标签:har parent 分享 blog lock 背景 img charset div
1.博客公告栏中显示时间如图所示。

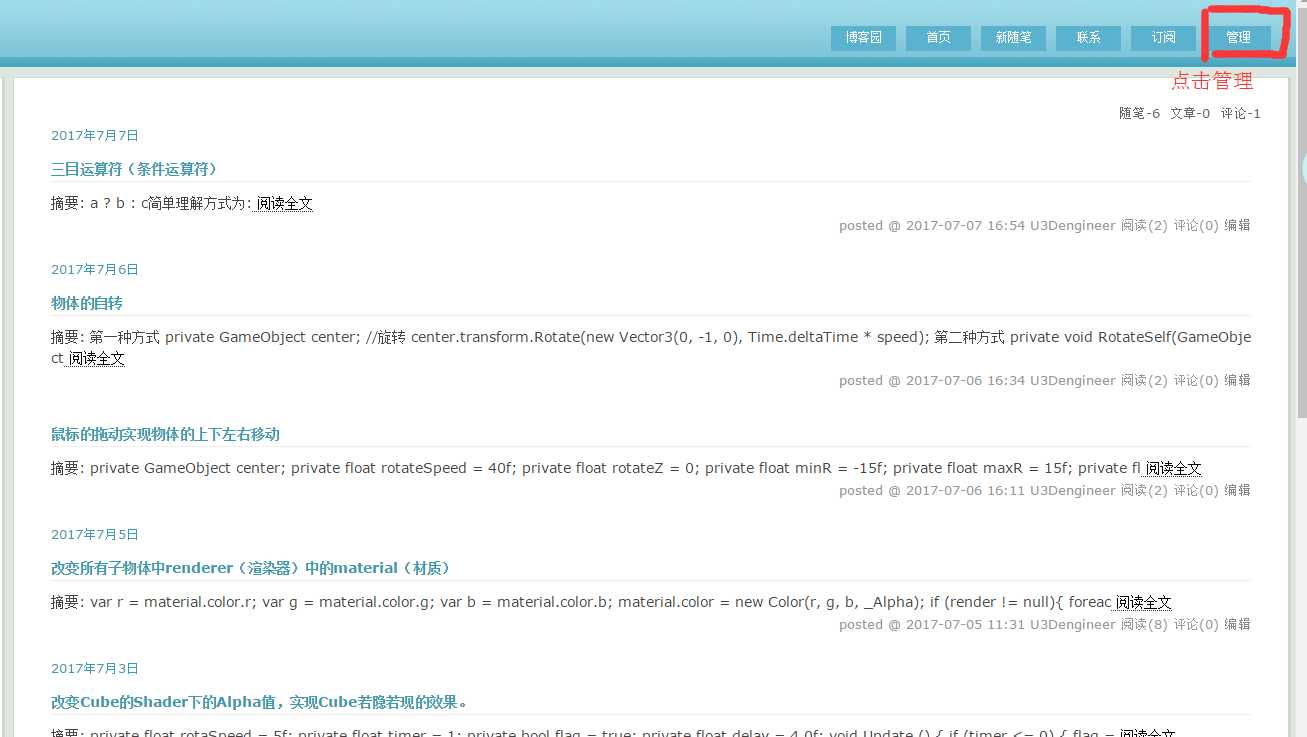
2.在我的博客页面点击管理按钮。

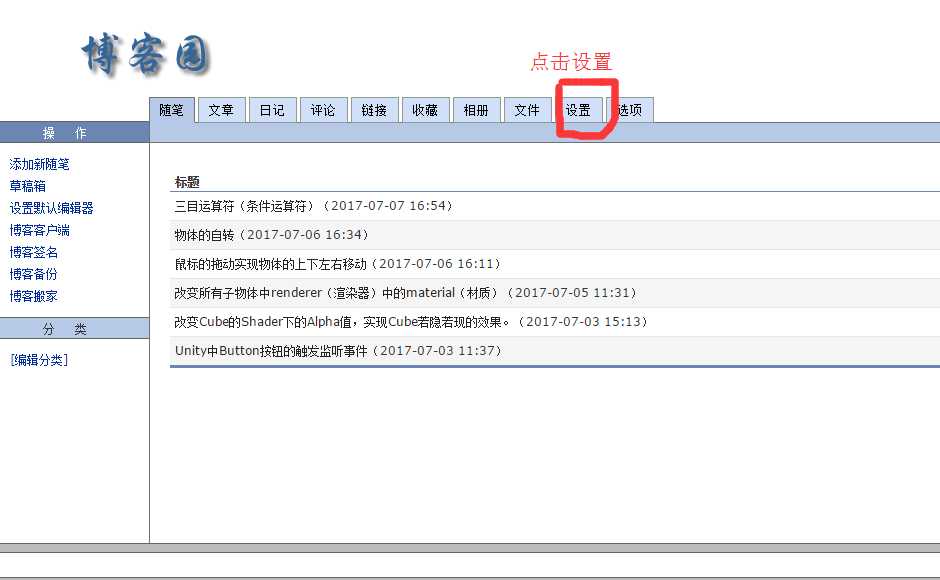
3.在管理界面中点击设置按钮。

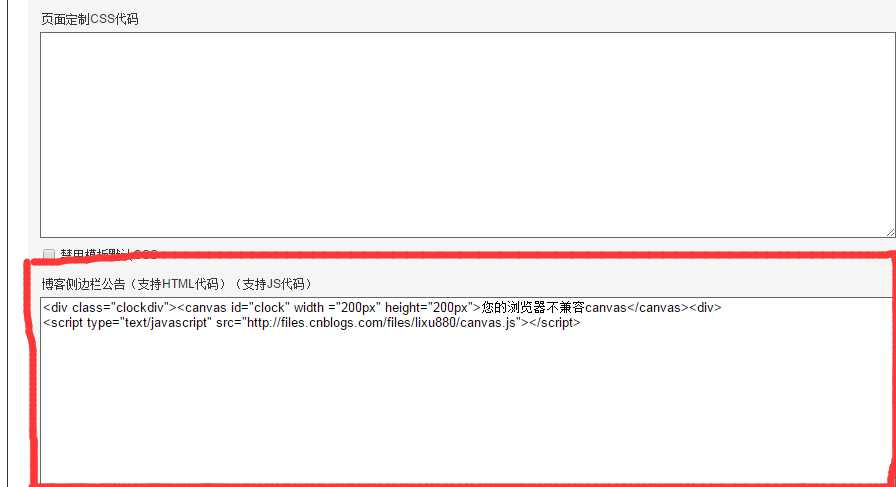
4.在设置界面中找到下图红色区域,把相应的代码加入其中即可。

5.各种时间显示代码
小人时间
a.背景透明版本
<script charset="Shift_JIS"
src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.js"></script>
b.背景白色版本
<script charset="Shift_JIS"
src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.js"></script>
时钟代码
<div class="clockdiv"><canvas id="clock" width ="200px" height="200px">您的浏览器不兼容canvas</canvas><div>
<script type="text/javascript" src="http://files.cnblogs.com/files/lixu880/canvas.js"></script>
火柴小人时针
<embed src="http://www.blogclock.cn/swf/S100098d768d228-4.swf" Width="150px" Height="210px" type="application/x-shockwave-flash" quality="high" wmode="transparent"></embed>
标签:har parent 分享 blog lock 背景 img charset div
原文地址:http://www.cnblogs.com/Study088/p/7145356.html