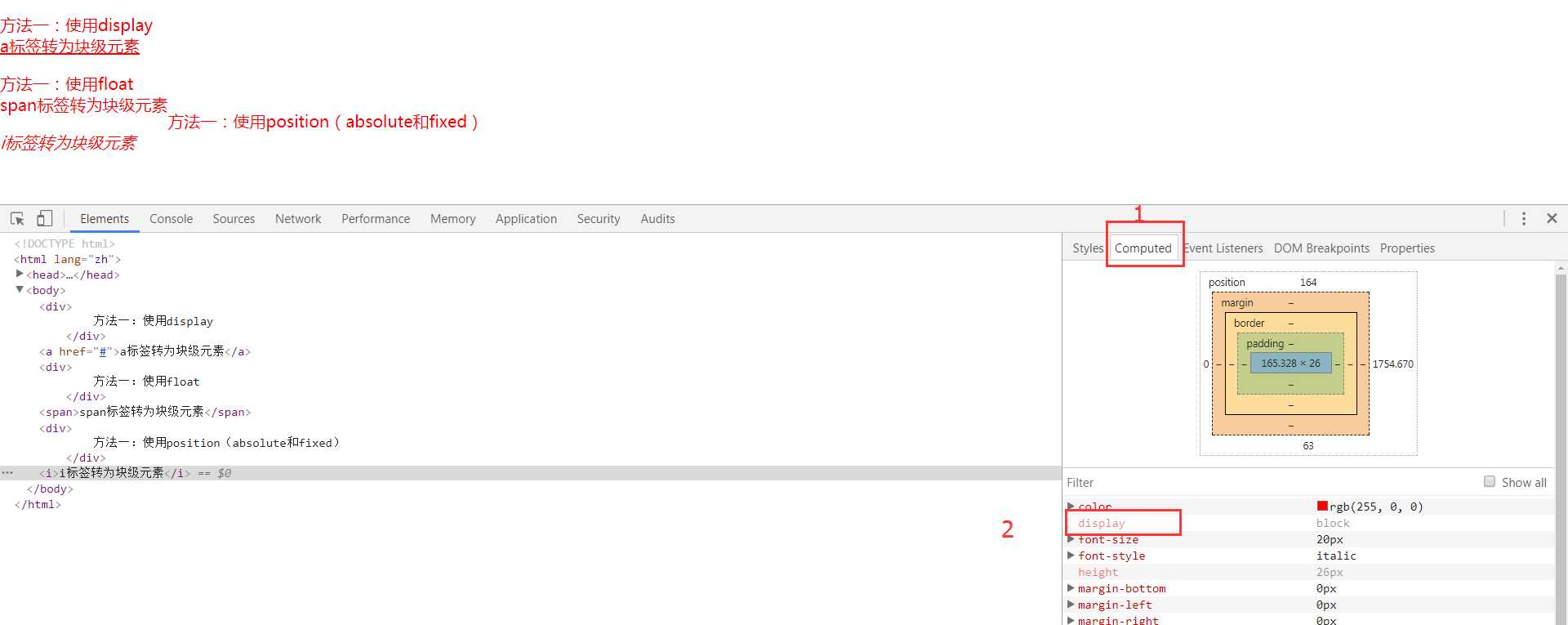
通过审查元素查看是否转为块级元素:

标签:htm abs 查看 .com tle content 使用 type oct
原文地址:http://www.cnblogs.com/wjl9/p/7143796.html