标签:images 应该 efault 调用 blog 选项 tle document bsp
1.在React中,数据的流向是单向的——从父节点传递到子节点,因而组件是简单易于把握的,它们只需从父节点获取props渲染即可。
如果顶层组件的某个prop改变了,React会递归地向下遍历整棵组件树,重新渲染所有使用这个属性的组件。
React组件内部还具有自己的状态,这些状态只能在组件内修改。React组件本身就很简单,你可以把他们看成一个函数,它接收props和state作为参数,返回一个虚拟的DOM表现。
2.Props
props是properties的缩写,你可以使用它把任意类型的数据传递给组件。
可以挂载组件的时候设置它的props:
var surveys = [{title:‘Superheroes}];
<ListSurveys surveys={surceys}/>
或者是调用组件实例的setProps方法来设置其props:
var surveys = [{title:‘Superheroes}];
var listSurveys = React.render(
<ListSurveys/>,
document.querySelector(‘body‘)
);
listSurveys.setProps({surveys:surveys});
你只能在子组件上或者在组件树外调用setProps。千万别调用this.setProps
或者直接修改this.props,如果真的需要,请使用state。
可以通过this.props访问props,但绝对不能通过这种方式修改它。一个组件绝对不可以自己修改自己的props;
在JSX中,可以把props设置为字符串:
<a href=‘/surveys/add‘>Add survey</a>
也可以用{}语法来设置,注入JavaScript传递任意类型的变量:
<a href={‘/surveys/‘ + survey.id}>{survey.title}</a>
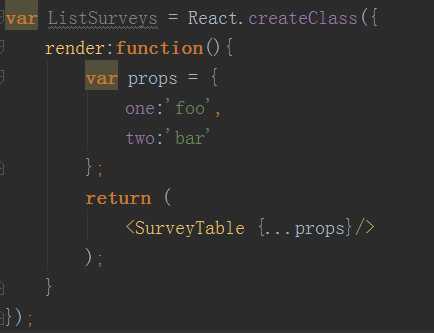
还可以使用JSX的展开语法把props设置成一个对象:

props还可以用来添加事件处理器:

这里的a标签点击onClick事件会触发handleClick函数。该函数会被调用。
3.PropTypes
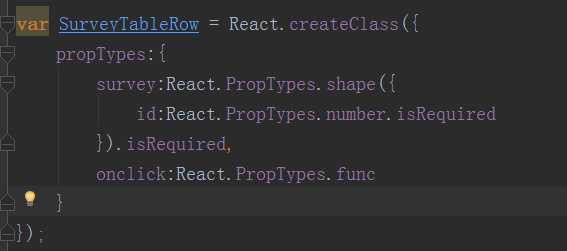
通过在组件中定义一个配置对象,React提供了一种验证props的方式:
组价初始化时,如果传递的属性和propTypes不匹配,则会打印一个console.warn日志。
如果是可选的配置,则可以去掉.isRequired.
在应用中使用propTypes并不是强制性的,但这提供了一种极好的方式来描述组件的API。
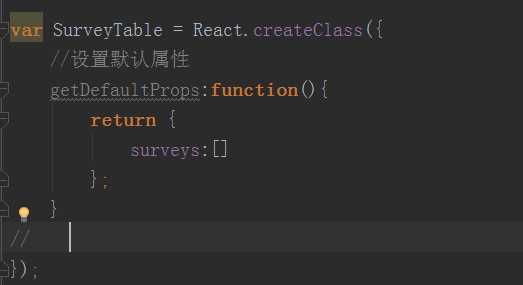
4.getDeafultProps
可以为组件添加getDefaultProps函数来设置属性的默认值。不过,这应该只针对那些非必需属性。

getDefaultProps并不是在组件实例化是被调用的,而是在React.reateClass调用时就被调用了,返回值就会被缓存其阿里。也就是说,,不能在getDefaultProps中使用任何特定的实例数据。
5.State
每一个React组件都可以拥有自己的state,state与props的区别在于前者只存在组件的内部。
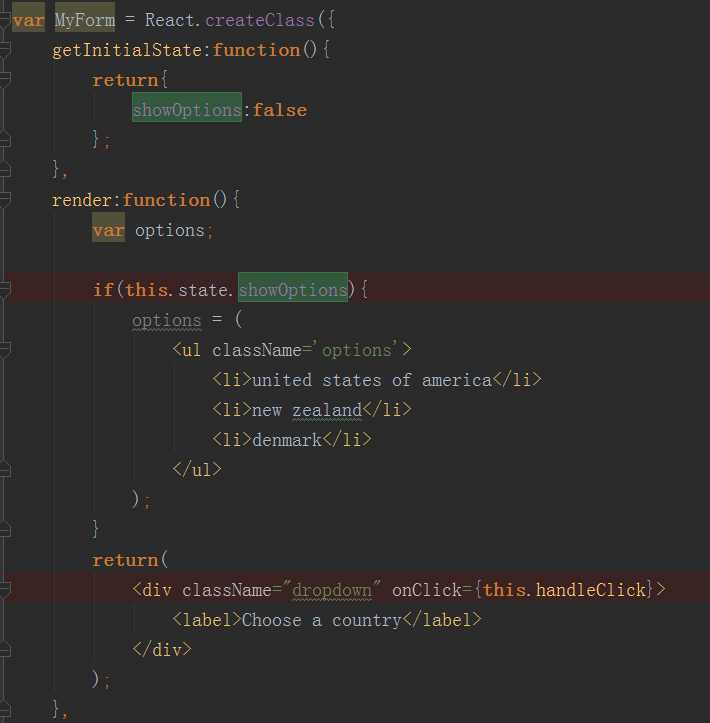
state可以用来确定一个元素的视图状态。


在这例子中,state被用来记录是否在下来框中显示可选项。
state可以通过setState来修改,也可以使用getInitialState方法提供一组默认值,只要setState被调用,render就会被调用。如果render函数的返回值有变化,虚拟的DOM就会更新,真实的DOM也会被更新。
千万不能直接修改this.state,通过this.setState方法修改。
6.放在state和props的各是哪些部分
不要在state中保存计算出的值,而应该只保存最简单的数据,即那些组件正常工作时的必要数据。
比如前面出现过的勾选状态,如果没有它就无法勾选复选框;比如用来表示下拉框是否显示布尔值,又比如输入框的值等。
不要尝试把props复制到state总。要尽可能把props当做数据源。
7.总结:
使用props在整个组件树种传递数据和配置。
避免在组件内部修改this.props或调用this.setProps,请把props当作是只读的。
使用props来做事件处理器,与子组件通信。
使用state存储简单的视图状态,比如说下拉框是否可见这样的状态。
使用this.setSate来设置状态,而不要使用this.state直接修改状态。
标签:images 应该 efault 调用 blog 选项 tle document bsp
原文地址:http://www.cnblogs.com/zhengao/p/7130896.html